
En HTML, ol est l'abréviation de « listes ordonnées », ce qui signifie liste ordonnée. La balise ol est utilisée en conjonction avec l'élément de liste li pour définir une liste ordonnée. Le tri de la liste est affiché en nombres et la syntaxe est. "
".
- ...

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Que signifie ol en html
La balise
La syntaxe est :
<ol><li>...</li></ol>
L'exemple est le suivant :
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
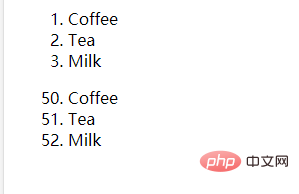
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!