
En CSS, vous pouvez utiliser l'attribut "text-transform" pour définir la mise en majuscule de la première lettre d'un mot anglais. Cet attribut est utilisé pour contrôler la casse du texte lorsque la valeur de l'attribut est "capitaliser", les mots dans le. le texte commence par une lettre majuscule et la syntaxe est " Element {text-transform:capitalize;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la première lettre de chaque mot en anglais en majuscule en CSS
En CSS, si nous voulons que la première lettre de chaque mot en anglais soit en majuscule, comment y parvenir ? L'exemple suivant explique comment mettre en majuscule la première lettre de chaque mot anglais en CSS. Nous devons utiliser l'attribut text-transform.
L'exemple est le suivant :
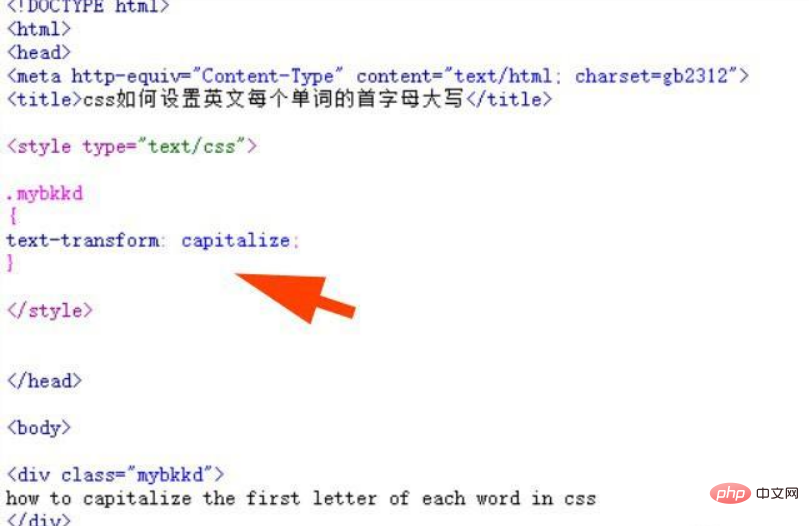
1. Nous créons un nouveau fichier de page Web HTML et le nommons test.html. Ensuite, nous utilisons le fichier test.html pour expliquer comment CSS définit la première lettre de chaque mot anglais. capitalisé. Créez une ligne de texte à l'aide d'une balise div et écrivez "comment mettre en majuscule la première lettre de chaque mot en CSS".
Ajoutez un style à la balise div et définissez l'attribut de classe de la balise div sur mybkkd. Écrivez la balise style css, et le style mybkkd sera écrit dans la balise.

2. Dans la balise css, définissez la première lettre de chaque mot anglais en majuscule via l'attribut de classe mybkkd de la balise div. Entre parenthèses, définissez le style d'attribut CSS du div de mybkkd sur text-transform: capitalize;

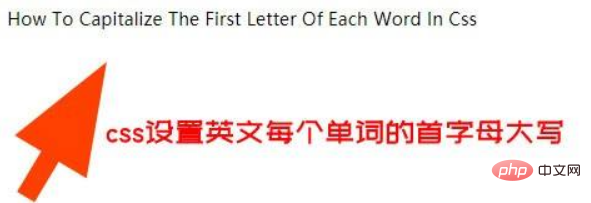
Parcourez test.html dans le navigateur pour voir si l'effet peut être obtenu.

Notes
1. Créez une page test.html.
2. Dans test.html, utilisez la balise div pour créer une ligne de texte et ajoutez le nom du style.
3. En CSS, changez le style de mybkkd en text-transform : capitalize;
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!