
En HTML, les attributs max et min de la balise input peuvent être utilisés pour limiter le nombre de nombres d'entrée. L'attribut max est utilisé pour spécifier la valeur maximale autorisée dans le champ de saisie, et l'attribut min est utilisé pour spécifier la valeur maximale autorisée dans le champ de saisie. valeur minimale autorisée dans le champ de saisie, limitant ainsi la saisie du nombre de nombres, la syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Comment limiter le nombre de nombres d'entrée en HTML5
Si nous voulons limiter le nombre de nombres d'entrée en HTML, nous pouvons utiliser l'attribut max et l'attribut min de la balise d'entrée. L'attribut
max spécifie la valeur maximale autorisée pour le champ de saisie. L'attribut min est utilisé pour spécifier la valeur minimale autorisée pour le champ de saisie. Astuce : L'attribut max est utilisé conjointement avec l'attribut min pour créer une plage de valeurs légales.
La syntaxe est la suivante :
<input max="number|date"> <input min="number|date">
Lorsque la valeur de l'attribut est une valeur numérique, elle contrôle la valeur maximale de la valeur d'entrée, et nous pouvons ensuite limiter la quantité d'entrée.
L'exemple est le suivant :
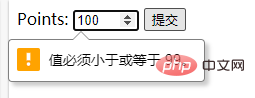
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 compression audio
compression audio
 Comment réparer LSP
Comment réparer LSP
 utilisation de l'état d'affichage
utilisation de l'état d'affichage
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
Solution pour redémarrer et sélectionner le périphérique de démarrage approprié