
Méthodes permettant à jquery de contrôler l'affichage et le masquage des éléments li : 1. Utilisez la méthode show() pour contrôler l'affichage des éléments li, la syntaxe est "$("li").show()" ; la méthode hide() pour contrôler l'élément li Pour masquer des éléments, la syntaxe est "$("li").hide()".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment jquery contrôle-t-il l'affichage et le masquage de li
Dans jquery, vous pouvez contrôler l'affichage et le masquage de li via la méthode show() et la méthode hide() si elle est sélectionnée. l'élément a été Afficher, puis masquez l'élément. La syntaxe est : Méthode
$(selector).hide(speed,callback)
show(). Si les éléments sélectionnés ont été masqués, ces éléments sont affichés. La syntaxe est :
$(selector).show(speed,callback)
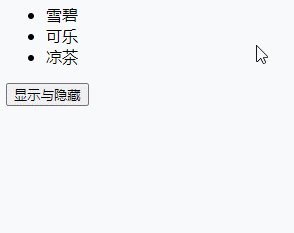
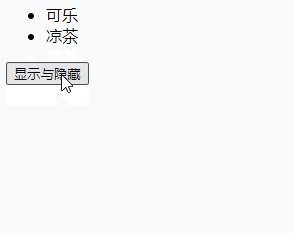
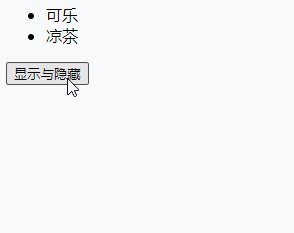
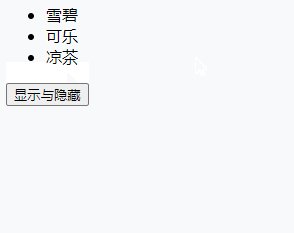
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
<ul>
<li id="test">雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
<button id="anniu">显示与隐藏</button>
<script>
$(function(){
$('#anniu').click(function(){//点击按钮
if($('#test').is(':hidden')){//如果当前隐藏
$('#test').show();//点击显示
}else{//否则
$('#test').hide();//点击隐藏
}
})
})
</script>
</body>
</html>Résultat de sortie :

. Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 méthode de récupération de base de données Oracle
méthode de récupération de base de données Oracle