
Dans les styles CSS, l'astérisque représente "tous les éléments", et le sélecteur "*" peut sélectionner tous les éléments ou tous les sous-éléments d'un élément. L'utilisation du sélecteur "*" pour définir les styles définira uniformément les styles de tous les éléments. La syntaxe est "*{attribut css : valeur d'attribut ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que représente l'astérisque en style CSS ?
En CSS, l'astérisque représente "tous les éléments", et le sélecteur "*" peut sélectionner tous les éléments ou tous les éléments d'un élément.
Le sélecteur astérisque (*) indique que tous les éléments sont sélectionnés.
* Le sélecteur sélectionne tous les éléments.
* Le sélecteur peut également sélectionner tous les éléments d'un autre élément
Remarque : *Les sélecteurs consomment plus de performances, alors essayez d'éviter de les utiliser. Vous devez utiliser un sélecteur plus précis pour sélectionner des éléments.
L'exemple est le suivant :
<html>
<head>
<style>
*{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p id="firstname">我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
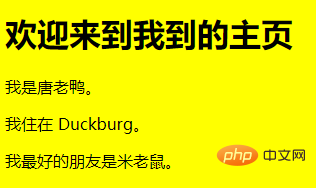
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!