
Méthode CSS pour rendre l'axe de défilement invisible : 1. Utilisez le sélecteur "::-webkit-scrollbar" pour sélectionner l'objet de l'axe de défilement, 2. Utilisez l'attribut display pour définir le style de l'axe de défilement sur invisible, la syntaxe est " ::- webkit-scrollbar{display:none;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment rendre l'axe de défilement invisible en CSS
En CSS, vous pouvez utiliser le sélecteur "::-webkit-scrollbar" pour sélectionner la barre de défilement. La fonction de ce sélecteur est de sélectionner la barre de défilement. objet et définir le style.
La syntaxe est :
::-webkit-scrollbar { styles here }
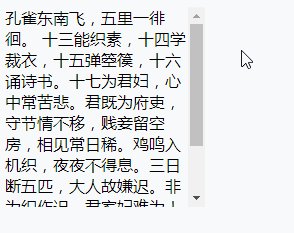
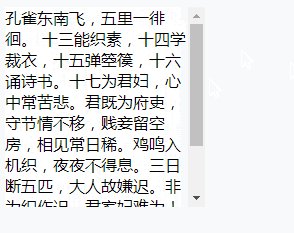
Prenons un exemple pour voir comment rendre la barre de défilement invisible. L'exemple est le suivant :
Résultat de sortie :

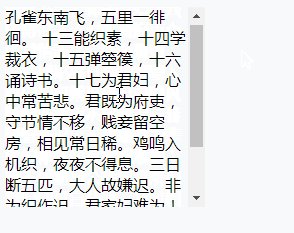
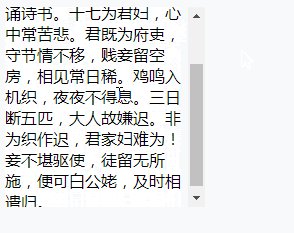
Lors de l'ajout de ::-webkit-scrollbar. {display:none} Après le style :
Résultat de sortie :

(Partage vidéo d'apprentissage :Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!