
Comment créer et configurer l'environnement PyQt5 dans
VSCode ? L'article suivant vous présentera l'installation de la boîte à outils PyQt5 et la méthode de configuration de l'environnement PyQt5 dans VSCode. J'espère que cela sera utile aux amis dans le besoin !

Enregistrez le processus de configuration de l'environnement lors de l'apprentissage de QT. Pour autant que je sache, la programmation de l'interface QT a une version python et une version C++. Celle que j'ai choisie ici est la version python de l'installation du kit d'outils PyQt5
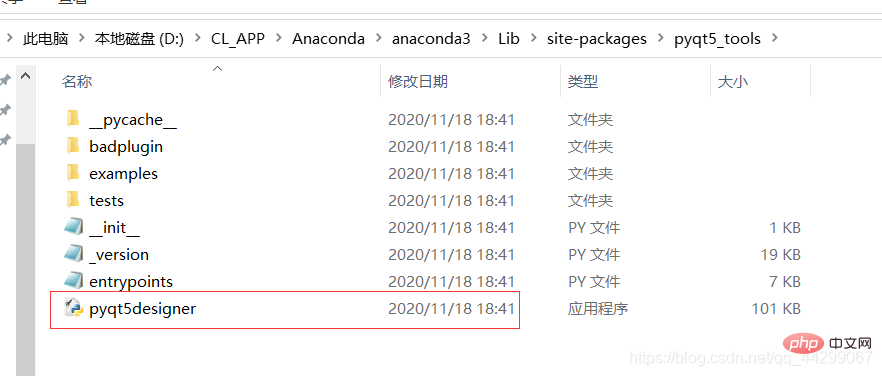
sous votre chemin d'installation python . Recherchez le fichier pyqt5designer.exe
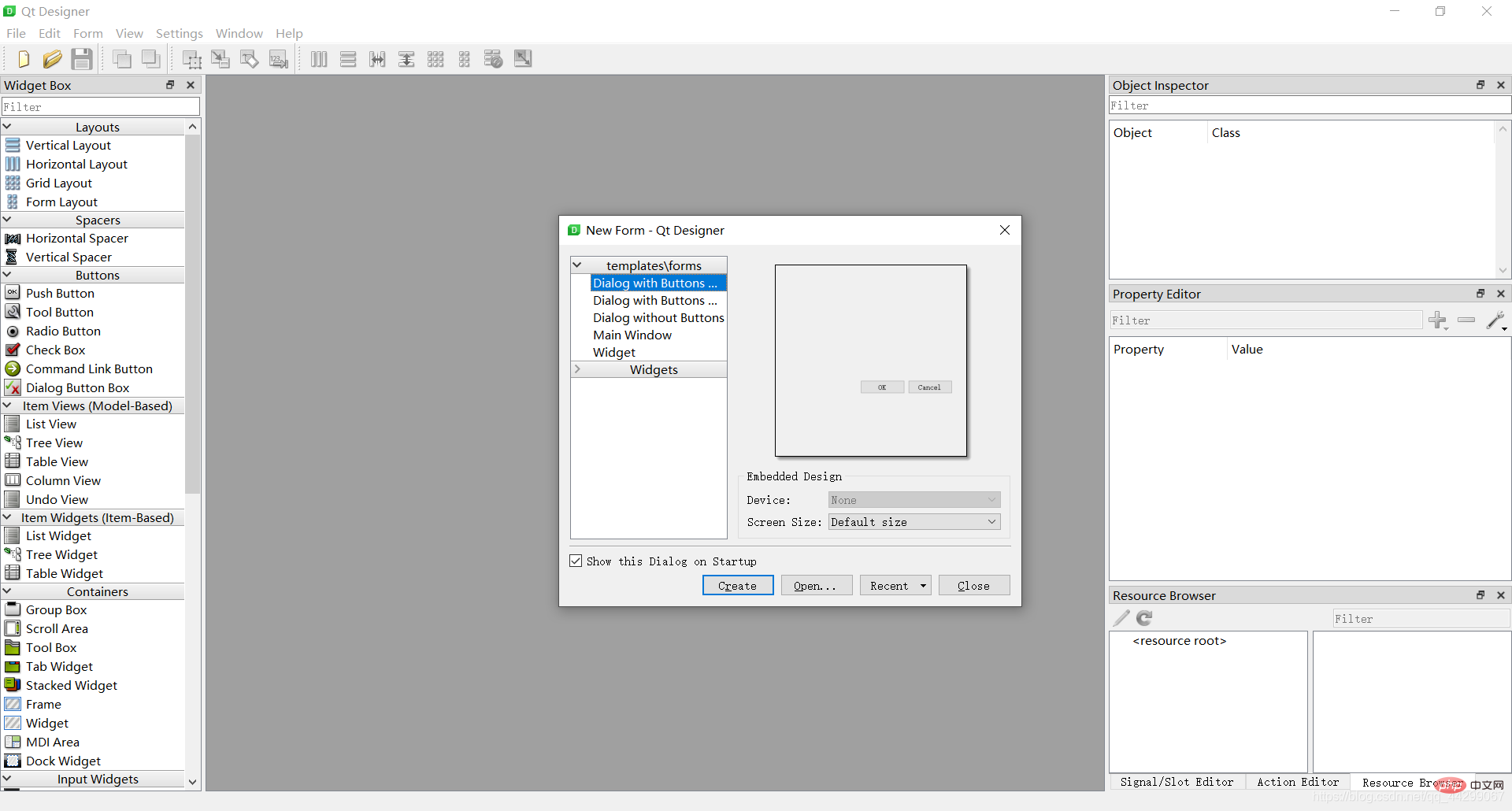
 Il s'agit de l'outil de développement d'interface graphique Qt Designer. Vous pouvez choisir de générer un raccourci vers le bureau, puis double-cliquer dessus pour l'utiliser.
Il s'agit de l'outil de développement d'interface graphique Qt Designer. Vous pouvez choisir de générer un raccourci vers le bureau, puis double-cliquer dessus pour l'utiliser.
2. Configuration de Visual Studio Code

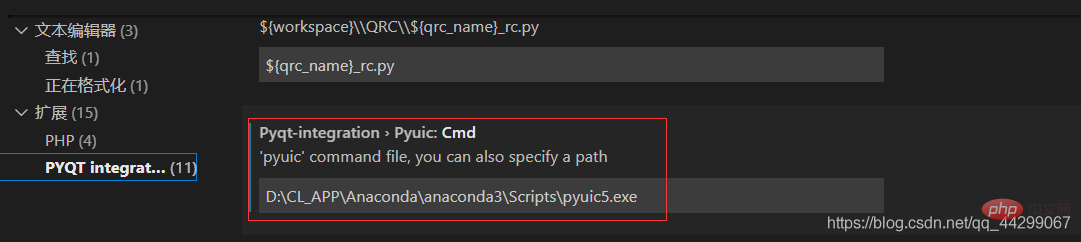
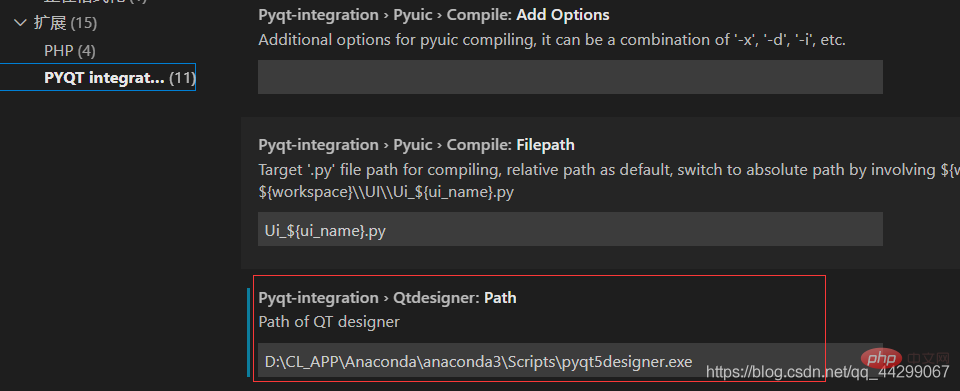
Cliquez sur l'engrenage dans le coin inférieur gauche pour ouvrir les paramètres, recherchez directement pyqt, ouvrez la configuration d'intégration PYQT dans l'extension, recherchez les deux options d'intégration Pyqt Pyuic : Cmd et intégration Pyqt Qtdesigner Path, et ajoutez le chemin absolu du précédent pyqt5designer.exe ( Je l'ai déplacé vers un autre emplacement)

 3. Utilisation de PyQt5 dans Visual Studio Code
3. Utilisation de PyQt5 dans Visual Studio Code
Afin de garder le bureau propre, je ne l'ai pas généré, mais j'ai utilisé le plug-in tout juste installé, directement dans le fichier à gauche Faites un clic droit sur PYQT : nouveau formulaire pour ouvrir rapidement l'interface de développement

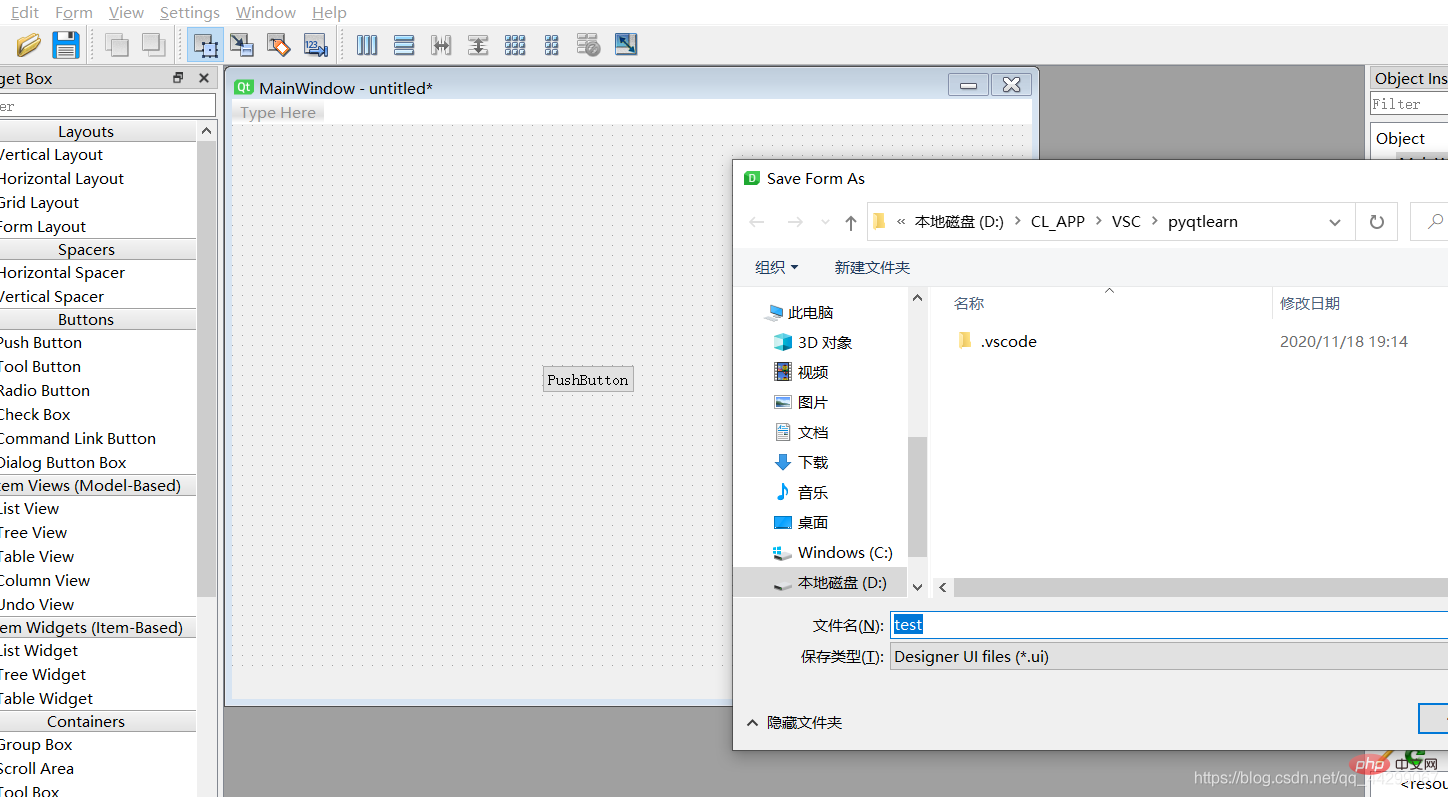
 Ajoutez ensuite un contrôle et enregistrez un fichier .ui
Ajoutez ensuite un contrôle et enregistrez un fichier .ui
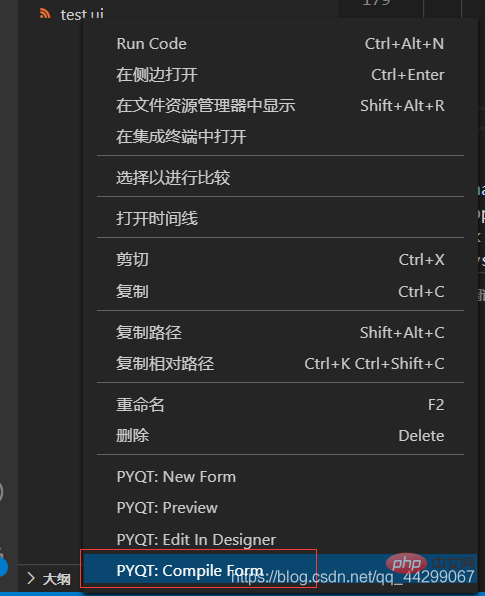
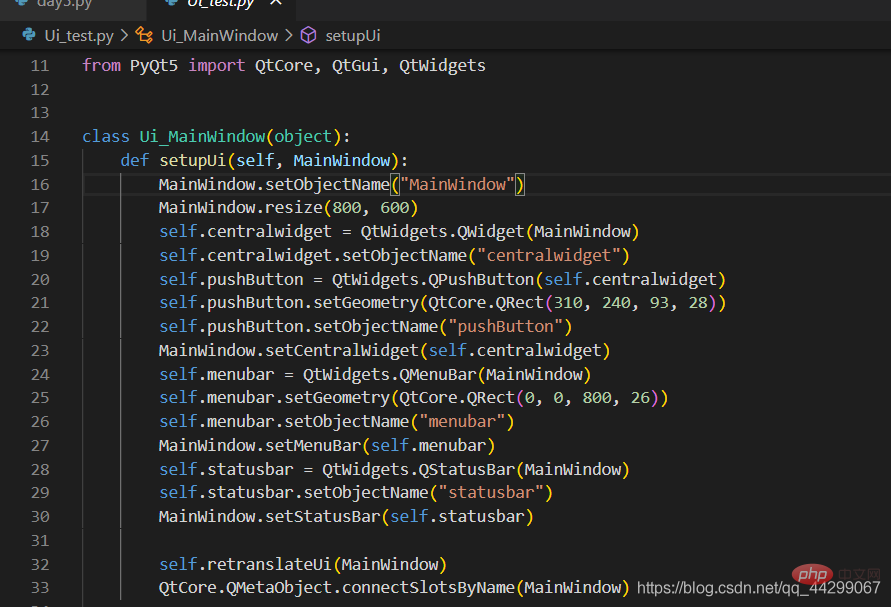
 Retournez à vscode, ouvrez le dossier correspondant et cliquez sur le fichier .ui, faites un clic droit et sélectionnez PYQT : compiler le formulaire pour générer le fichier .py correspondant. Il s'agit du code py correspondant à la mise en page que vous venez de concevoir. peut l'utiliser pour apprendre le code de mise en page.
Retournez à vscode, ouvrez le dossier correspondant et cliquez sur le fichier .ui, faites un clic droit et sélectionnez PYQT : compiler le formulaire pour générer le fichier .py correspondant. Il s'agit du code py correspondant à la mise en page que vous venez de concevoir. peut l'utiliser pour apprendre le code de mise en page.


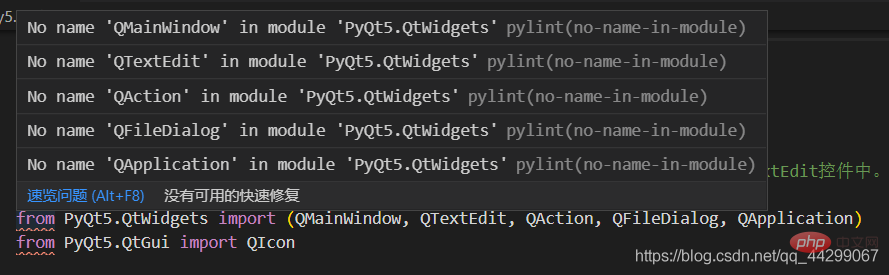
Créez un nouveau fichier .pylintrc et tapez le code suivant, le problème est parfaitement résolu
Pour plus de connaissances sur VSCode, veuillez visiter :
Tutoriel vscodeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio