
Comment supprimer le contenu ul avec jquery : 1. Utilisez l'instruction "$(ul element)" pour obtenir l'objet ul spécifié ; 2. Utilisez la méthode html() pour supprimer le contenu de l'objet ul obtenu. La syntaxe est. "ul object.html(' ');".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment supprimer le contenu de ul avec jquery
Dans jquery, vous pouvez définir l'attribut id pour ul en obtenant l'objet ul et en utilisant html() pour définir le contenu de l'objet ul comme vide, vous pouvez supprimer le contenu dans le fichier ul. L'exemple suivant explique comment supprimer le contenu de ul dans jquery. L'exemple est le suivant :
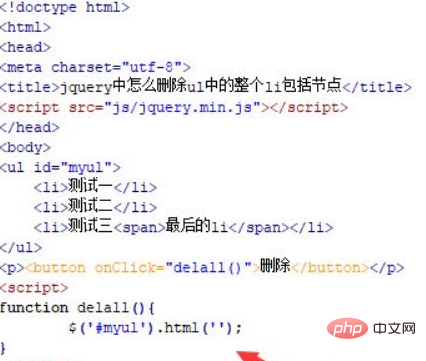
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment supprimer l'intégralité du li, y compris le nœud dans ul dans jquery. Créez une liste à l'aide de la balise ul et créez des éléments li et des éléments span sous la liste ul. Définissez l'attribut id de ul sur myul, qui est principalement utilisé pour obtenir l'objet ul via l'identifiant ci-dessous.
Créez un bouton à l'aide de la balise de bouton portant le nom du bouton "Supprimer". Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction delall() est exécutée.

2. Dans la balise js, créez la fonction delall() Dans la fonction, obtenez l'objet ul via id (myul) et utilisez html() pour vider tous les éléments de l'objet ul, supprimant ainsi le Objet ul. Le li entier comprend des nœuds.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise ul pour créer une liste. Sous la liste ul, créez des éléments li, des éléments span et un bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, obtenez l'objet ul via l'identifiant et utilisez html() pour vider tous les éléments de l'objet ul, supprimant ainsi l'intégralité du li, y compris le nœud dans l'ul.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!