
En CSS, vous pouvez utiliser l'attribut "border-right" pour supprimer la bordure droite d'un élément. La fonction de cet attribut est de définir le style de la bordure droite de l'élément lorsque la valeur de cet attribut est ". none", la bordure droite de l'élément sera supprimée. Pour les bordures, il vous suffit d'ajouter le style "border-right:none;" à l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer la bordure droite d'un élément en CSS
En CSS, il existe l'attribut border-right qui peut contrôler le style de bordure droite d'un élément. Prenons un exemple pour voir comment définir le style de bordure droite d'un élément. bordure droite d'un élément via l'attribut border-right.
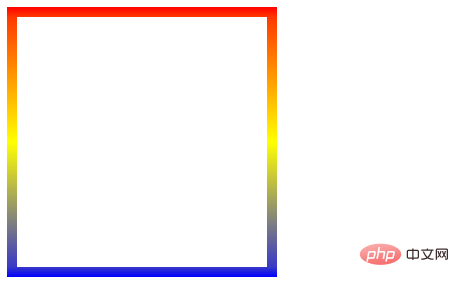
Nous créons d'abord une bordure d'élément complète, l'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
</html>Résultat de sortie :

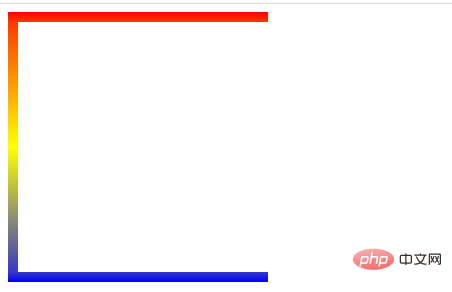
Ajoutez le style border-right:none à l'élément, l'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
border-right:none
}
</style>
<div></div>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!