
En CSS, vous pouvez utiliser l'attribut "font-size" pour supprimer l'espacement entre les boutons. L'espacement entre les boutons est dû au fait que les nœuds d'élément ont des nœuds de texte, qui occuperont la largeur lors de l'indentation du code. le parent de l'élément bouton Ajoutez le style "font-size:0;" à l'élément pour supprimer l'espacement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer l'espacement entre les boutons en CSS
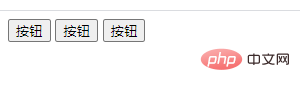
Normalement, après avoir défini les boutons, il y aura un espacement entre les boutons. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>Résultat de sortie :

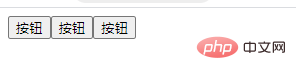
À ce stade, nous devons définir l'élément parent de l'élément bouton et ajouter le style "font-size:0;" à son élément parent.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
font-size:0;
}
</style>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>Résultat de sortie :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
font-size:0;
width:200px;
height:100px;
border:1px solid red;
}
</style>
</head>
<body>
<div>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</div>
</body>
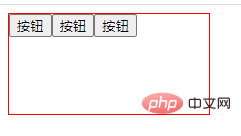
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!