
Trois sélecteurs d'attribut en CSS3 : 1. "[Nom de l'attribut^=valeur]", correspond à chaque élément dont la valeur d'attribut commence par la valeur spécifiée ; 2. "[Nom de l'attribut$=valeur]", correspond à la valeur de l'attribut Chaque élément se terminant par la valeur spécifiée ; 3. "[Nom de l'attribut*=valeur]", correspond à chaque élément dont la valeur d'attribut contient la valeur spécifiée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Trois sélecteurs d'attributs en CSS3
| Sélecteur d'attribut | Description | Exemple | Exemple de description | CSS |
|---|---|---|---|---|
| [ attribut ^=valeur] | Faire correspondre chaque élément dont la valeur d'attribut commence par la valeur spécifiée | a[src^="https"] | Sélectionnez chaque élément dont la valeur d'attribut src commence par "https" | 3 |
| [attribute $=value] | Faites correspondre chaque élément dont la valeur d'attribut se termine par la valeur spécifiée | a[src$=".pdf"] | Sélectionnez chaque élément dont la valeur d'attribut src se termine par ".pdf" | 3 |
| [attribute *=value] | Faire correspondre chaque élément dont la valeur d'attribut contient la valeur spécifiée | a[src*="44lan"] | Sélectionner la valeur contenant l'enfant de chaque élément d'attribut src de la chaîne "44lan" | 3 |
[attribute^=value]Sélecteur d'attribut[attribute^=value]属性选择器
[attribute^=value] 选择器匹配元素属性值带指定的值开始的元素。
示例:
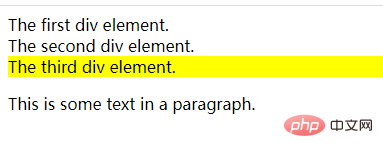
设置class属性值以"test"开头的所有div元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
<strong>[attribute$=value]</strong>属性选择器
[attribute$=value] 选择器匹配元素属性值带指定的值结尾的元素。
示例:
设置class属性值以"test"结尾的所有元素的背景颜色:
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>[attribute*=value]
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>

 🎜🎜🎜
🎜🎜🎜[attribut*=value]Sélecteur d'attribut🎜🎜🎜[attribut*=value] sélecteur Correspondances éléments dont la valeur d'attribut contient la valeur spécifiée. 🎜🎜Exemple : 🎜🎜Définissez la couleur d'arrière-plan de tous les éléments dont la valeur d'attribut de classe contient "test" 🎜rrreee🎜🎜🎜🎜 (Partage vidéo d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment ouvrir des fichiers torrent
Comment ouvrir des fichiers torrent
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 méthode de suppression de fichier hiberfil
méthode de suppression de fichier hiberfil
 Quelles sont les performances de php8 ?
Quelles sont les performances de php8 ?
 Tendances des prix des Eth aujourd'hui
Tendances des prix des Eth aujourd'hui
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies