
Méthode : 1. Utilisez l'instruction "element {animation: name time}" pour lier l'animation à l'élément et définissez le temps requis pour l'animation ; 2. Utilisez "@keyframes name {100%{height : valeur de hauteur modifiée ; } }", définissez l'action d'animation pour modifier la hauteur de l'élément et obtenez l'effet de modifier lentement la hauteur de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment modifier lentement la hauteur des éléments en CSS
En CSS, vous pouvez utiliser l'attribut d'animation et les règles @keyframes pour obtenir l'effet d'animation de la mise à l'échelle des éléments. Grâce aux règles @keyframes, vous pouvez créer des animations.
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre ensemble de styles. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation.
Spécifiez l'heure à laquelle le changement se produit en pourcentage, ou via les mots-clés "de" et "à", qui sont équivalents à 0% et 100%. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
Utilisez l'attribut height pour définir les actions d'animation. Cette propriété est utilisée pour définir la hauteur de l'élément. Le format de syntaxe de l'attribut
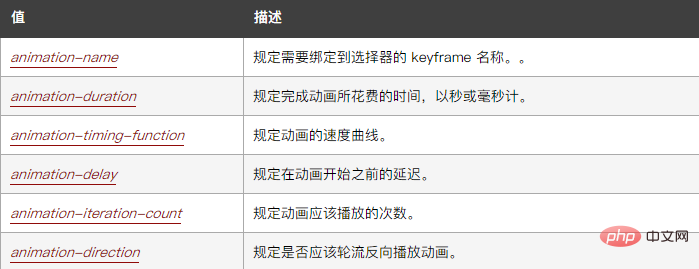
animation est le suivant :
animation: name duration timing-function delay iteration-count direction;

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{height:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!