
Méthode : 1. Utilisez l'attribut height pour définir la hauteur d'affichage de l'élément de texte. La syntaxe est "élément de texte {hauteur : valeur de hauteur ;}" ; 2. Utilisez l'attribut overflow pour masquer la partie qui dépasse la hauteur du texte. . La syntaxe est "élément de texte { overflow:hidden;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la hauteur d'affichage du texte et masquer la partie excédentaire en CSS
Nous pouvons définir la hauteur d'affichage de l'élément de texte via l'attribut height, et définir l'affichage et masquer l'élément de texte lorsqu'il dépasse la hauteur via l'attribut overflow.
L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la boîte de l'élément. Lorsque la valeur de l'élément est définie sur masquée, la partie excédentaire sera masquée.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
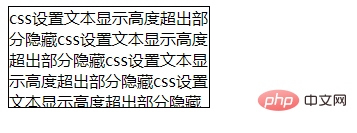
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!