
Cet article vous apporte des connaissances pertinentes sur les composants Vue, notamment sur la façon d'instancier plusieurs objets Vue, des composants globaux et des composants locaux, ainsi que sur la transmission de valeurs du parent à l'enfant, etc. J'espère qu'il sera utile à tout le monde.

Utilisez new pour créer plusieurs objets vue et les nommer, et ils peuvent accéder les uns aux autres via des variables
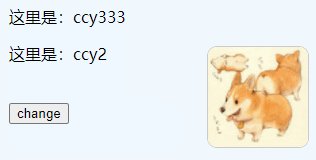
Exemple : l'objet 2 modifie la variable de nom de l'objet 1
<!-- 第一个根元素 -->
<div>这里是:{{name}}</div>
<!-- 第二个根元素 -->
<div>
<p>这里是:{{name}}</p>
<br>
<button>change-one-name</button>
<!-- 点击后修改vue-app-one的name值-->
</div> // 第一个vue对象var one = new Vue({
el:"#vue-app-one",
data:{
"name":"ccy1"
}})
// 第二个vue对象var two = new Vue({
el:"#vue-app-two",
data:{
"name":"ccy2"
},
methods:{
// 修改vue-app-one的name为'ccy333'
changeName:function(){
one.name = 'ccy333'
}
}})Effet : Après avoir cliqué, modifiez "ccy1" en "ccy333"

- Pour définir un composant global, vous devez donner le composant un nom. Lors de l'appel, changez le nom du composant Utilisé comme nom de balise ; équivalent à une balise personnalisée, cette balise peut contenir de nombreuses balises sous-html
- Ces balises sous-html sont définies dans l'attribut template du composant. Chaque fois que le composant est appelé, les balises du modèle sont rendues
- Le modèle ne doit avoir qu'un seul élément racine
- Dans le composant, data est une fonction , renvoie les données
- Vous pouvez toujours l'utiliser pour appeler les données définies dans data
Exemple :
Définir le composant :
① Définir un composant et le nommer mon-composant
② Il contient des données : nom et méthode : changeName
③ L'effet html rendu a une balise p et contient un bouton Lorsque vous cliquez sur le bouton, le nom est modifié
④ Spécifications de dénomination : camelCase (nomenclature des cas de chameaux) et kebab-case (dénomination séparée par des traits d'union)
- Lors de l'écriture d'étiquettes, si vous rencontrez un nom. avec des lettres majuscules, vous devez le changer en minuscule et utiliser une barre horizontale pour relier les deux parties avant et après, comme défini. Le composant est nommé myComponent, et lorsqu'il est écrit sous forme d'étiquette, il doit être écrit comme my-component>;
- Le composant peut également être nommé en utilisant la méthode crossbar lors de la définition
- Si myComponent est utilisé lors de la définition, l'étiquette doit être my -component> reconnaît
// 自定义的全局组件my-component// template中只有一个根元素p标签,里面包含一个button按钮Vue.component('my-component',{
template:`<p>
我的名字是:{{name}}
<button>btn</button>
</p>`,
data(){
return {
name:'ccy'
}
},
methods:{
changeName:function(){
this.name = '安之'
}
}})// vue对象1new Vue({
el:"#vue-app-one",})// vue对象2new Vue({
el:"#vue-app-two",})Utiliser le composant :
① Utiliser
sous l'élément racine correspondant à l'objet vue (étiquette spécifiée par el) ② Puisqu'il s'agit d'un composant global défini, peut être utilisé sous n'importe quel objet vue
③ Composants peut être réutilisé et peut être utilisé plusieurs fois sous un objet vue, et les composants sont indépendants les uns des autres
<p> <my-component></my-component> <my-component></my-component></p> <p> <my-component></my-component></p>
Effet :
Dans l'objet vue, l'attribut data value est un objet, comme celui-ci :

Mais dans le composant global, les mêmes données peuvent être utilisées par plusieurs objets vue lorsque chaque objet ne conserve pas une copie distincte des données, si un certain Si un objet vue est modifié. une variable dans data, les autres objets Vue seront affectés lorsqu'ils obtiendront des données ;
Si nous utilisons l'exemple ci-dessus comme étude de cas, si les données dans le composant sont un objet (référence), les autres endroits ne changeront pas. partager la même variable de nom ; lorsque je modifie les données de nom via l'un des objets Vue (c'est-à-dire que je clique sur n'importe quel bouton btn), le nom obtenu par l'autre objet change également (le « ccy » sur les autres boutons change également. A été remplacé par 'Anzhi')
Par conséquent, afin de garantir l'indépendance des données, c'est-à-dire que chaque instance peut conserver une copie indépendante de l'objet renvoyé, data renvoie une copie nouvellement créée pour chaque instance Data, les données obtenues par différents objets vue ne s'affectent pas les uns les autres
Dans vscode, les données du composant ne sont pas autorisées à être un objet, et une erreur sera signalée :
[Vue warn] : L'option « données » devrait être une fonction qui renvoie une valeur par instance dans les définitions de composants.
- le composant local est enregistré dans un objet vue,
- Seul l'objet vue qui a enregistré le composant local peut utiliser ce local composant
Exemple :
Définition du composant local:
// template仅一个根元素:ulvar msgComponent = {
// 数据是自身提供的 (hobbies)
template:`Enregistrer le composant local:
// 仅由注册过该局部组件的vue对象才能使用,此处为p#vue-app-one// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法// 可以写成msg-component,此处直接简化了命名为msg,new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent }})Utilisé dans le fichier html<msg></msg>:
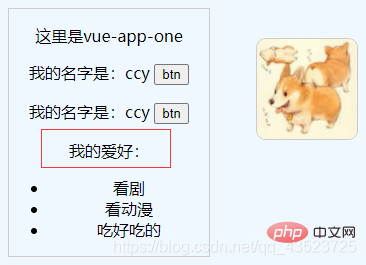
<p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <p>我的爱好:</p> <msg></msg> <!--使用局部组件-->
Effet: Le cercle de la pièce d dans la case rouge est la pièce rendu par le composant local 
Créer un composant enfant :
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的数据title由父组件提供}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },})在父组件上使用子组件:
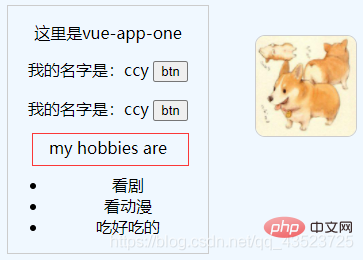
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!--使用子组件title-component,并传值"我的爱好:"给子组件--> <title-component></title-component> <msg></msg>
效果:红框标记处就是父向子传值并展示

定义子组件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`}在父组件的components属性中注册子组件:
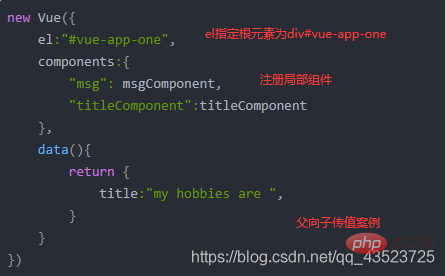
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data(){
return {
title:"my hobbies are ",
}
}})使用子组件,通过绑定父组件data中的变量title来实现动态传值:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!-- 动态绑定title --> <title-component></title-component> <msg></msg>
效果:红框处就是动态绑定获取数据的展示
传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data:{
title:"my hobbies are ",
hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据
}})定义子组件:
var msgComponent = {
template:`
<p>{{hobby}}</p> `,
props:["hobby"],
data(){
return {
}
}}使用子组件:
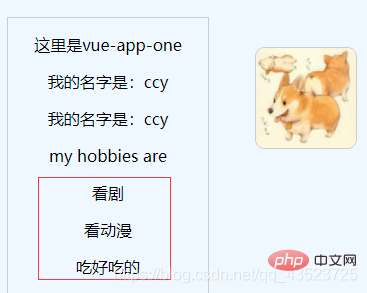
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <title-component></title-component> <!-- 动态传值:hobbies --> <msg></msg>
效果:
跳回“一点想法”处
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi" // chinesename初始值
}})创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post', {
props: ['chinesename'],
template: `
<p>
</p><h3>{{ chinesename }}</h3>
<button>
修改名字
</button>
`
// blog-post组件包含一个h3,显示chinesename,和一个按钮
// 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName
})在父组件中使用子组件,定义change-name的处理函数为onChangeName:
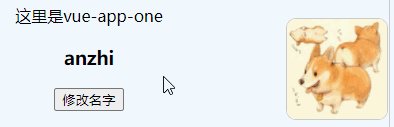
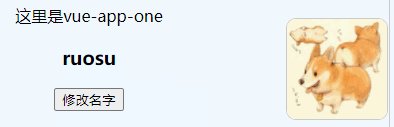
<p> </p><p>这里是vue-app-one</p> <!-- v-bind:通过prop给子组件传递chinesename的初始值 --> <!-- v-on:子组件通过$emit给父组件传递新的chinesename的值 --> <p> <blog-post></blog-post> </p>
在父组件处定义事件处理函数onChangeName:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi"
},
methods:{
onChangeName:function(value){
// 将chinesename换成传递过来的数据
this.chinesename=value }
}})效果:
关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑 ┗|`O′|┛ 嗷~~
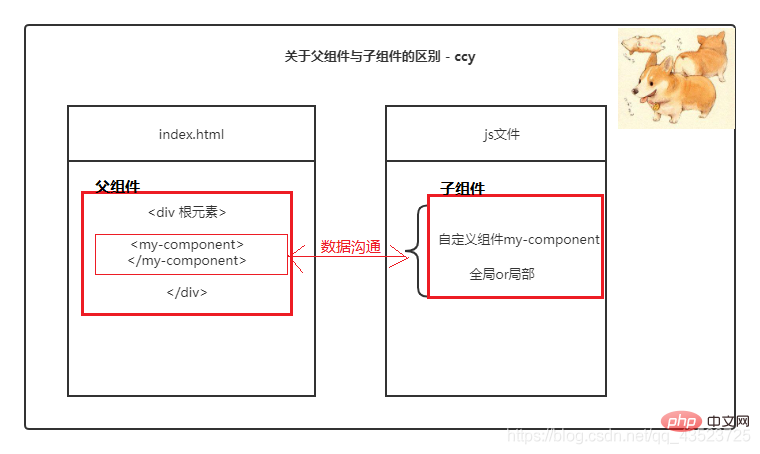
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例


再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,p#vue-app-one是父组件,
跳转到子向父案例
图示:
如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
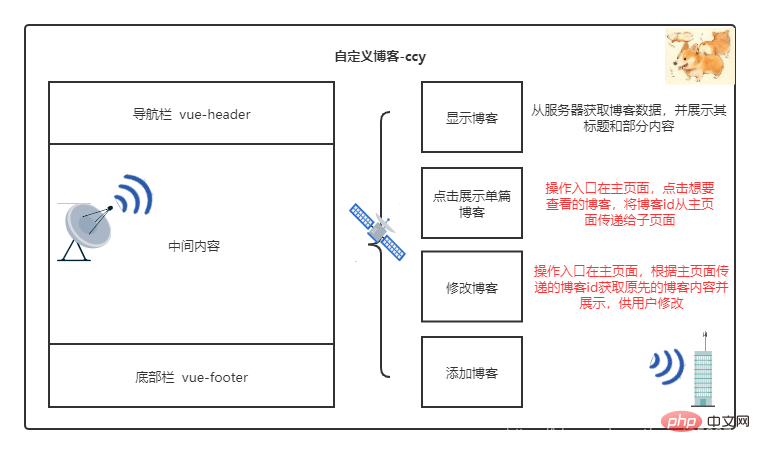
Par exemple, une page de blog personnalisée :
Chaque sous-fonction est composée de différents composants Formé en un composant fonctionnel plus grandCliquez pour afficher un seul blog et modifier le blog. Les deux composants doivent obtenir l'ID du blog. à partir de la page principale afin d'afficher et de fonctionner en conséquence. Il s'agit d'un transfert de valeur parent-enfant typiqueLa page principale est composée du composant principal vue-app, comprenant la barre de navigation, la partie centrale et la barre inférieure
La barre de navigation est. complété par le sous-composant vue-header
Le contenu intermédiaire est divisé selon la fonction
- Ajouter un blog : sous-composant addBlobAfficher le blog : sous-composant showBlob
En plus de la page principale, d'autres sous-parties et composants sont divisés selon les fonctions. La page principale auxiliaire affiche
- Modifier le blog : sous-composant modifierBlob
- Cliquez pour afficher le contenu d'un seul blog : singleBlob sous-composant
- Informations du bas La colonne est complétée par vue-footer
Le schéma de principe de. La valeur transmise par le parent du blog personnel à l'enfant est la suivante :
 【Recommandation associée : "
【Recommandation associée : "Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les derniers prix des dix principales monnaies virtuelles
Les derniers prix des dix principales monnaies virtuelles
 Que signifie vram ?
Que signifie vram ?
 Comment ouvrir le fichier bak
Comment ouvrir le fichier bak
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 html définir la taille de la couleur de la police
html définir la taille de la couleur de la police
 La valeur d'entrée Excel est illégale
La valeur d'entrée Excel est illégale
 Fonctions de la commande tracert
Fonctions de la commande tracert
 Utilisation de typedef en langage C
Utilisation de typedef en langage C