
Méthode : 1. Ajoutez le style "border-top : valeur d'épaisseur couleur unie ;" à l'élément et tracez une ligne horizontale en définissant l'attribut de bordure ; 2. Ajoutez "hauteur : valeur d'épaisseur ; largeur : longueur ; couleur d'arrière-plan. :" à l'élément vide : Couleur ; style, dessine des lignes horizontales en définissant la couleur d'arrière-plan des éléments vides.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment dessiner des lignes horizontales en CSS
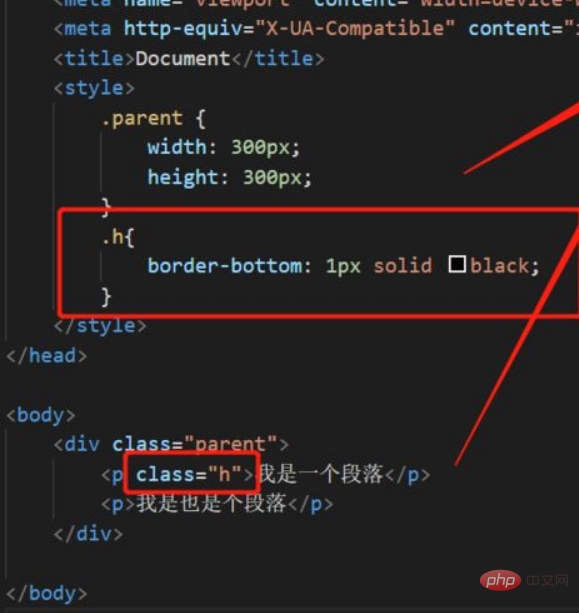
1. Utilisez la bordure pour créer des lignes horizontales
.h{
border-bottom: 1px solid black;
}Ajoutez l'attribut border à l'élément, définissez la bordure uniquement et vous pourrez créer une ligne horizontale

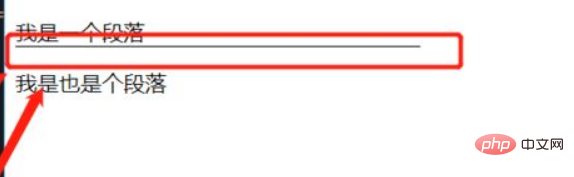
Résultats de sortie :

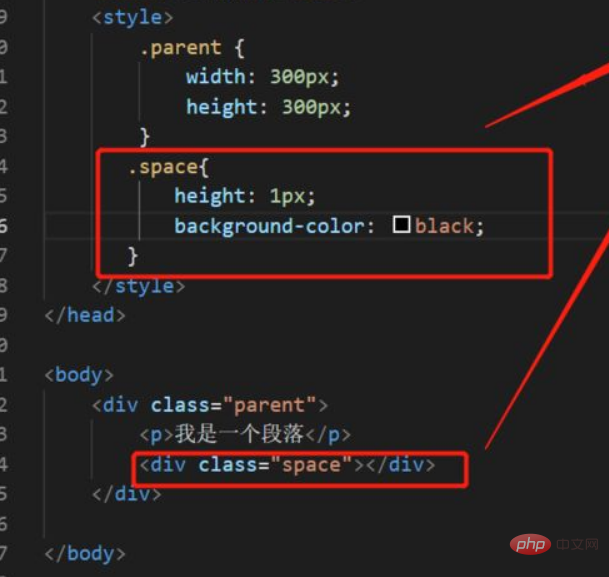
2. Utilisez des éléments vides pour définir
Définissez
hauteur = 1px sur un élément vide et définissez la couleur d'arrière-plan, ou vous pouvez définir une ligne horizontale.
.space{
height: 1px;
background-color: black;
}
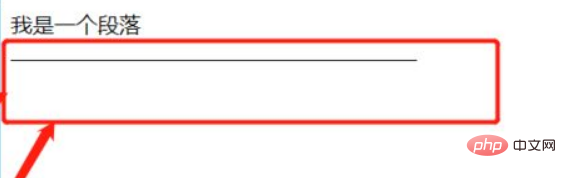
Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!