
La syntaxe pour CSS3 pour doubler l'agrandissement est la suivante : 1. "Élément {largeur : deux fois la valeur de largeur d'origine ; hauteur : deux fois la valeur de hauteur d'origine ;}", utilisez les attributs width et height pour définir la largeur et la hauteur de l'élément sur le Double original ; 2. "Élément {transform: scale(2, 2);}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css3 obtient un double effet de grossissement :
1 Utilisez les attributs de largeur et de hauteur
pour définir les valeurs des attributs de largeur et de hauteur à deux fois la largeur et la hauteur d'origine.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
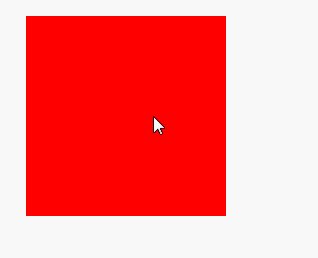
div:hover{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>2. Utilisez transform: scale(2, 2)
Transform pour appliquer une transformation 2D ou 3D aux éléments. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
méthode scale(x,y) pour obtenir l'effet de mise à l'échelle des éléments. Zoom fait référence à la signification de « zoom arrière » et « zoom avant ».
Lorsque la valeur de x ou y est comprise entre 0 et 1, l'élément est réduit ; lorsque la valeur de x ou y est supérieure à 1, l'élément est agrandi.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
transform: scale(2, 2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer
 utilisation de la fonction memcpy
utilisation de la fonction memcpy
 Introduction aux logiciels vps gratuits étrangers
Introduction aux logiciels vps gratuits étrangers
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 Comment utiliser Redis comme serveur de cache
Comment utiliser Redis comme serveur de cache