
Méthode : 1. Utilisez les attributs width et height pour définir la taille de l'élément de texte afin qu'elle soit la même que celle de l'élément parent ; 2. Utilisez l'attribut background et la fonction rgba() pour obtenir l'effet translucide d'arrière-plan opaque du texte, le syntaxe "élément de texte {background:rgba(255,255,255, valeur transparente);}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir un effet translucide de fond opaque de texte en CSS
En CSS, vous pouvez utiliser l'attribut position et le définir sur un positionnement absolu pour les éléments de texte afin de générer un positionnement absolu, un positionnement par rapport au premier élément parent autre que positionnement statique. Positionnez-le de manière absolue par rapport à l'élément d'image.
Réutilisez l'attribut background et la fonction rgba() pour définir la transparence de l'image d'arrière-plan.
Prenons un exemple pour voir comment définir l'effet translucide d'arrière-plan opaque du texte. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo2-bg{
background: url(1118.02.png);
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
width: 500px;
height: 300px;
background:rgba(255,255,255,0.3);
}
</style>
</head>
<body>
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明</div>
</div>
</body>
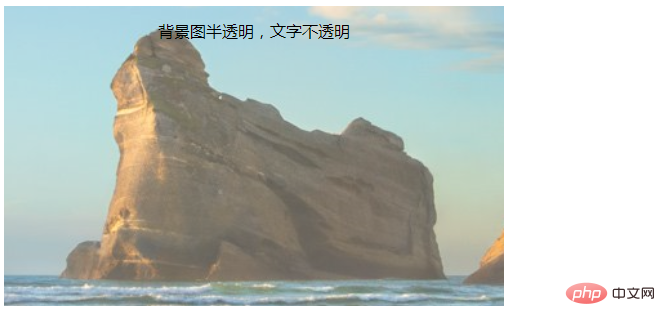
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!