
Cet article vous présentera comment créer et configurer l'environnement Vue dans VSCode et utiliser Vue. J'espère qu'il sera utile aux amis dans le besoin !

Vue.js est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur d'applications Web, et Visual Studio Code prend en charge les blocs de construction Vue.js de HTML, CSS et JavaScript. Pour un environnement de développement Vue.js plus riche, vous pouvez installer l'extension Vetur qui prend en charge Vue.js IntelliSense, les extraits de code, les formats, etc.

Nous utiliserons Vue CLI dans ce tutoriel. Si vous êtes nouveau dans le framework Vue.js, vous pouvez trouver une excellente documentation et des didacticiels sur le site Web vuejs.org.
Pour installer et utiliser Vue CLI et exécuter le serveur d'applications Vue, vous devez installer le runtime JavaScript Node.js et npm (le gestionnaire de packages Node.js). npm est inclus avec Node.js, vous pouvez le télécharger et l'installer depuis Node.js.
Astuce : Pour tester si Node.js et npm sont correctement installés sur votre machine, vous pouvez saisir
node --versionetnpm --version.node --version和npm --version。
要vue/cli在终端或命令提示符中安装, 键入:
npm install -g @vue/cli
这可能需要几分钟的时间来安装。您现在可以通过键入以下内容来创建一个新的 Vue.js 应用程序:
vue create my-app
my-app您的应用程序文件夹的名称在哪里。系统将提示您选择一个预设,您可以保留默认值(babel, eslint),这将使用Babel将 JavaScript 转换为与浏览器兼容的 ES5 并安装ESLint linter以检测编码错误。创建 Vue 应用程序并安装其依赖项可能需要几分钟时间。
让我们通过导航到新文件夹并键入npm run serve以启动 Web 服务器并在浏览器中打开应用程序来快速运行我们的 Vue 应用程序:
cd my-app npm run serve
注意:如果启动报错,可能是没有安装相关包,可以执行yarn install或者npm install或者npm run pre试试:
yarn install npm install npm run pre
您应该在浏览器中的http://localhost:8080上看到“欢迎使用您的 Vue.js 应用程序” 。您可以按Ctrl+C停止vue-cli-service服务器。
要在 VS Code 中打开您的 Vue 应用程序,请从终端(或命令提示符)导航到该my-app文件夹并键入code .:
cd my-app code .
VS Code 将在文件资源管理器中启动并显示您的 Vue 应用程序。【推荐学习:《vscode入门教程》】
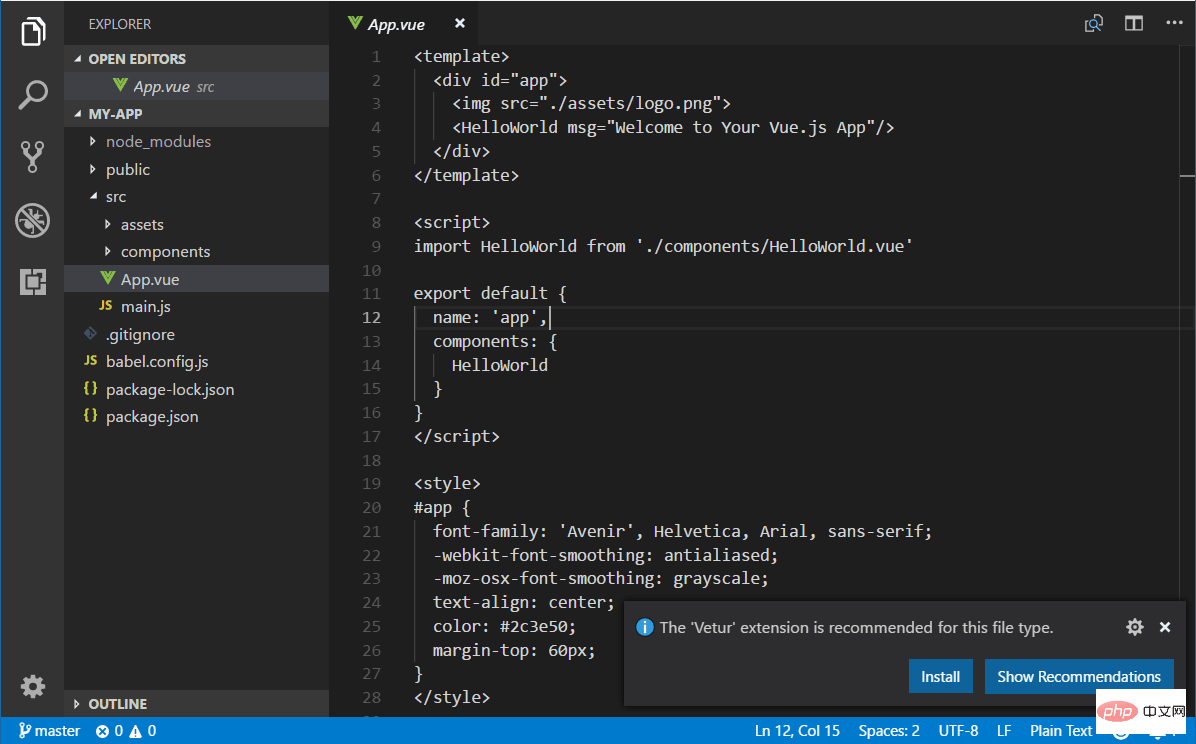
现在展开src文件夹并选择App.vue文件。您会注意到 VS Code 没有显示任何语法突出显示,并且将文件视为纯文本,如右下方状态栏中所示。您还将看到一条通知,为文件类型推荐Vetur扩展名.vue
vue/cli dans un terminal ou une invite de commande, tapez : 🎜🎜🎜<template>
<div id="app">
<img src="./assets/logo.png" alt="Vous apprendre étape par étape comment configurer et utiliser Vue dans VSCode" >
<HelloWorld msg="Hello World!"/>
</div>
</template>my-app où est le nom de votre dossier d'application. Vous serez invité à sélectionner un préréglage, vous pouvez laisser la valeur par défaut (babel, eslint), qui utilisera Babel pour convertir JavaScript en ES5 compatible avec le navigateur et installer un linter ESLint pour détecter les erreurs d'encodage. La création d'une application Vue et l'installation de ses dépendances peuvent prendre quelques minutes. 🎜🎜🎜🎜🎜🎜Exécutons rapidement notre application Vue en accédant au nouveau dossier et en tapant npm run serve pour démarrer le serveur Web et ouvrir l'application dans le navigateur : 🎜🎜🎜 rrreee🎜Remarque : Si une erreur est signalée au démarrage, il se peut que les packages concernés ne soient pas installés. Vous pouvez exécuter 🎜🎜yarn install🎜🎜 ou 🎜🎜npm install🎜🎜ou. 🎜🎜 Essayez npm run pre: 🎜🎜🎜rrreee🎜🎜🎜 Vous devriez voir "Bienvenue dans votre application Vue.js" dans votre navigateur à l'adresse http://localhost:8080. Vous pouvez arrêter le serveur vue-cli-service en appuyant sur Ctrl+C🎜🎜 . 🎜🎜🎜🎜🎜🎜Pour ouvrir votre application Vue dans VS Code, accédez au dossier my-app depuis le terminal (ou l'invite de commande) et tapez code .< /code> :🎜 🎜🎜rrreee🎜🎜🎜VS Code lancera et affichera votre application Vue dans l'Explorateur de fichiers. 🎜🎜【Apprentissage recommandé : "<a href="//m.sbmmt.com/tool/vscode/" target="_blank" textvalue="tutoriel d'introduction au vscode">tutoriel d'introduction au vscode🎜"]🎜<h2 id ="_vetur-extension">🎜🎜Vetur Extension#🎜🎜🎜🎜🎜🎜Développez maintenant le dossier <code>src et sélectionnez le fichier App.vue. Vous remarquerez que VS Code n'affiche aucune coloration syntaxique et traite le fichier comme du 🎜texte brut, 🎜comme indiqué dans la barre d'état inférieure droite. Vous verrez également une notification recommandant l'extension Vetur .vue pour le type de fichier. 🎜🎜🎜
Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。

从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
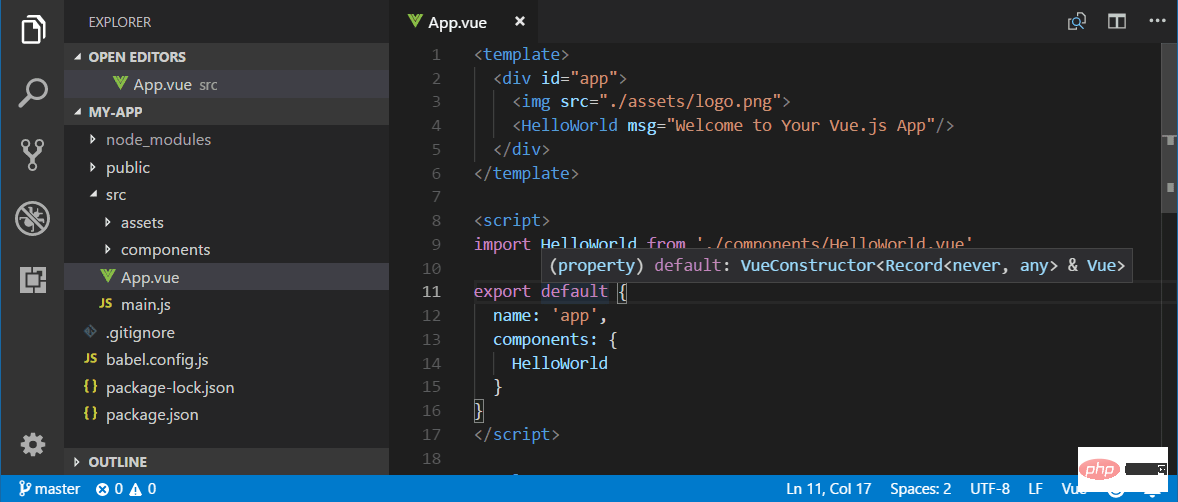
现在您应该看到这.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。

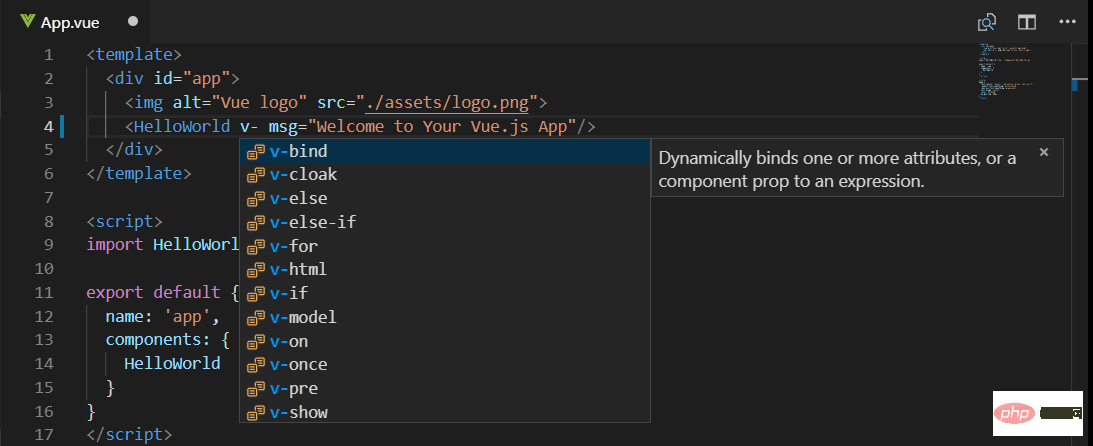
当您开始输入 时App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:

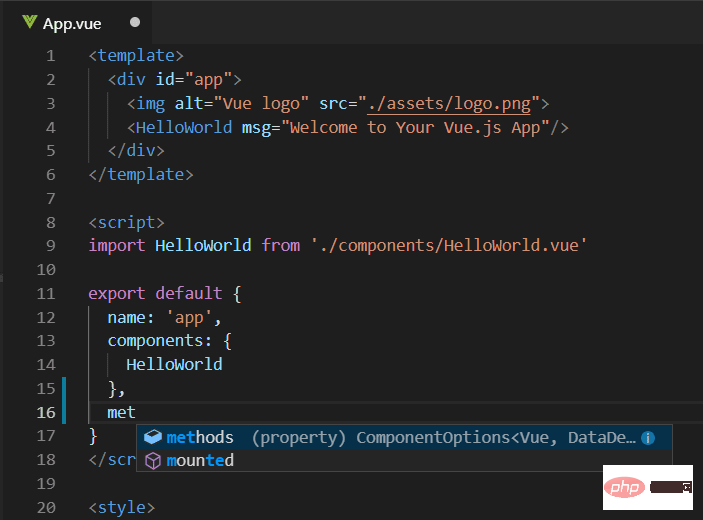
和 Vue 属性 ( methods, computed)scripts部分:

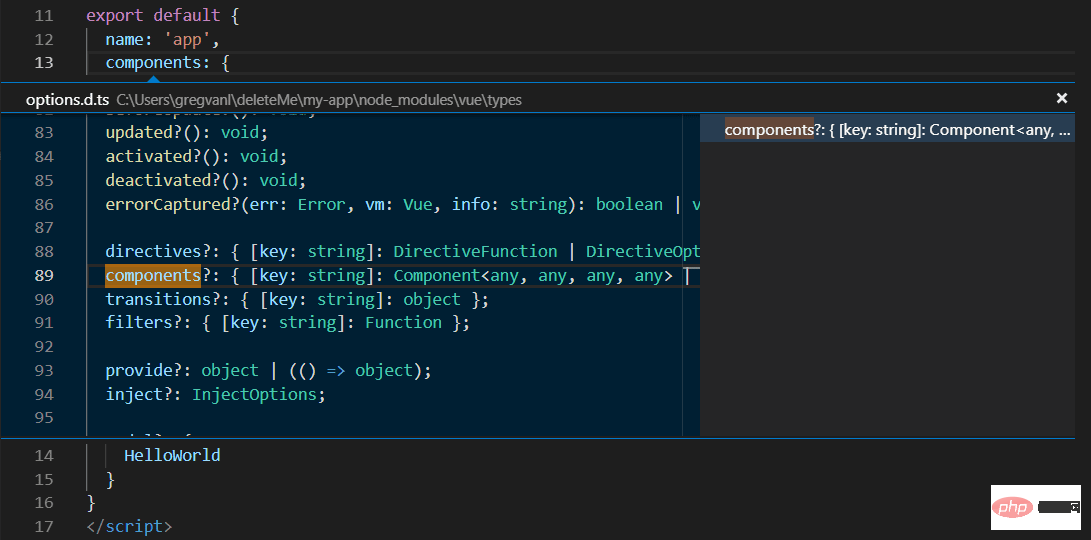
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。

按Escape关闭 Peek 窗口。
让我们将示例应用程序更新为“Hello World!”。在App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。
<template>
<div id="app">
<img src="./assets/logo.png" alt="Vous apprendre étape par étape comment configurer et utiliser Vue dans VSCode" >
<HelloWorld msg="Hello World!"/>
</div>
</template>保存App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。
files.autoSave

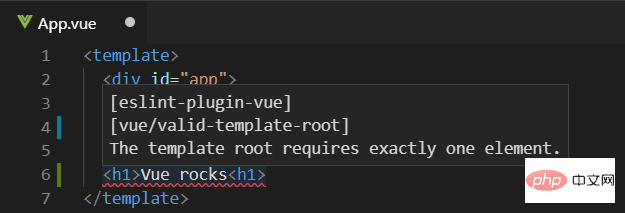
Linter analyse votre code source et peut vous avertir des problèmes potentiels avant d'exécuter votre application. Le plugin Vue ESLint ( eslint-plugin-vue ) vérifie les erreurs de syntaxe spécifiques à Vue.js, qui sont affichées sous forme de lignes ondulées rouges dans l'éditeur ainsi que dans le panneau Issues (View>Issues Ctrl+Maj+M).
Lorsque Vue linter détecte plusieurs éléments racine dans le modèle, vous pouvez voir une erreur ci-dessous :

Vous pouvez utiliser le JavaScript intégré le débogueur débogue le code Vue.js côté client. Vous pouvez en savoir plus sur les recettes de débogage Vue.js dans VS Code sur le site Web des recettes de débogage VS Code.
Remarque : Il existe actuellement un problème avec les sourcesmaps générées par vue-cli, ce qui entraînera des problèmes avec l'expérience de débogage dans VS Code. Voir https://github.com/vuejs/vue-loader/issues/1163.
Un autre outil populaire pour déboguer Vue.js est le plugin vue-devtools.
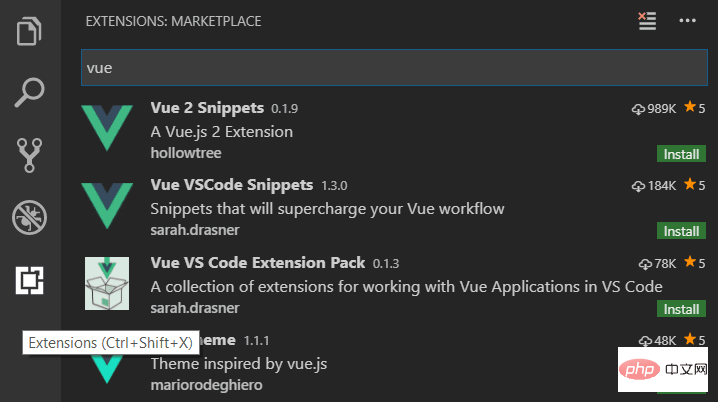
Vetur n'est qu'une des nombreuses extensions Vue.js disponibles pour VS Code. Vous pouvez effectuer une recherche en vue étendue ( Ctrl+Shift+X ) en tapant "vue".

Il existe également des packs d'extensions qui regroupent des extensions que d'autres ont trouvées utiles pour le développement de Vue.js.

Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!