
Cet article vous fera découvrir le middleware Express dans node et présentera le concept et la classification du middleware. J'espère qu'il vous sera utile !

Express est un framework de développement d'applications Web simple et flexible qui peut être utilisé pour créer rapidement une application Web entièrement fonctionnelle ; en tant que framework de service de couche supérieure basé sur l'encapsulation Node.js, Express fournit une API plus simple que facilite l'organisation et la gestion des applications grâce au middleware et au routing.
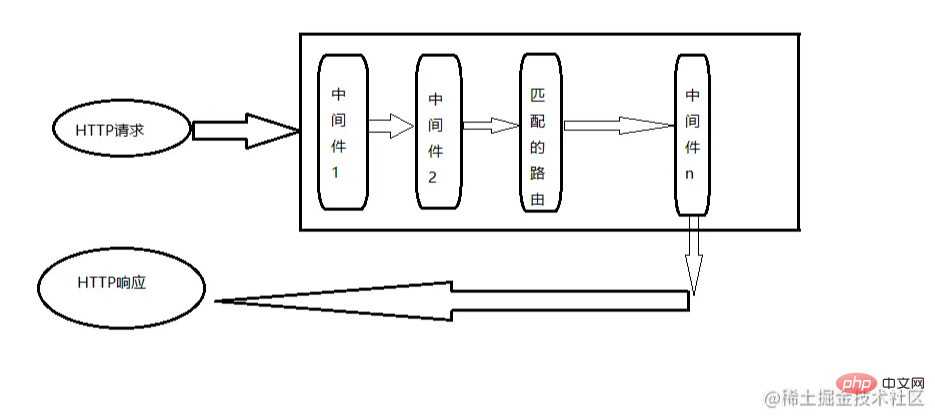
middleware est de modulariser la fonction de traitement des requêtes en plusieurs fonctions de sous-traitement. Une série de fonctions de sous-traitement peut former un middleware stack est dans la requête- ; cycle de réponse de l'application, vous pouvez accéder à l'objet de requête req, à l'objet de réponse res et à la fonction next(). La fonction next() est principalement responsable du passage du contrôle au middleware suivant si le middleware actuel ne termine pas la requête ; next() n'est pas appelé, alors la requête sera suspendue et le middleware défini ultérieurement ne sera pas exécuté. , L'ordre d'exécution du
middleware est strictement conforme à l'ordre d'enregistrement de haut en bas.
MiddlewareFonction qui peut effectuer les tâches suivantes :
Exécuter n'importe quel code
Modifier les objets de requête et de réponseClassification des middlewares

Utilisez la fonction app.use() pour lier le middleware au niveau de l'application à l'instance de l'objet d'applicationconst app = express();
/*表示匹配任何路由*/
app.use(function(req,res,next){
console.log('请求时间:' + Date.now());
/*表示匹配完成这个中间件就继续往下执行。*/
next()
})
Route -le middleware au niveau fonctionne de la même manière que le middleware au niveau de l'application, sauf qu'il est lié à l'instance du routeurimport express from 'express';
const app = express();
const router = express.router();
router.use(
'/user',
function (req, res, next) {
console.log(1);
next();
},
function (req, res, next) {
console.log(2);
next();
},
function (rex, res, next) {
console.log(3);
next();
}
);
Le middleware de gestion des erreurs nécessite toujours 4 paramètres et doit fournir 4 paramètres pour l'identifier comme une erreur gestion de la fonction middleware. Même si la fonction suivante n'est pas requise, elle doit être spécifiée. Sinon, la fonction suivante est interprétée comme un middleware standard et les erreurs ne peuvent pas être gérées app.use(function(err, req, res, next){
console.log(err.stack);
res.status(500).send(err);
})
Express possède le middleware intégré suivant :
express.static : fournit des services de ressources statiques express .router : fournit un service de routageMiddleware tiers tel que l'analyseur de corps, l'analyseur de cookies, etc.
6 Middleware personnaliséLe middleware personnalisé est défini comme une fonction , en acceptant les paramètres req ,res,next, utilisez app.use() pour enregistrer le middleware function log(req,res,next) {
req.requestTime = Date.now();
next()
}
// 注册自定义中间件
app.use(log);// 自定义可配置中间件
function log(options) {
return function (req,res,next) {
// 根据options实现中间件功能
next
}
}
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!