
La différence entre vw et vh en CSS : l'unité vw peut automatiquement changer la taille en fonction de la largeur de la fenêtre, "1vw" est "1%" de la largeur de la fenêtre ; l'unité vh peut automatiquement changer la taille en fonction ; la hauteur de la fenêtre, "1vh" est la fenêtre "1%" de la hauteur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est la différence entre vw et vh en css ?
En css, la différence entre vw et vh est :
L'unité vw peut automatiquement changer la taille en fonction de la largeur de la fenêtre, 1vw correspond à 1% de la largeur de la fenêtre ;
l'unité vh peut automatiquement changer la taille en fonction de la hauteur de la fenêtre, 1vh correspond à 1% de la hauteur de la fenêtre
vw est un attribut du CSS, similaire à px, rem, etc., et appartient à l'unité de longueur. Dans le navigateur, 1 vw = largeur de la fenêtre/100
Selon cette fonctionnalité, vw peut nous aider à mettre en œuvre une mise en page adaptative mobile. Son avantage est que ce que vous voyez est ce que vous obtenez, encore mieux que rem, car aucun calcul supplémentaire n'est effectué. requis. .
Il est recommandé de l'utiliser avec des langages de prétraitement CSS tels que sass et moins, car il peut définir des variables et des fonctions, ce qui sera d'une grande aide dans l'utilisation de vw.
vm, vh, vmin, vmax sont des unités de fenêtre et des unités relatives. Ce n'est pas relatif au nœud parent ou au nœud racine de la page. Elle est déterminée par la taille de la fenêtre d'affichage. L'unité est 1, ce qui signifie quelque chose comme 1 %. La fenêtre d'affichage est la zone de votre navigateur qui affiche réellement le contenu, en d'autres termes, votre navigateur Web sans barres d'outils ni boutons.
La description spécifique est la suivante :
vw : Le pourcentage de la largeur de la fenêtre (1vw représente 1% de la largeur de la fenêtre)
vh : Le pourcentage de la hauteur de la fenêtre
vmin : Prendre le plus petit des Vw et Vh actuels
vmax : prenez la plus grande valeur des Vw et Vh actuels
La hauteur et la largeur de vh et vw par rapport à la fenêtre, 1vh est égal à 1/100 de la hauteur de la fenêtre, 1vw est égal à 1 /100 de la largeur de la fenêtre. Par exemple : Parcourir La hauteur du navigateur est de 900px, la largeur est de 750px, 1 vh = 900px/100 = 9 px, 1vw = 750px/100 = 7,5 px, il est facile de réaliser une boîte. avec la même hauteur que le même écran.
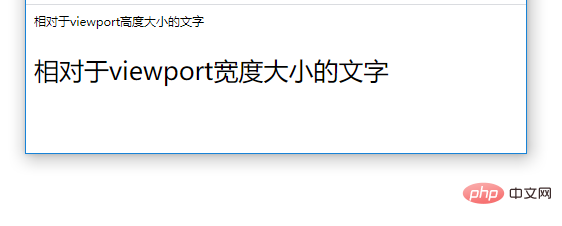
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>vh_CSS参考手册_web前端开发参考手册系列</title>
<style>
.p1{font-size:5vh;}
.p2{font-size:5vw;}
</style>
</head>
<body>
<p class="p1">相对于viewport高度大小的文字</p>
<p class="p2">相对于viewport宽度大小的文字</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!