
Méthode : 1. Utilisez l'instruction "parent element {display:flex}" pour définir l'élément parent sur une disposition flexible ; 2. Utilisez l'instruction "parent element {align-items:center}" pour centrer l'élément enfant verticalement ; ; 3. Utilisez l'instruction "parent element {align-items:center}" pour centrer l'élément enfant verticalement ; L'instruction Element {justify-content:center}" centre l'élément enfant horizontalement ;

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir l'élément enfant pour qu'il soit centré dans CSS3
Nous pouvons définir l'élément parent sur une disposition flexible via le style display:flex pour fournir à l'élément parent une flexibilité maximale. La propriété
align-items définit l'alignement des éléments flexibles dans la direction de l'axe transversal (axe vertical) de la ligne actuelle du conteneur flexible.
justify-content est utilisé pour définir ou récupérer l'alignement de l'élément flexbox dans la direction de l'axe principal (axe horizontal).
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子完美居中</title>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px auto;
display: flex;
justify-content: center; /*水平方向的居中*/
align-items: center; /*垂直方向的居中*/
}
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
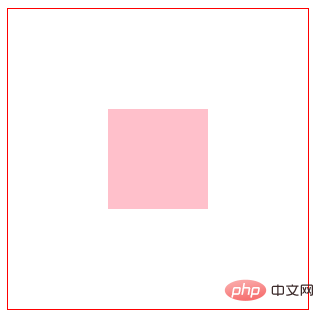
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!