
Comment utiliser la boîte modale dans
Bootstrap ? L'article suivant vous présentera l'utilisation du composant Modal de la boîte contextuelle modale Bootstrap5. J'espère qu'il vous sera utile !

Utilisez le plugin modal JavaScript de Bootstrap pour ajouter des boîtes de dialogue à votre site pour les lightbox, les notifications utilisateur ou le contenu entièrement personnalisé. [Recommandation associée : "Tutoriel bootstrap"]
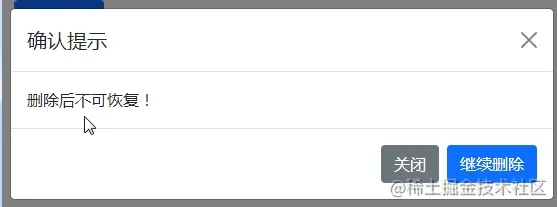
Basculez le rendu dynamique de la fenêtre d'affichage en cliquant sur le bouton ci-dessous. Il glissera du haut de la page et apparaîtra en fondu. Cliquez sur le bouton de fermeture ou cliquez sur la zone d'arrière-plan pour fermer la fenêtre contextuelle.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
删除内容
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLabel">确认提示</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
删除后不可恢复!
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">继续删除</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
Lorsque l'arrière-plan est défini sur statique, la fenêtre interactive ne se fermera pas en cliquant sur l'arrière-plan. Ajoutez simplement data-bs-backdrop="static" data-bs-keyboard="false" à <div class="modal fade">. data-bs-backdrop="static" data-bs-keyboard="false" 加入<div class="modal fade">即可。
将26.2.1例子中的代码
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
替换为
<div class="modal fade" id="exampleModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
从外观上看没什么区别,只是点击背景,弹出框不再被关闭。
默认情况下,当使用者的动态视窗变得太长时,它们的滚动独立于于页面本身,在浏览器上会启用竖向滚动条。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalLong">
滚动弹窗演示
</button>
<div class="modal fade" id="exampleModalLong" tabindex="-1" aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLongTitle">3300万不看脸社交的年轻人</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
<p>Z世代正在成为全球消费的生力军。这批出生于1995-2009年间的移动互联网原住民,在经济快速增长、多元文化碰撞、信息资讯空前繁盛的世界中,形成了既包容又挑剔的审美倾向,他们将个人兴趣与好恶作为社交的基础原则,进而导致新一代社交的“部落化”与“孤岛化”趋势。</p>
<p>这种由Z世代主导的全新数字行为方式,正在大张旗鼓地改造全球移动应用的形态,给沉寂已久的移动社交应用生态带来新的可能性。</p>
<p>长久以来,微信稳坐“社交霸主”地位的核心原因,是在于它巧妙地将熟人社会生态搬到线上并实现推广,换言之,微信解决的是生存问题。但当下年轻人有着更复杂的陪伴、表达与个人认同需求,需要寻求其它途径实现,这种需求反映到社交市场后,带来了新一代社交产品的个性化。</p>
<p>比如Soul,这个推出不到5年的社交产品在年轻群体中迅速打开市场,Soul的DAU已达千万量级,同比增长94.4%,其中73.9%的DAU是Z世代。同时也凭借全新的社交玩法达成3300万MAU。更值得关注的是,从2020年7月开始至今,用户增长速度平均保持在105%以上。根据腾讯智库数据,Soul在95后的渗透率达到了行业前三,TGI指标维度(Target Group Index,用于衡量用户偏好度)上Soul在95后群体中达到了127,远超过100的平均值,足以反映Soul在95后群体中的受欢迎程度。</p>
<p>Soul的成长路径,不依赖于既有关系链的转移或映射,也没有通过KOL或头部主播吸粉,而是平台完成冷启动,这种形态在海内外都找不到可对标的先例。这个年轻的社交平台是如何长成的?没有引入线下关系,Soul如何确保留存率和活跃度?</p>
<p>“反传统”的运营策略</p>
<p>纵观全球社交行业,从关系链闭环的⻆度来看,社交产品类型主要有三种。</p>
<p>第一种是把已有的外部关系链复制到社交产品中,主要是手机通讯录、邮箱等线下关系的映射,Facebook、微信、QQ都属于此类;第二种是基于地理位置进行匹配,比如“附近的人”、“同城交友”,上一代陌生人社交产品主要沿用这一路径;第三种是通过话题、内容或兴趣进行聚合,比如前段时间爆火的Clubhouse。</p>
<p>但Soul不属于上述任何一种。用户首次进入Soul时,要先打造一个全新身份、进行“灵魂测试”、最后打上个性化标签;基于这个虚拟的线上形象,用户可以进行自我表达、认知他人、探索世界、交流兴趣和观点、获得情感支持和认同感、从交流中获取信息和有质量的新关系。</p>
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>你可以在modal-dialog 中加入modal-dialog-scrollable 來創建一个 body 可滚动的弹出窗口。
将26.3.1例子中
<div class="modal-dialog">
替换为
<div class="modal-dialog modal-dialog-scrollable">
加入modal-dialog-centered到modal-dialog
<div class="modal-dialog modal-dialog-centered">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">复制代码

Par défaut, lorsque la fenêtre dynamique de l'utilisateur devient Lorsqu'elle est trop longue, ils défilent indépendamment de la page elle-même, permettant des barres de défilement verticales sur le navigateur.

Vous pouvez ajouter modal-dialog-scrollable à modal-dialog pour créer une fenêtre contextuelle avec un corps déroulant.
Remplacez  rrreee
rrreee
modal -dialog-centered à modal-dialog pour centrer verticalement la fenêtre interactive.
Cette configuration est relativement simple, apportez simplement les modifications suivantes. 🎜rrreee🎜Celui du bas est avec une barre de défilement🎜rrreee🎜L'exemple ci-dessus peut ne pas être visible car seule une partie de la fenêtre est sélectionnée dans la capture d'écran. Les deux images suivantes sont 26.2.1 pour démontrer l'effet d'affichage après avoir relevé la fenêtre. et Effet d'affichage après avoir ajouté le centrage vertical. 🎜🎜🎜🎜🎜🎜🎜🎜5 Commutation de plusieurs boîtes modales 🎜🎜 Basculez entre plusieurs modaux, en plaçant intelligemment les attributs data-bs-target et data-bs-Toggle. Par exemple, vous pouvez basculer en mode de réinitialisation du mot de passe dans un mode de connexion ouvert. Veuillez noter que plusieurs modaux ne peuvent pas être ouverts en même temps. Cette méthode bascule simplement entre deux modalités distinctes. 🎜rrreee🎜🎜🎜🎜Pour plus de connaissances sur le bootstrap, veuillez visiter : 🎜tutoriel de base du bootstrap🎜 ! ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier VSD
Comment ouvrir le fichier VSD
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Téléchargement de l'application Yiou Exchange
Téléchargement de l'application Yiou Exchange
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Comment créer une page Web en python
Comment créer une page Web en python
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?