
En HTML5, la balise br est l'abréviation de "troc rabbet", qui signifie "saut de ligne" en chinois. Elle est utilisée pour insérer un caractère de saut de ligne à une position spécifiée. Elle s'écrit "
". ou "
" ; La balise br est une balise vide (aucun contenu d'élément), ce qui signifie également qu'elle n'a pas de balise de fermeture, elle est donc également appelée balise unique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
"br" en anglais est l'abréviation de "barter rabbet", qui signifie "saut de ligne". En tant qu'étiquette en html, elle joue également le rôle de saut de ligne.
En HTML, la balise
est utilisée pour insérer un caractère de nouvelle ligne, c'est une balise vide (sans contenu d'élément), ce qui signifie qu'elle n'a pas de balise de fermeture (donc c'est faux :
br> ;), c'est pourquoi on l'appelle aussi une étiquette unique.
Il existe trois façons d'écrire la balise sans erreur, à savoir
, ,
. En xhtml, les balises simples comme
doivent utiliser "/" pour se fermer, comme :
, il n'existe pas de telle façon d'écrire , mais c'est écrit comme ceci dans html Aucune erreur ne sera signalée. Bien que les trois méthodes d'écriture soient acceptables, il est recommandé d'écrire
ou
S'il est en xhtml, il doit être écrit comme
ou
.
Explication : La fonction de la balise
est d'y insérer un caractère de nouvelle ligne, et le contenu après la balise commencera à partir de la ligne suivante.
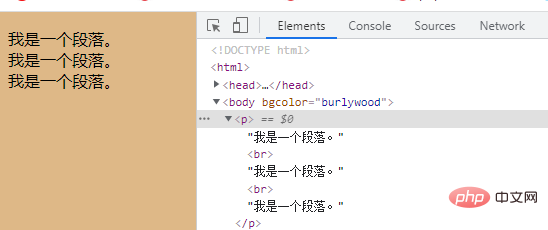
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html<br>标签换行符详细介绍</title> </head> <body bgcolor="burlywood"> <p>我是一个段落。<br>我是一个段落。<br />我是一个段落。</p> </body> </html>

Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment exécuter le projet phpstudy
Comment exécuter le projet phpstudy
 qu'est-ce que le serveur
qu'est-ce que le serveur
 La différence entre xls et xlsx
La différence entre xls et xlsx
 Comment cracker le cryptage d'un fichier zip
Comment cracker le cryptage d'un fichier zip
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques