
Comment effectuer la mise à l'échelle des pages et l'ajustement des polices dans
vscode ? L'article suivant vous expliquera comment zoomer et dézoomer et ajuster les polices dans les pages VSCode. J'espère qu'il vous sera utile !

Lors de l'utilisation du planning, il est nécessaire d'ajuster la taille de Visual Studio Code, vous pouvez donc utiliser ce qui suit opérations pour y parvenir :
Ctrl + + pour zoomer Ctrl + + 进行放大;
Ctril + -
Ctril + - pour effectuer un zoom arrière [Apprentissage recommandé : " Tutoriel d'introduction au vscode
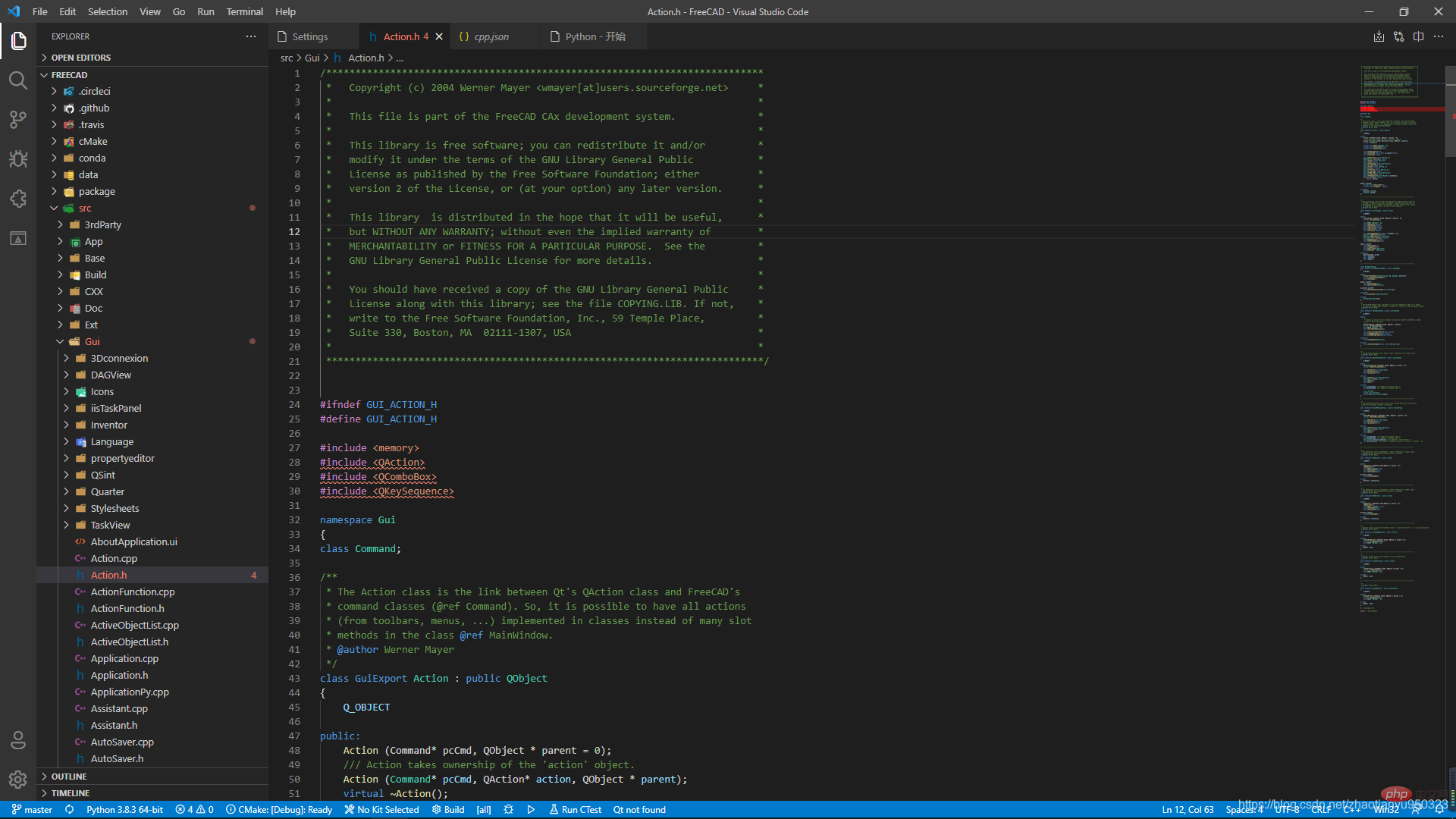
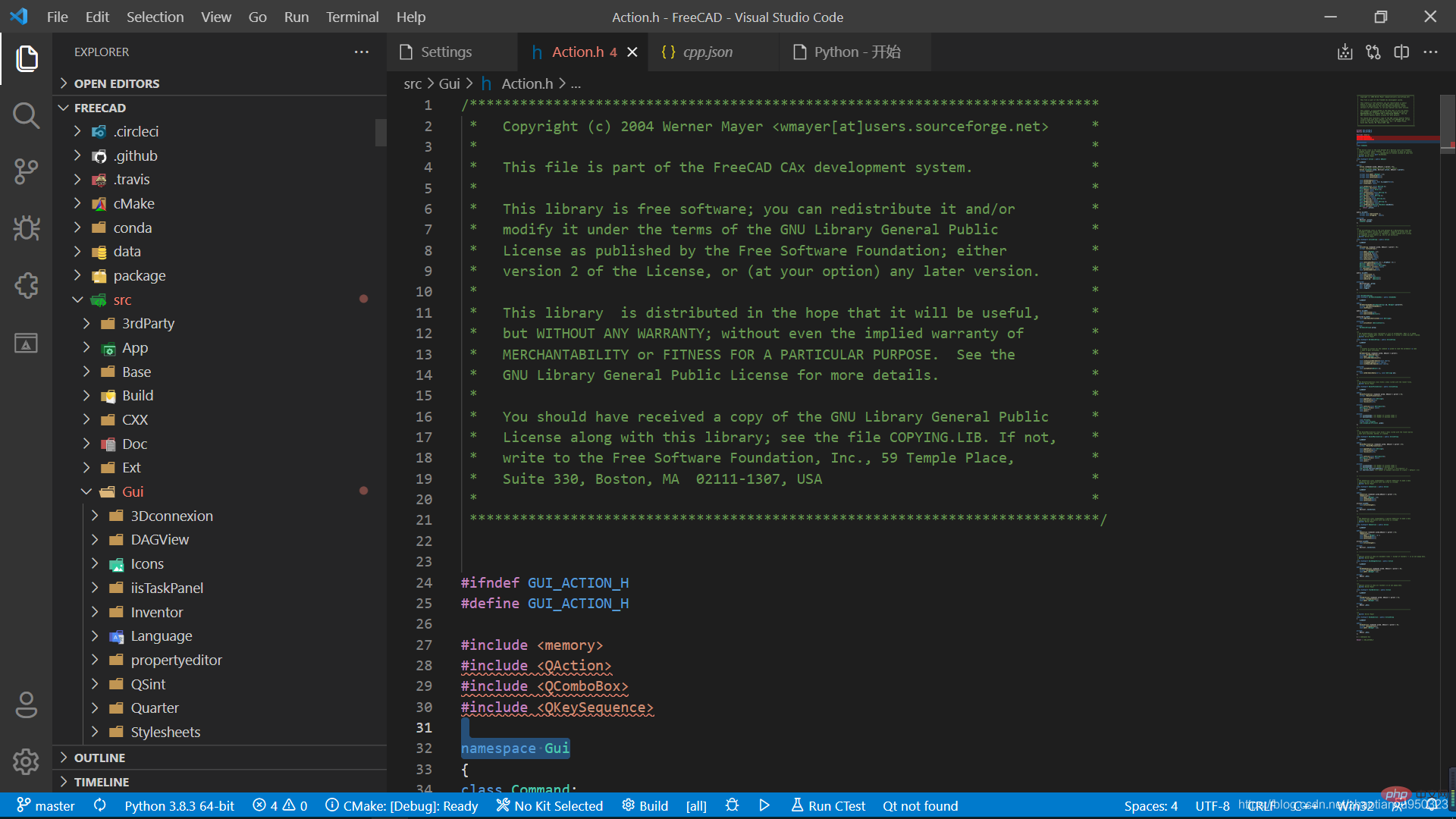
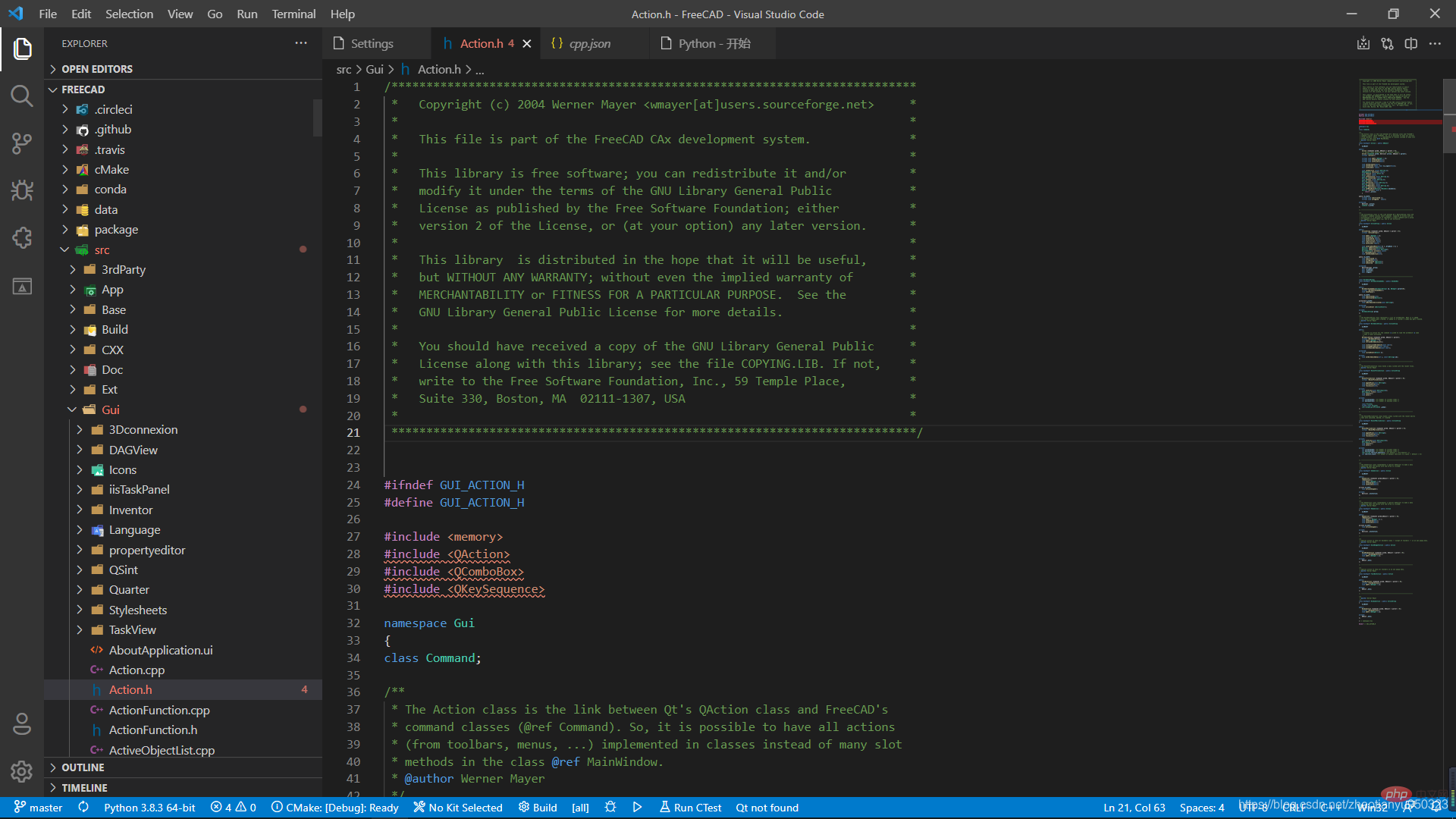
"] Spécifique L'effet peut être vu dans l'image ci-dessous :
Spécifique L'effet peut être vu dans l'image ci-dessous : 

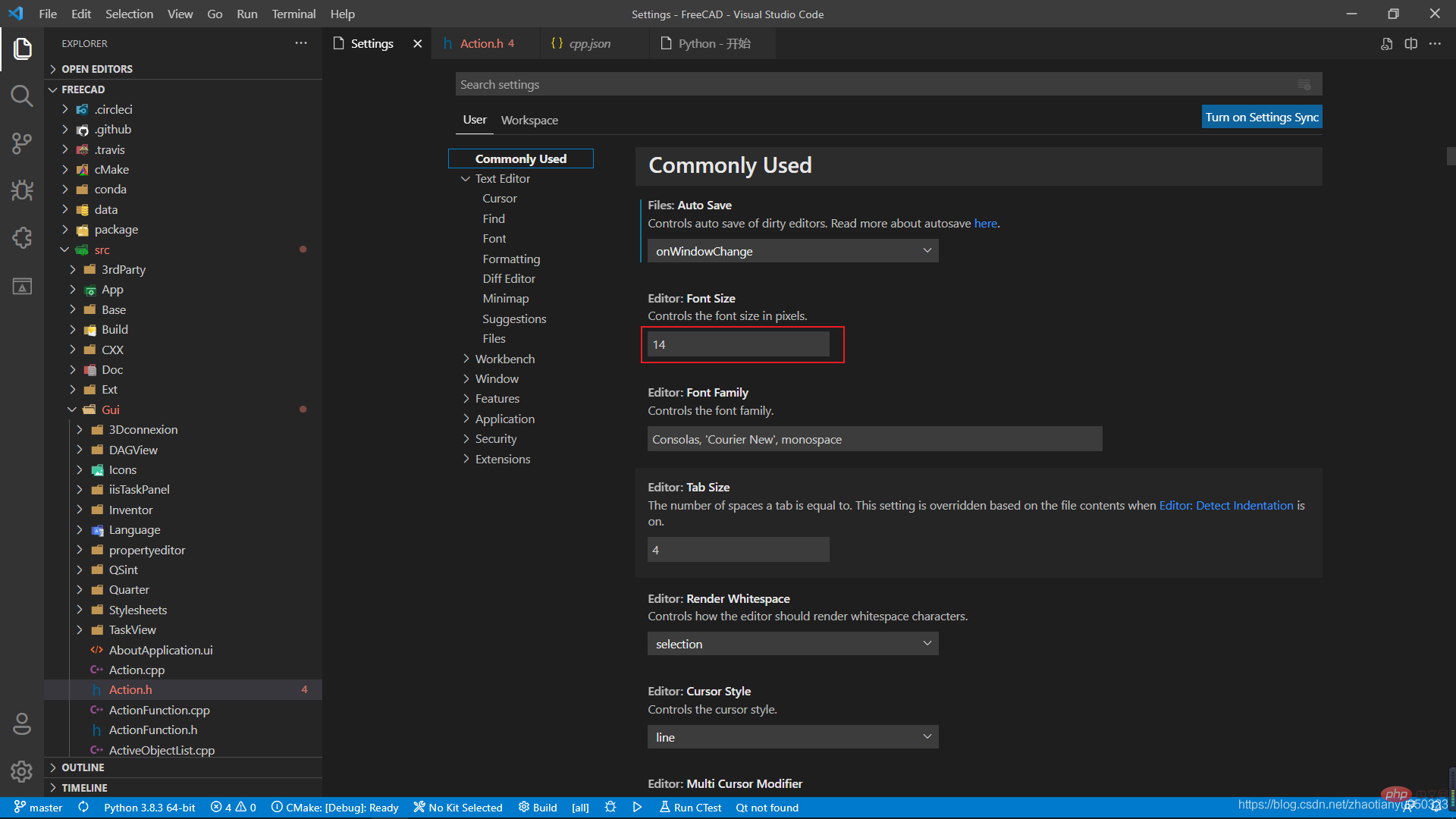
 En même temps, vous pouvez définir la taille du texte selon votre propre confort :
En même temps, vous pouvez définir la taille du texte selon votre propre confort :
Pour pour plus de connaissances sur VSCode, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio