
Comment définir l'italique du texte en HTML5 : 1. Utilisez la balise "" avec la syntaxe "italic text content" 2. Utilisez la balise "" la syntaxe " Italic text content”; 3. Utilisez l'attribut style pour ajouter le style « font-style:italic; » à l'élément de texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Définir le texte en italique dans HTML5
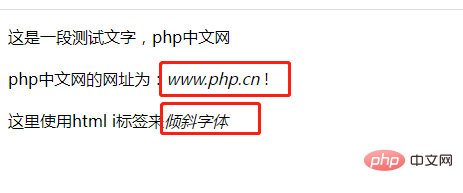
Méthode 1 : utilisez la balise
le texte en italique.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>m.sbmmt.com</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>

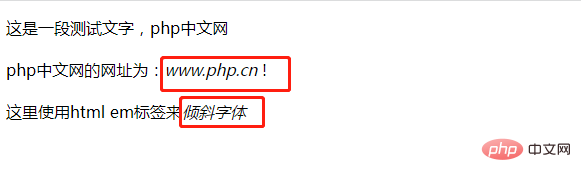
Méthode 2 : utilisez la balise
Recommandations associées : "  Tutoriel vidéo HTML
Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Pourquoi ne puis-je pas voir les visiteurs sur mon TikTok
Pourquoi ne puis-je pas voir les visiteurs sur mon TikTok
 Comment créer une base de données dans MySQL
Comment créer une base de données dans MySQL
 Quelle plateforme est lazada ?
Quelle plateforme est lazada ?
 Tendance des prix des Eth aujourd'hui
Tendance des prix des Eth aujourd'hui
 Méthodes de défense contre les attaques du serveur
Méthodes de défense contre les attaques du serveur
 présentation de l'interface Lightning
présentation de l'interface Lightning