
Cet article a compilé une connaissance de base détaillée de Vue, qui comprend l'introduction de base de Vue et l'utilisation de base de Vue. Il apporte également des explications détaillées sur des exemples de base. J'espère qu'il sera utile à tout le monde !


2. Utilisation de base de. VueLe code est le suivant :
Cette fois, l'outil de codage est Visual Studio Code, les amis peuvent le télécharger et l'installer eux-mêmes. 1. Le premier cas
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
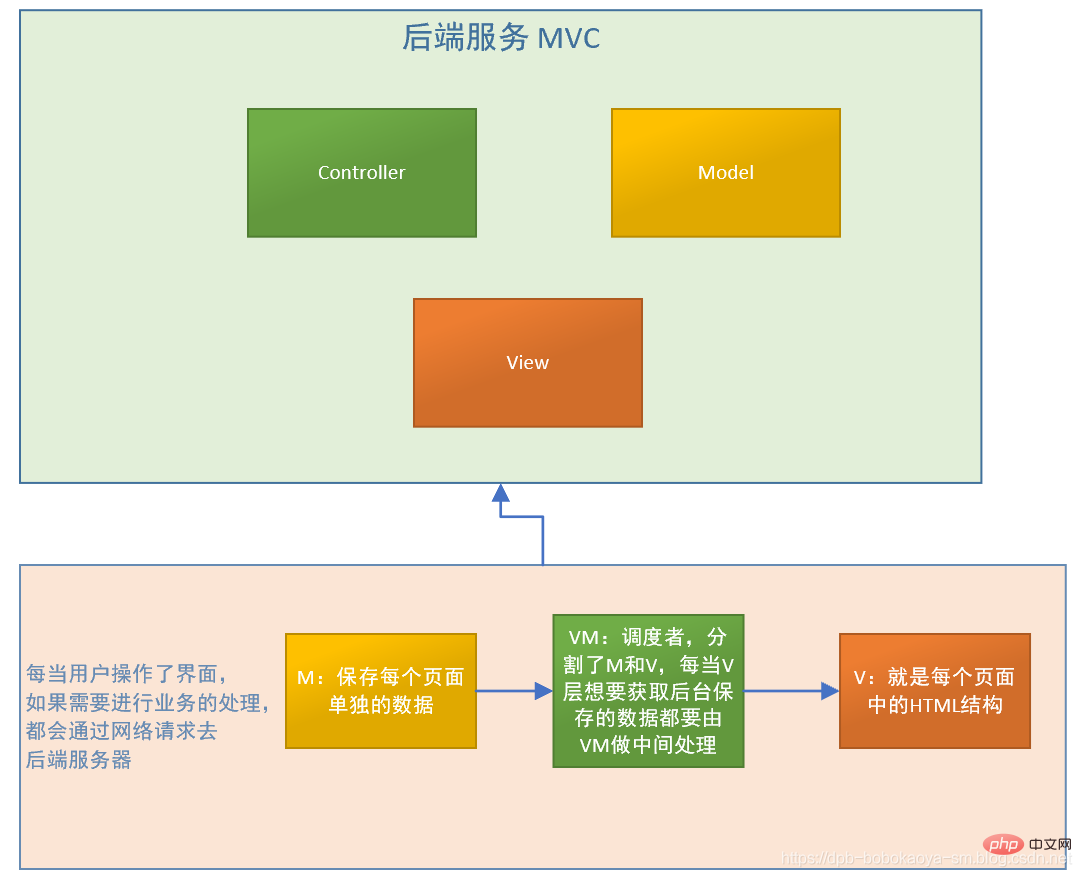
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
 Commande
Commande
| { | {}} |
|---|---|
| v-cloak | Résolvez le problème de clignotement des expressions d'interpolation|
| Comme l'interpolation, il utilise également des variables dans vue, mais il n'y a pas de problème de clignotement par défaut, mais le contenu original sera écrasé et l'interpolation ne le sera pas | |
| Afficher le contenu du HTML | |
| Le mécanisme de liaison d'attribut fourni par Vue, l'abréviation est ':' | |
| Le mécanisme de liaison d'événement fourni par Vue , l'abréviation est :'@' | |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!