Le style d'arrière-plan CSS comprend : la couleur d'arrière-plan "couleur d'arrière-plan", l'image d'arrière-plan "image d'arrière-plan", le positionnement de l'arrière-plan "position d'arrière-plan", la répétition d'arrière-plan "répétition d'arrière-plan", "arrière-plan", etc.
 L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
1. background-color définit la couleur d'arrière-plan de l'élément.
background-color:颜色/transparent
Copier après la connexion
transparent est entièrement transparent
2. background-image définit l'image d'arrière-plan de l'élément.
background-image:url(图片地址)/none
Copier après la connexion
l'adresse URL peut être une adresse relative ou une adresse absolue-
Par défaut, l'image d'arrière-plan est placée dans le coin supérieur gauche de l'élément et se répète horizontalement et verticalement.
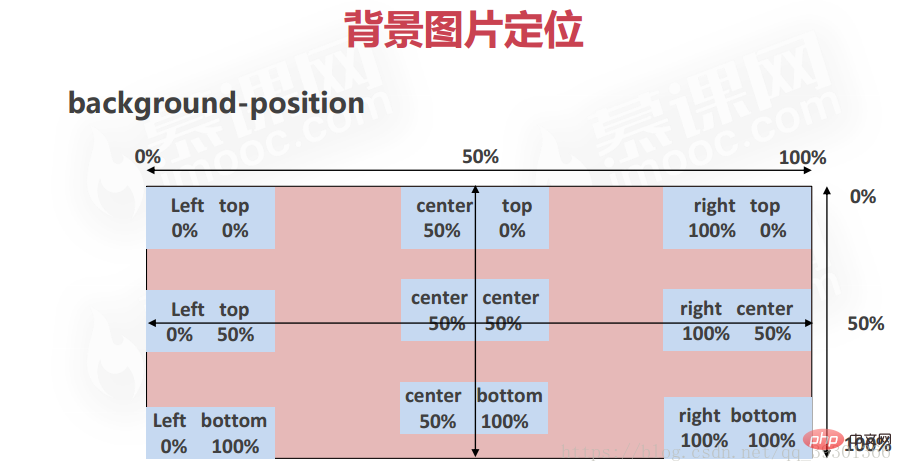
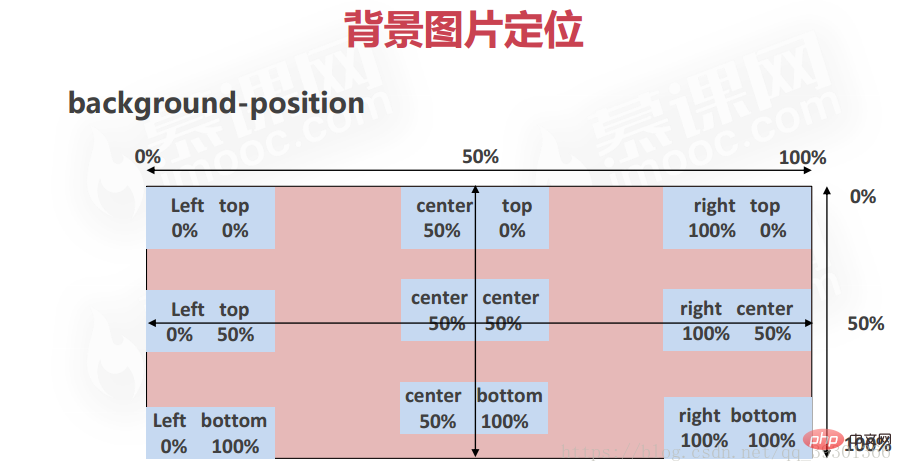
3. background-position définit la position de départ de l'image d'arrière-plan, le positionnement de l'arrière-plan
background-position :百分比/px/top/right/bottom/left/center
Copier après la connexion
. 

4. Background-attachment Que l'image d'arrière-plan soit fixe ou défile avec le reste de la page
background-attachment:scroll/fixed
Copier après la connexion
scroll : Valeur par défaut, défile avec le défilement de l'image
5. background-repeat définit si et comment répéter l'attribut d'abréviation d'arrière-plan de l'image
background-repeat:repeat/no-repeat/repeat-x/repeat-y
//分别是重复、不重复、水平重复、不重复
Copier après la connexion
6. dans une déclaration.
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
Copier après la connexion
(Partage vidéo d'apprentissage :
Tutoriel vidéo CSS
)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

 L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.