
En CSS, vous pouvez utiliser le sélecteur ":active" et l'attribut "box-shadow" pour supprimer l'effet d'ombre en cliquant sur le div. Il vous suffit d'ajouter le "div:active{box-shadow:0 0. ;}" style à l’élément div. C’est tout.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer l'ombre en cliquant sur un div en CSS
En CSS, vous pouvez utiliser le sélecteur :active et l'attribut box-shadow pour obtenir l'effet de cliquer sur le div pour supprimer l'ombre. :le sélecteur actif est utilisé pour sélectionner les liens actifs. Lorsque vous cliquez sur un lien, celui-ci devient actif (activé). La propriété box-shadow est utilisée pour définir l'ombre du div.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
div:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<div></div>
</body>
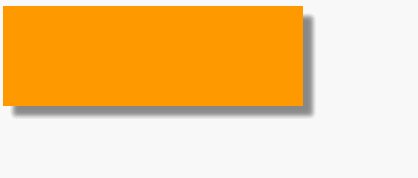
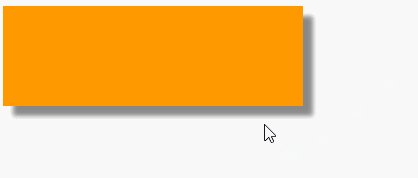
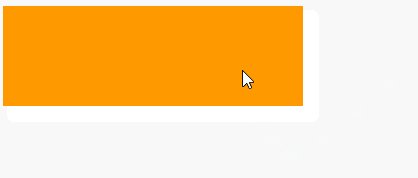
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!