
Comment intercepter avec élégance les exceptions dans les méthodes asynchrones dans les mini-programmes natifs ? L'article suivant vous présentera l'utilisation élégante de la programmation asynchrone async wait dans les petits programmes. J'espère qu'il vous sera utile !

J'ai récemment commencé à écrire une applet de communauté de développement cloud open source Au cours du processus d'écriture, j'ai lentement exploré quelques astuces utiles dans le processus de développement et de test. Cet article explique comment détecter avec élégance les exceptions dans les méthodes asynchrones dans les mini-programmes natifs.
Après ES7, nous utilisons souvent la syntaxe async wait pour la programmation asynchrone Si nous voulons intercepter les exceptions, il existe généralement les deux manières suivantesasync await 语法来进行异步编程,如果我们要捕捉异常的话一般有以下两种方式
try catch
async func(){
//do something
}
try {
const res = await func()
} catch (error) {
//handle error
}首先是 try catch 捕捉异常,使用 try catch 确实可以很方便的去处理异常,也可以阻止后面方法的进行,但是在开发的过程中咱们常常不止一个异步方法,大量使用 try catch 不仅写的不爽,也绝对算不上优雅。
Promise.catch()
async func(){
//do something
}
const res = await func().catch(error=>{
//handle error
})Promise对象内部了try catch ,我们可以使用链式调用的方法来处理异常。相比try catch,Promise.catch() 写起来当然是爽很多的,看着也比较优雅了。
但是当我们想要在捕捉到错误后停止方法的继续执行,那么 Promise.catch() 就没办法做到了,如下例子
async func(){
//do something
}
const res = await func().catch(error=>{
// 即使return也无效
return
})
// 如果有错误的话我就不执行了await-to-js github链接
https://github.com/scopsy/await-to-js
await-to-js 这个库应该很多人了解过了,它是一个异步请求的包装器,可以用于处理异步请求的错误,根据我们上面的需求改造为使用 await-to-js 的例子如下
import to from 'await-to-js';
async func(){
//do something
}
const [err,res] = await to(func())
if(err){
//handle error
return
}
// 如果有错误的话我就不执行了通过将我们的异步方法作为 to() 方法的参数,返回值通过一个数组解构获取,数组第一个值为捕捉到的错误,第二个值为正常执行的返回值。
await-to-js的实现原理也非常简单,就是使用 Promise.catch()获取到异常后再将结果返回在一个数组中, 源代码如下
export function to<T, U = Error> (
promise: Promise<T>,
errorExt?: object
): Promise<[U, undefined] | [null, T]> {
return promise
.then<[null, T]>((data: T) => [null, data])
.catch<[U, undefined]>((err: U) => {
if (errorExt) {
const parsedError = Object.assign({}, err, errorExt);
return [parsedError, undefined];
}
return [err, undefined];
});
}
export default to;在小程序中,我们使用npm包并不方便,因此我们可以直接将源码拿出来单独使用,再加以改造的话就可以优雅的进行异步编程啦,我自己的改造方式如下。
// lib/awaitTo.js
module.exports = function to(promise, description="unknown") {
const pages = getCurrentPages()
const route = pages[pages.length - 1].route||'unknown'
description = `[${route}]---[${description}]`
console.time(description)
return promise
.then(function (data) {
console.timeEnd(description)
return [null, data];
})
.catch(function (err) {
wx.showToast({
title: '请求失败',
icon: "none"
})
return [err, undefined];
});
}我通过 getCurrentPages()try catch
const to = require("../../lib/awaitTo")
const [err, res] = await to(db.collection("post").add({
data: form
}),"addPost")
if (err) {
// 处理我的错误
return
}
// 成功后执行的逻辑try catch pour intercepter les exceptions. L'utilisation de try catch peut en effet gérer les exceptions très facilement. Cela peut empêcher les méthodes suivantes de continuer, mais pendant le processus de développement, nous avons souvent plus d'une méthode asynchrone. Une utilisation intensive de try catch n'est pas seulement désagréable à écrire, mais aussi certainement pas élégante.
Promise.catch()rrreeeL'objet Promise a un
try catch à l'intérieur, nous pouvons utiliser des appels en chaîne méthode pour gérer les exceptions. Comparé à try catch, Promise.catch() est certainement beaucoup plus facile à écrire et semble plus élégant.  Mais lorsque nous voulons empêcher la méthode de continuer à s'exécuter après avoir détecté l'erreur, alors
Mais lorsque nous voulons empêcher la méthode de continuer à s'exécuter après avoir détecté l'erreur, alors Promise.catch() ne peut pas le faire, comme dans l'exemple suivant
https://github.com/scopsy/await-to-js
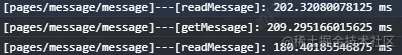
En utilisant notre méthode asynchrone comme paramètre de la méthodeto(), la valeur de retour est obtenue en déstructurant un tableau. La première valeur du tableau est l'erreur capturée, et la. la deuxième valeur est la valeur de retour normale. 🎜🎜Le principe d'implémentation de await-to-js est également très simple, c'est-à-dire qu'il faut utiliser Promise.catch() pour obtenir l'exception puis renvoyer le résultat dans un array. Code source Comme suit🎜rrreeegetCurrentPages() pour obtenir l'itinéraire de page correspondant lorsque la méthode asynchrone est exécutée. Après avoir remplacé le deuxième paramètre par le mien 🎜une description de la méthode asynchrone🎜, chaque fois que j'appelle asynchrone. Lorsque la méthode est exécutée, le temps d'exécution sera affiché sur la 🎜console🎜. L'exemple réel d'utilisation est le suivant : 🎜rrreee🎜Le temps d'exécution imprimé par la console est le suivant, le format d'impression est 🎜🎜🎜 [Page de routage] --- [Description de la méthode] : Temps d'exécution 🎜🎜🎜🎜🎜 🎜 Bien sûr, ma méthode de packaging est Pour mon propre code, vous pouvez également le modifier en fonction de votre activité réelle, comme une entrée unifiée pour les points enterrés, ce qui peut grandement améliorer l'efficacité du développement ! 🎜🎜Résumé🎜🎜Lorsque j'utilise le développement cloud, je dois utiliser un langage natif pour écrire pour l'expérience de développement. L'environnement relativement fermé rend de nombreuses méthodes Web inutilisables. Lors d'une exploration récente, j'ai également trouvé de nombreuses façons d'améliorer le langage natif. La méthode d'expérience en matière de développement de programmes sera continuellement mise à jour à l'avenir. 🎜🎜【Recommandations d'apprentissage associées : 🎜Tutoriel de développement de mini-programmes🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quelles sont les méthodes de création d'un site Web mobile ?
Quelles sont les méthodes de création d'un site Web mobile ?
 Introduction aux périphériques de sortie dans les ordinateurs
Introduction aux périphériques de sortie dans les ordinateurs
 Quelle est la température normale d'un ordinateur portable ?
Quelle est la température normale d'un ordinateur portable ?
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Comment récupérer des fichiers complètement supprimés sur un ordinateur
Comment récupérer des fichiers complètement supprimés sur un ordinateur
 disposition absolue
disposition absolue
 Pourquoi n'y a-t-il aucun signal sur le moniteur après avoir allumé l'ordinateur ?
Pourquoi n'y a-t-il aucun signal sur le moniteur après avoir allumé l'ordinateur ?