
Comment construire un projet Java en
vscode ? L'article suivant vous présentera comment créer un projet Java dans vscode. J'espère qu'il sera utile aux amis dans le besoin !

Pendant de nombreuses années, le développement Java a été dominé par trois principaux IDE : Eclipse, InelliJ IDEA et NetBeans. Mais nous avons d’autres bonnes options. Parmi le nombre croissant d'éditeurs de code multilingues à usage général, Visual Studio Code s'est imposé comme un incontournable, offrant une prise en charge Java impressionnante. VS Code fournit également une prise en charge de premier ordre pour d'autres piles technologiques, notamment les frameworks JavaScript frontaux, Node.js et Python.
Visual Studio Code devrait-il être votre prochain IDE Java ? Cet article explique comment utiliser Visual Studio Code pour créer un backend Java d'entreprise avec Spring et le connecter au frontend JavaScript Svelte.
Pour terminer la construction de ce didacticiel, vous devrez installer Java et Maven. Vous devrez également installer la dernière distribution Visual Studio Code pour votre système si ce n’est pas déjà fait. Il s'agit d'un processus d'installation simple.
Maintenant, passons directement à un nouveau projet. Vous utiliserez Spring Initializr pour créer une nouvelle application Web Spring Boot. Ouvrez VS Code et cliquez sur l'icône d'extension dans le coin inférieur gauche. Cela vous permettra de rechercher les plugins disponibles (il y en a beaucoup). Tapez "spring init" et vous verrez l'extension Spring Initializr Java Support. Installez-le comme indiqué sur la figure 1.
Figure 1. Installation de l'extension Spring Initializr
Une fois installée (cela ne prendra pas longtemps), vous pouvez l'utiliser via la ligne de commande avec Ctrl-Shift-P (ou Vue depuis le menu principal - > Palette de commandes) pour y accéder. Ouvrez la ligne de commande et tapez "spring init" et vous verrez la commande nouvellement installée. Exécutez-le.
Suivez maintenant le guide. Vous pouvez accepter la plupart des valeurs par défaut.
Lors de l'ajout de dépendances, ajoutez Spring Boot Web et Spring DevTools. (Vous pouvez ajouter plus de dépendances ultérieurement en cliquant avec le bouton droit sur le fichier POM et en sélectionnant "Ajouter un lanceur"). Vous choisirez également un emplacement pour le projet ; choisissez simplement un emplacement pratique sur votre disque local.
Une fois le nouveau projet créé et chargé dans votre espace de travail, vous pouvez ouvrir un terminal de ligne de commande en tapant Ctrl-Shift-` ou depuis Terminal -> Nouveau terminal.
Dans le terminal, saisissez mvn spring-boot:run. La première fois que vous faites cela, Maven téléchargera de nouvelles dépendances. Une fois terminé, le serveur de développement commencera à fonctionner. Vous pouvez le vérifier en ouvrant un navigateur et en visitant localhost:8080. Vous verrez une page d'erreur par défaut « introuvable » car nous n'avons pas encore défini de routes, mais cela vérifie que le serveur est opérationnel et à l'écoute.
Vous pouvez appuyer sur Ctrl-Shift-P et entrer "Demo" pour appeler le fichier DemoApplication.java et accéder rapidement au fichier. Ouvrez-le et vous verrez une application de démarrage Spring Boot autonome typique.
Nous allons maintenant installer le pack d'extension Java, qui nous offre diverses fonctionnalités telles qu'IntelliSense et la création de ressources contextuelles. Revenez au menu d'extension, entrez « Extension Java », puis installez le package d'extension Java. Enfin, ajoutez le package d’extension Spring Boot. Vous remarquerez maintenant que lorsque vous ouvrez le fichier DemoApplication.java, VS Code fournit des commandes d'exécution et de débogage dans le fichier source.
À ce stade, Visual Studio Code comprend Java et vous le demandera. "Ce projet contient du Java, voulez-vous l'importer ?" Allez-y et sélectionnez "Toujours". Une fois que vous faites cela, VS Code peut faire des choses comme la saisie semi-automatique pour Java.
Ajoutons un contrôleur REST. Ouvrez la vue des fichiers (en haut à gauche du menu de gauche), cliquez avec le bouton droit sur /src/com/jay/demo et sélectionnez « Nouveau fichier ». Nommez le fichier MyController.java, comme indiqué dans le listing 1.
Liste 1. Java dans VS Code
package com.jay.demo;
public class MyController {
}Tout d'abord, annotez cette classe avec @RestController. Veuillez noter qu'après avoir installé l'extension, vous bénéficiez d'une prise en charge complète de la saisie semi-automatique. Notez également que vous pouvez toujours demander IntelliSense et la saisie semi-automatique en plaçant votre curseur là où vous avez besoin d'aide, puis en tapant Ctrl-espace, ce qui permettra à VS Code de fournir des suggestions en fonction de votre emplacement actuel. Si vous avez utilisé Eclipse, cela vous sera familier, c'est le même raccourci clavier.
Dans la nouvelle classe MyController, commencez à taper "Get..." et vous obtiendrez un extrait de code GetMapping à saisie semi-automatique ; continuez et sélectionnez-le. Cela crée un mappage GET de base, que nous modifierons comme indiqué dans le listing 2.
Listing 2 Basic GET mapping
@RestController
public class MyController {
@GetMapping(value="/")
public String getMethodName(@RequestParam(required = false) String param) {
return "test";
}
}Maintenant, si vous ouvrez localhost:8080, vous verrez une simple réponse "test". Notez que le serveur recharge automatiquement les modifications dues à Spring DevTools et spring-boot:run.
Ouvrons maintenant un nouveau terminal - vous pouvez exécuter des terminaux côte à côte en sélectionnant Terminal -> Split-Terminal. Dans un nouveau terminal, accédez à un répertoire pratique (pas dans le projet Java) et créez un nouveau frontal Svelte avec les commandes présentées dans le listing 3.
Liste de 3 échafaudages frontaux pour Svelte
npx degit sveltejs/template vs-java-frontend cd vs-java-frontend npm install npm run dev
Vous devriez maintenant pouvoir accéder à localhost:5000 et voir la page de voeux de Svelte.
Ensuite, faites un clic droit sous le projet Démo dans l'explorateur de fichiers et sélectionnez "Ajouter un dossier à l'espace de travail". Accédez au projet front-end que nous venons de créer avec Svelte. Cela ajoutera l'interface à VS Code dans le cadre de l'espace de travail du projet, afin que nous puissions le modifier. Ajoutez maintenant l'extension Svelte for VS Code à VS Code, en utilisant le même processus que ci-dessus lors de l'ajout de l'extension Java. Une fois l'extension installée, VS Code sera capable de gérer à la fois les frameworks JavaScript front-end et Java back-end.
Nous pouvons tester la communication entre le frontend et le backend en ouvrant le fichier app.svelte en utilisant Ctrl-Shift-P et en modifiant le script pour qu'il ressemble au Listing 4. Listing 4 Backend Communication
<script>
export let name;
async function loadData(){
let response = await fetch("http://localhost:8080");
name = await response.text();
}
loadData();
</script>Listing 4 exécute une fonction qui déclenche une simple requête GET vers notre point de terminaison backend et place la réponse dans la variable name, qui est ensuite reflétée dans le balisage.
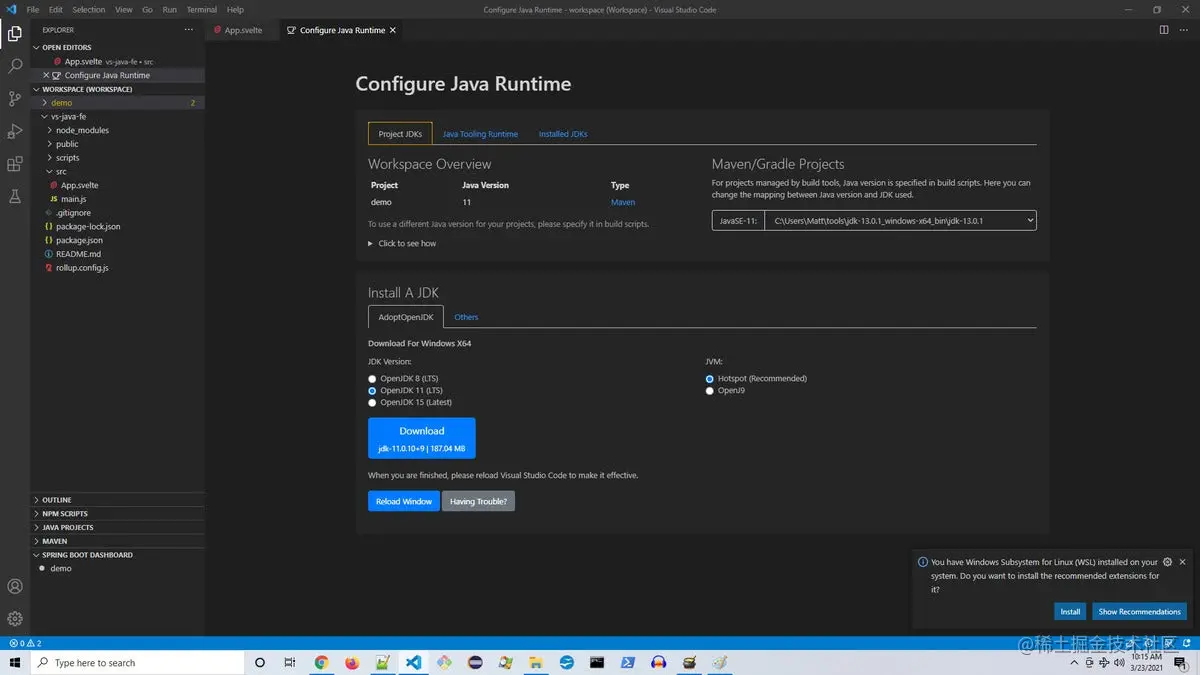
Pour obtenir des informations sur et configurer votre Java Runtime, vous pouvez ouvrir la ligne de commande (Ctrl-Shift-P) et ouvrir "Configurer Java Runtime". Vous verrez un écran similaire à la figure 2.
Figure 2. Configuration du runtime Java

Notez que VS Code a détecté le JDK que vous avez installé et déterminé quels projets utilisent quelle version. Il vous permet également d'installer de nouvelles versions depuis l'EDI.
Le débogage de votre Java dans VS Code est également simple. Si l'application de démonstration est en cours d'exécution, arrêtez-la. Cliquez avec le bouton droit sur le fichier DemoApplication et sélectionnez Déboguer. Spring Boot s'exécutera en mode débogage.
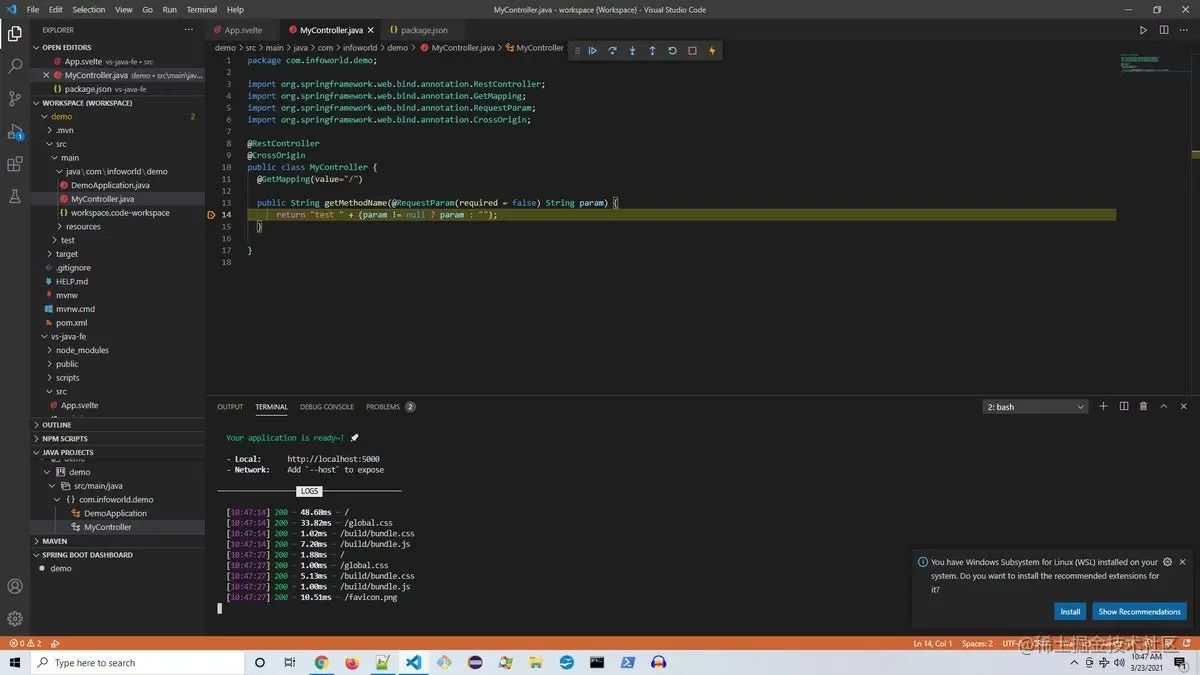
Ouvrez MyController, double-cliquez sur le point rouge sur le côté gauche de la ligne 14 et définissez un point d'arrêt. Rechargez maintenant la page localhost:5000. Le point d'arrêt sera capturé et vous verrez un écran comme la figure 3.
Figure 3. Débogage d'un fichier Java

Notez que la barre de menu vous permet de continuer, d'entrer, de passer à autre chose, etc. À partir de là, vous disposez de capacités complètes de débogage de code, y compris la possibilité d'obtenir l'état des variables et d'exécuter des commandes à partir de la console de débogage en bas.
Ouvrez maintenant le fichier DemoApplicationTests.java, créé par Spring Initializr. Notez qu'un "Exécuter le test" est ouvert. Cliquez ici. (Vous pouvez également cliquer avec le bouton droit sur le fichier et sélectionner "Exécuter Java".)
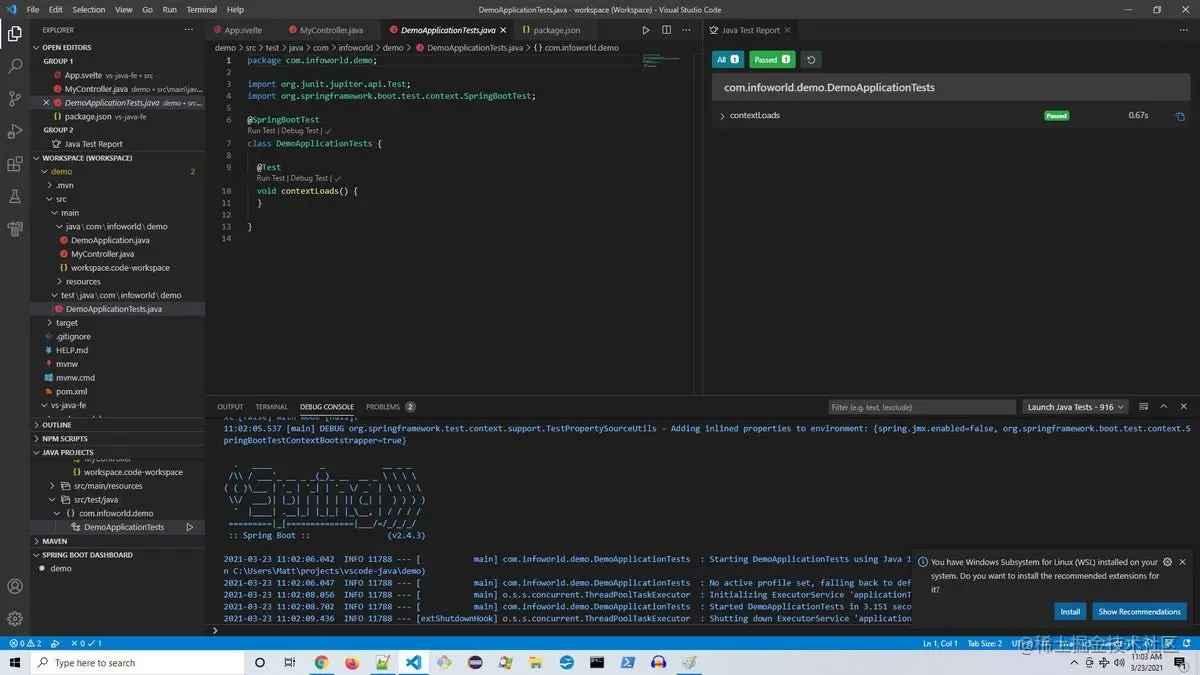
Le test s'exécutera et une coche deviendra disponible - cela vous permettra de visualiser les résultats de l'exécution du test, comme le montre la figure 4.
Figure 4. Afficher les résultats JUnit

Lorsque vous fermez VS Code, il vous demandera d'enregistrer la configuration de l'espace de travail et il est recommandé de le nommer workspace.code-workspace. Enregistrez la configuration et lorsque vous ouvrirez à nouveau le projet, vous constaterez que tous les paramètres sont en place.
Les fonctionnalités Java trouvées dans Visual Studio Code sont comparables à celles trouvées dans les IDE Java plus traditionnels, avec les bonnes extensions installées. La différence est. VS Code a tendance à être plus léger, plus réactif et fonctionne généralement sans problème.
Cette vitesse et cette simplicité, combinées à la possibilité d'utiliser de manière transparente d'autres piles technologiques - ce qui signifie que vous n'avez pas besoin de passer à un nouvel environnement ou de gérer la configuration - font de VS Code un choix incontournable pour le développement Java.
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio