
Méthode de jugement : 1. Utilisez l'instruction "document.getElementById("id value")" pour obtenir l'objet élément div en fonction de la valeur id spécifiée ; 2. Utilisez l'instruction if pour déterminer si le div existe, la syntaxe " if (objet élément div) {// L'élément existe}else{//L'élément n'existe pas}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
js détermine si l'élément div existe
Lors de l'utilisation de la méthode getElementById()和getElementsByTagName() de js natif pour faire fonctionner un élément, si l'élément en cours d'exploitation n'existe pas, le navigateur générera une erreur et mettra fin à l'exécution du code, donc afin d'éviter cela Dans ce cas, lorsque vous ne pouvez pas déterminer si l'élément à exploiter existe, vous pouvez utiliser le code suivant pour déterminer si l'élément existe.
Code d'implémentation
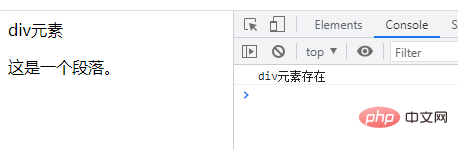
<div id="div">div元素</div>
<p>这是一个段落。</p>
<script>
var div=document.getElementById("div");
if (div){
//元素存在的操作代码
console.log("div元素存在");
}else{
//元素不存在的操作代码
console.log("div元素不存在");
}
</script>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!