
Cet article utilise des animations pour vous montrer comment écrire du code efficacement dans VSCode J'espère qu'il sera utile aux amis qui en ont besoin !

【Étude recommandée : "Tutoriel d'introduction au vscode"】
Certains codes ont été écrits à plusieurs reprises, devez-vous continuer à les écrire à nouveau ?
La réponse est Non, car seul cv fera l'affaire. Existe-t-il un moyen plus élégant, plus efficace et plus rapide que cv ( ? yú) compétences ? 不,因为只要 cv 就行了,那有什么方法比 cv 更优雅、更高效、更快(mō)捷(yú)的技巧吗?
答案是是有的,那就是本人自创的快捷十三鞭
下面演示我搞架构之前是怎么写 高(mō)频(yú) 业务代码的 :
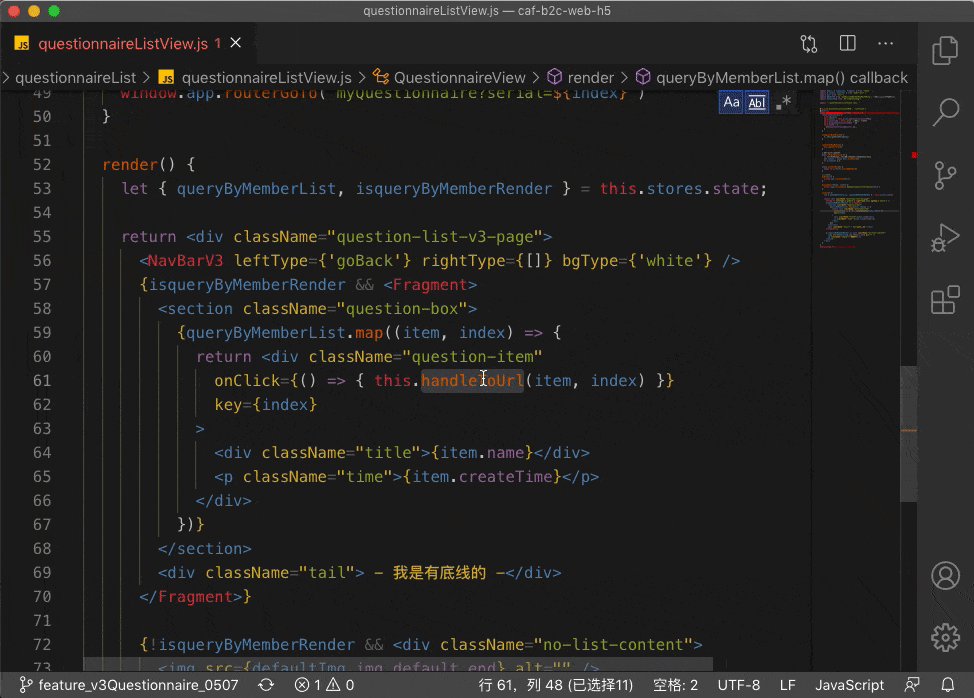
我要触发点击事件,创建个提交的函数,而在业务中,这个提交的函数是很 高频 出现的
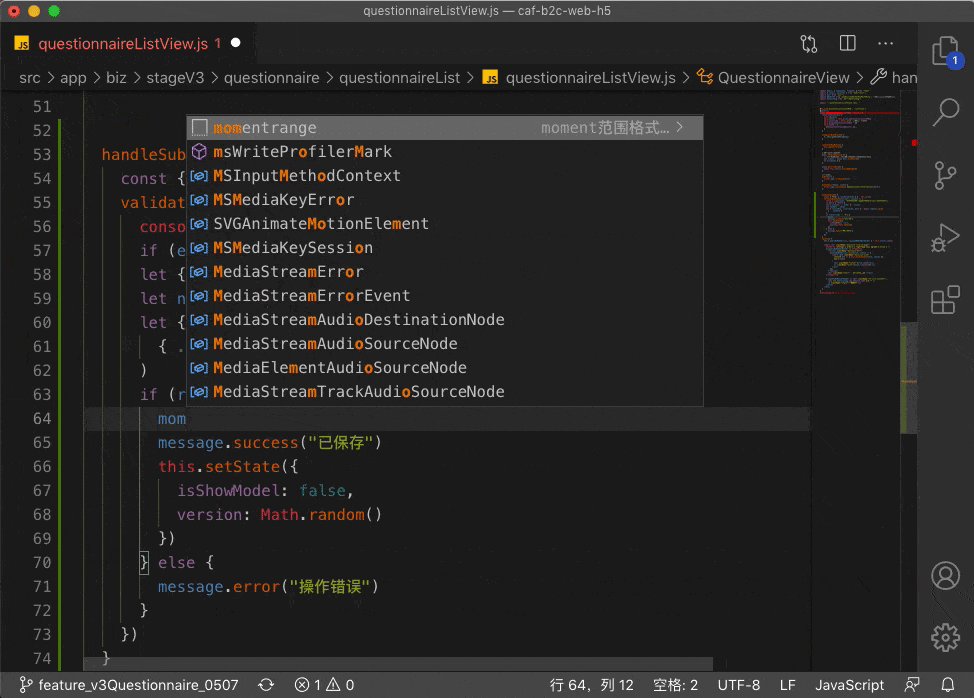
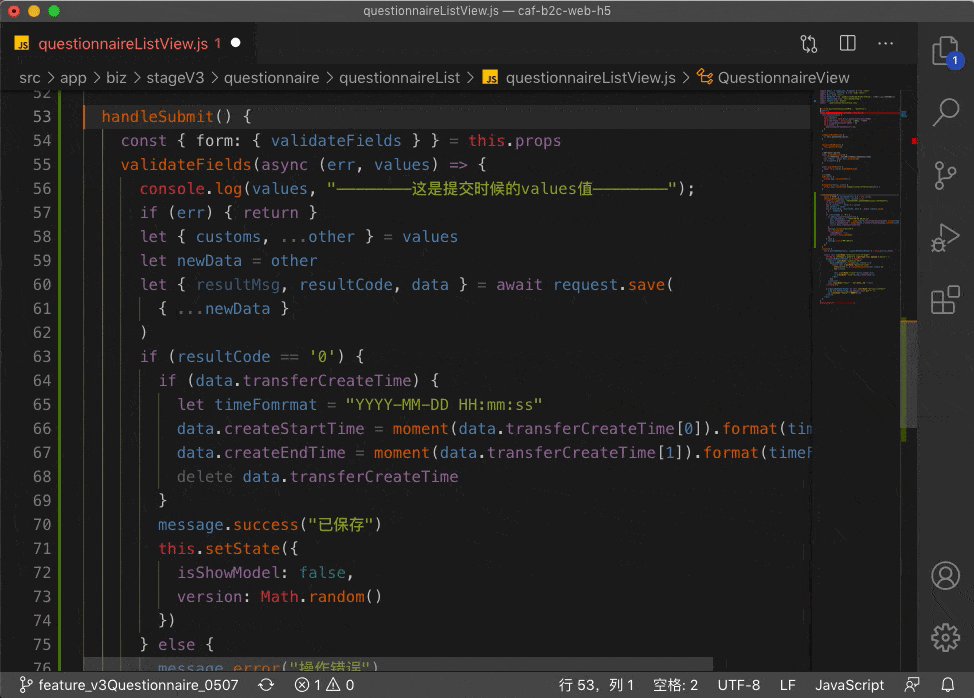
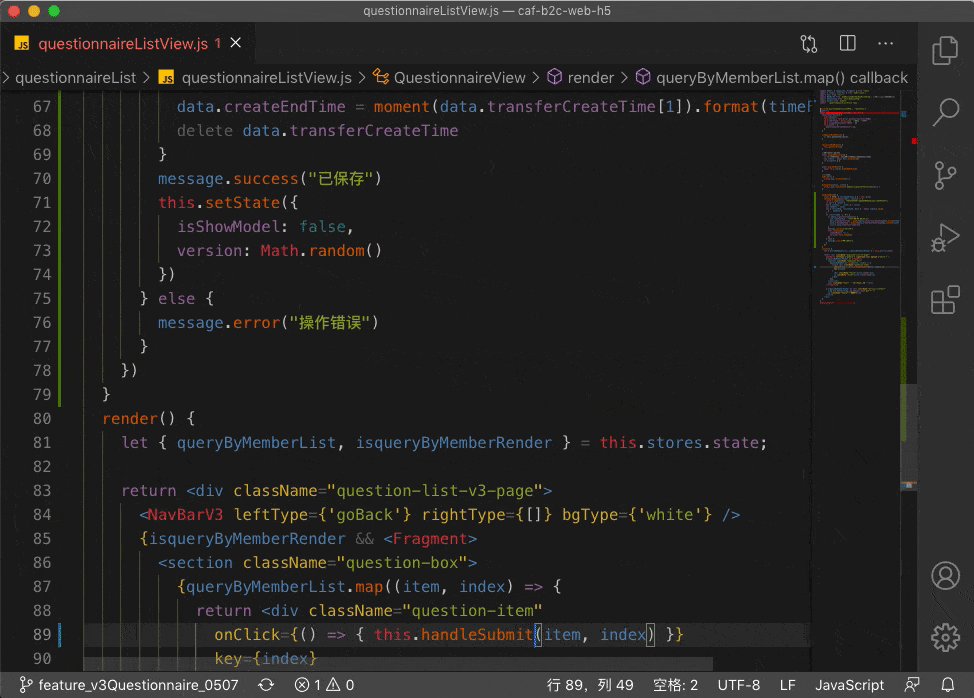
在这个函数中实用一些通用的函数库,再回到头部写上头文件(导入函数的包),然后再回来这个函数中继续编写未完成的逻辑
第一鞭尤其重要,因为他是整个快捷键的最基础的知识,是最重要的 轴心骨,如果看一遍不懂,那就再看一遍
掌握快捷键自定义,它能够丰富你的操作习惯,避免 快捷键冲突,保持各个快捷的操作习惯。
因为visual studio code的快捷键是快速 可移植 的,你不用换电脑、换系统后担心一次又一次设置了设置快捷键
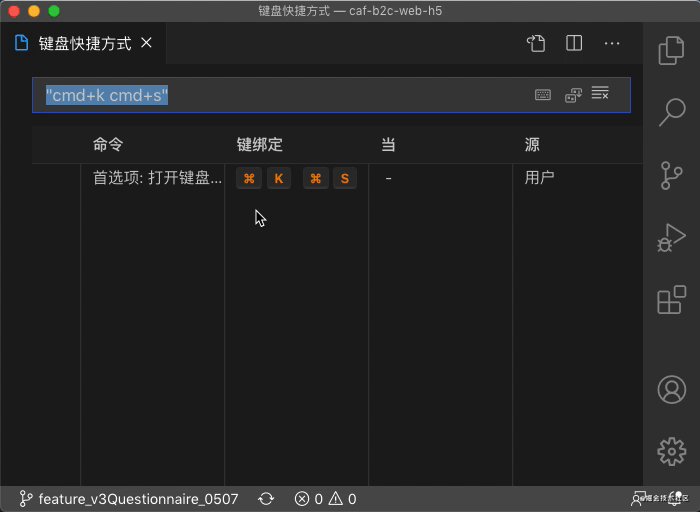
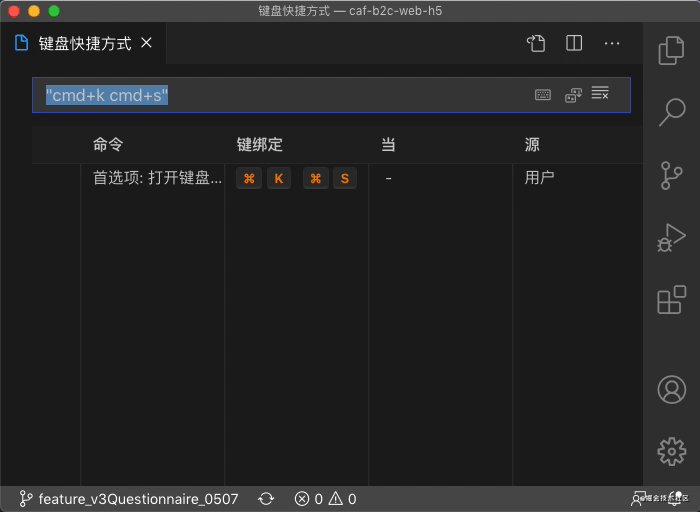
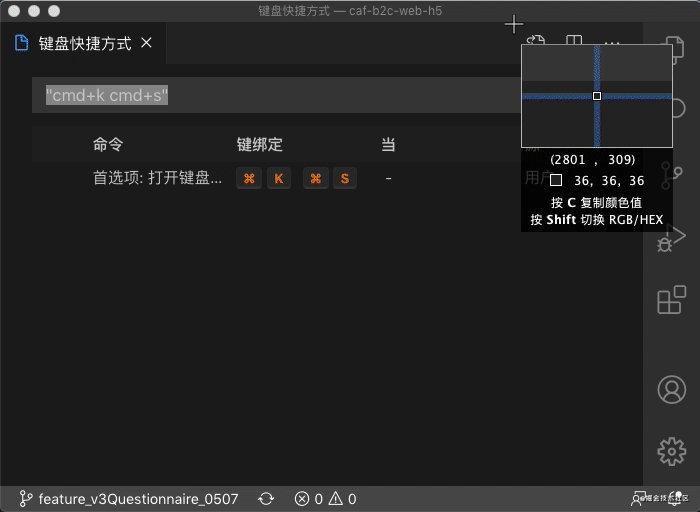
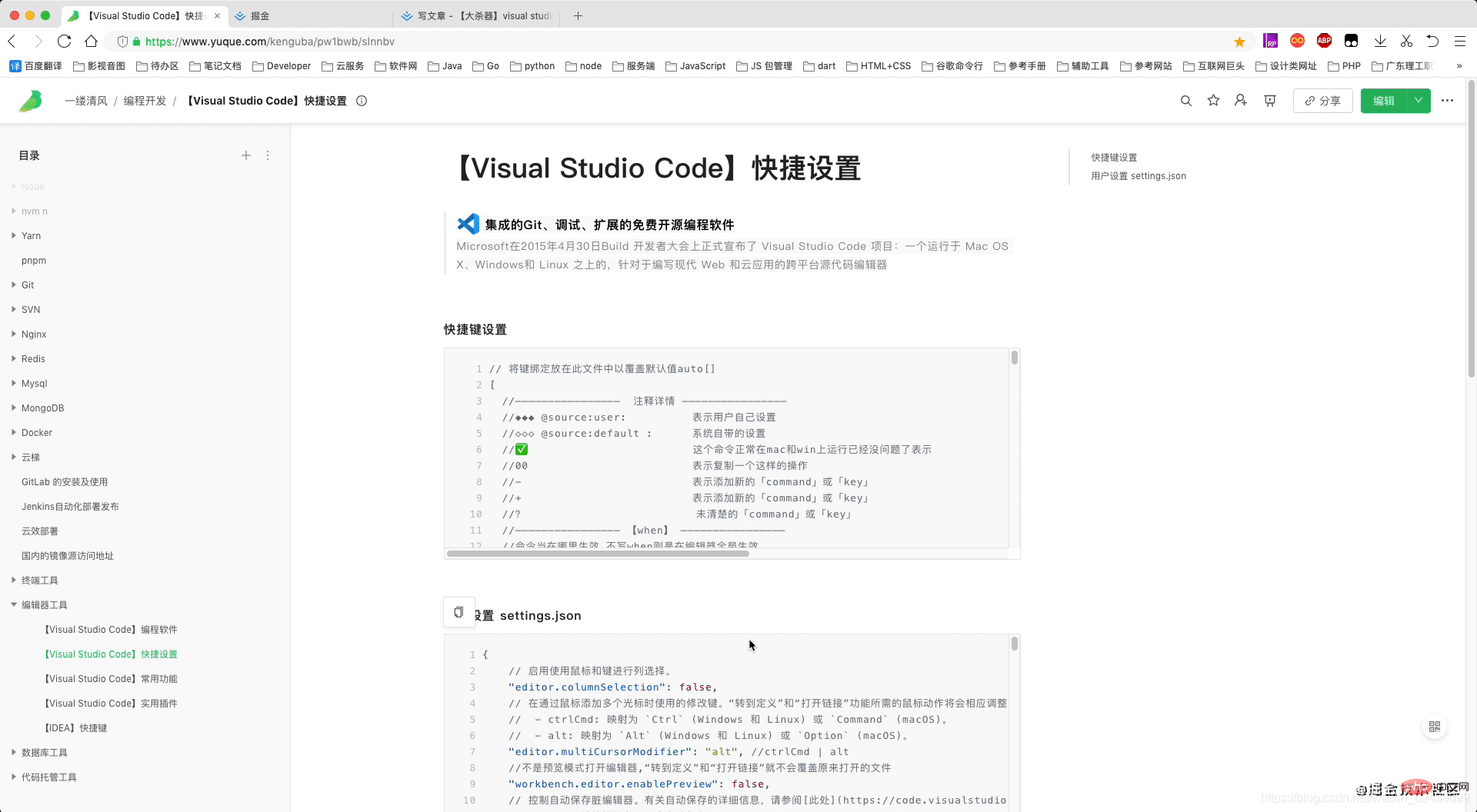
按 cmd+k cmd+s 可以快速打开快捷面板
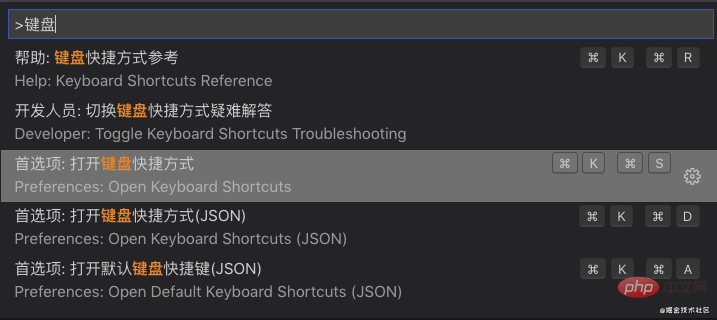
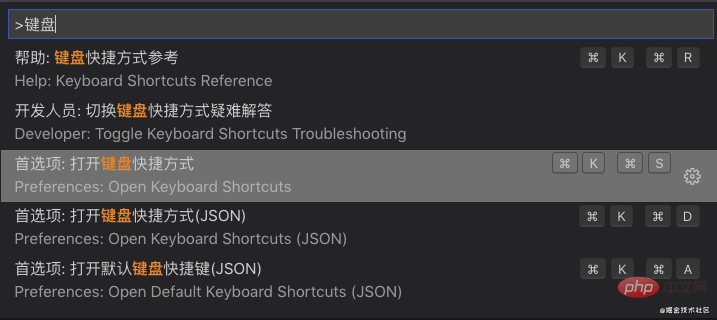
或者呼出控制面板(ctrl+shift+p)输入键盘 | keyboard找到
为什么要知道默认的键盘快捷键?
因为好用你知道未修改前的键盘映射、键盘默认的快捷键是什么
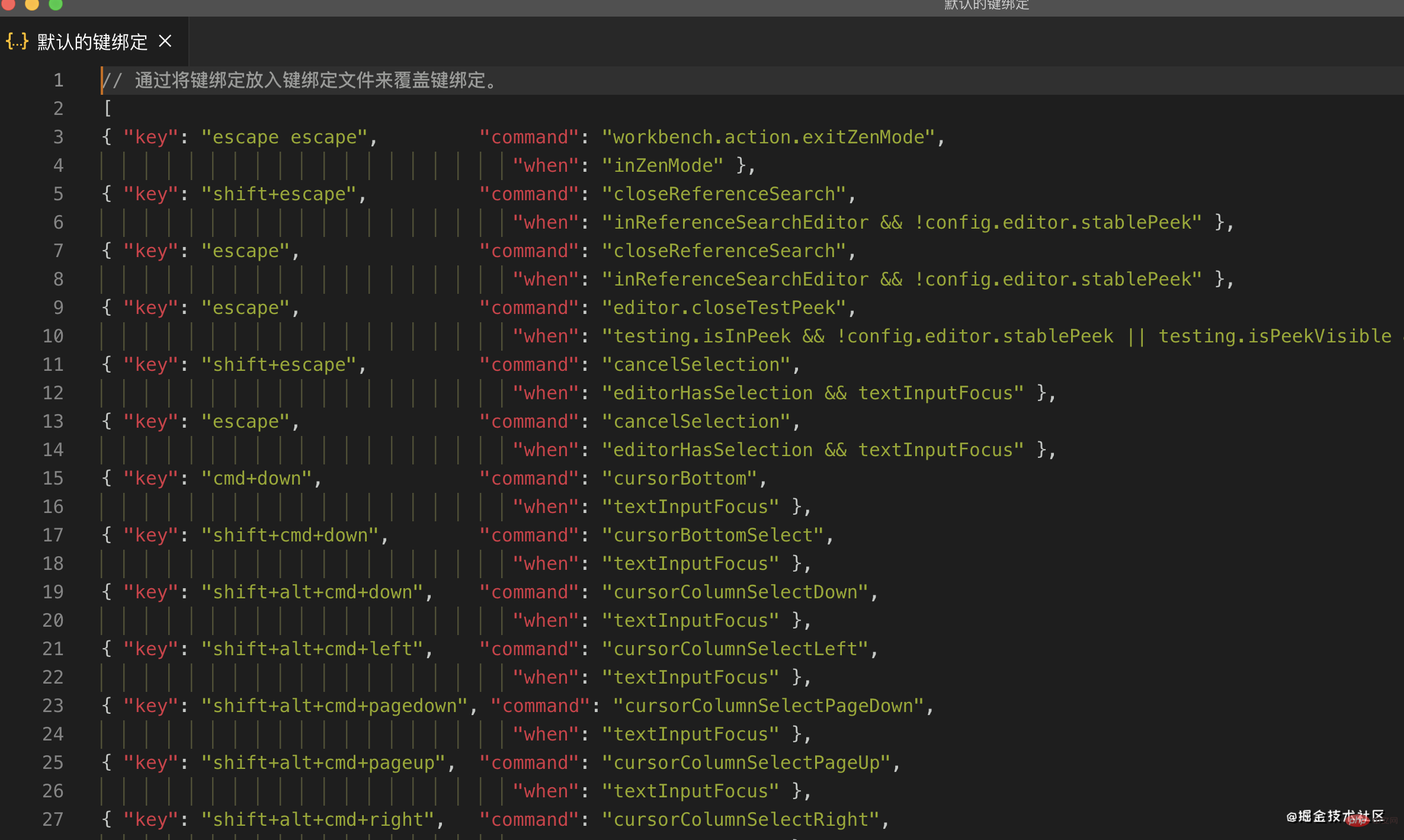
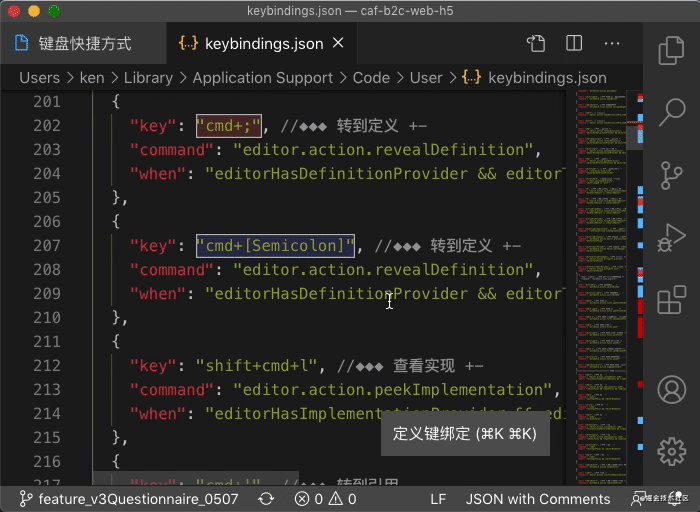
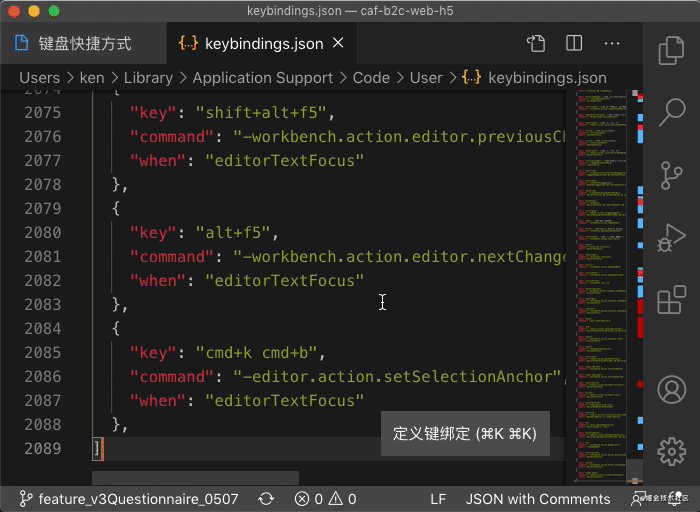
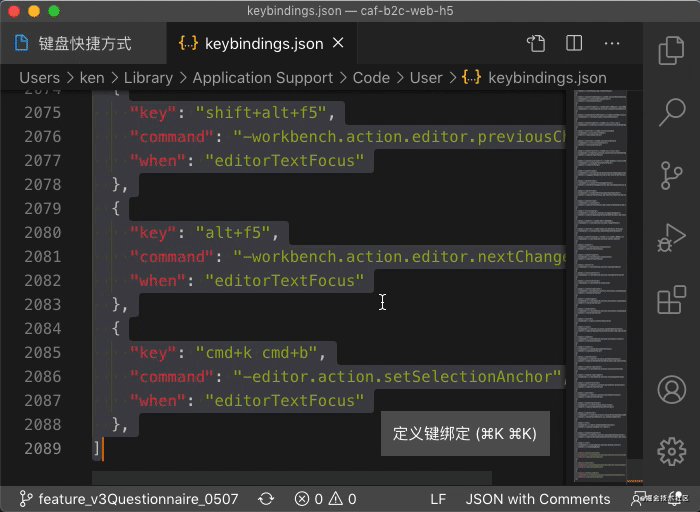
它长这个样子,是一个JSON文件


按照动图打开存储用户快捷方式json文件 keybindings.json,只要修改过快捷键就会有以下的格式
{
"key": "cmd+k cmd+s",
"command": "workbench.action.openGlobalKeybindings"
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
}这个文件是用户自定义的JSON文件,是映射格式
key 快捷键command vscode的快捷键命令when 命令生效的条件keybindings.json文件 是一个json文件,你修改过的快捷键就在这里存储起来了,换机的时候,你可以把这个文件的内容复制另一台机上去,就可以很nice~~
毕竟笔者就是这么干的

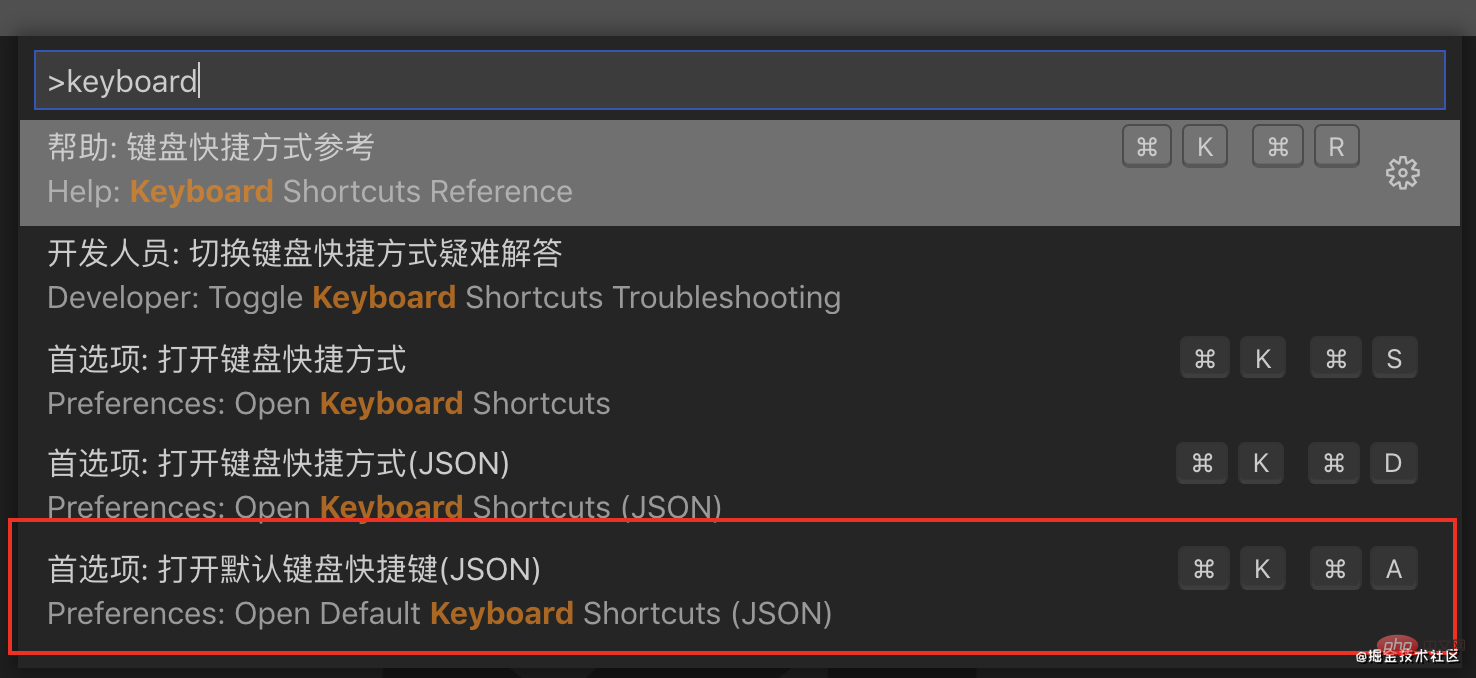
只需要快捷键的命令command 或 默认快捷键 再或者直接输入该 快捷键中文的模糊词 La réponse est oui, c'est mon propre Quick Thirteen Whips Vous trouverez ci-dessous une démonstration de la façon dont j'ai écrit le métier Haute (mō) Fréquence (yú) avant de me lancer dans l'architecture. Code :
haute fréquence< /code> apparaît <p></li><li></p> Utilisez certaines bibliothèques de fonctions courantes dans cette fonction, puis revenez à la tête et écrivez le fichier d'en-tête (le package de la fonction importée), puis revenez à cette fonction pour continuez à écrire Logique inachevée🎜<img src="https://img.php.cn/upload/article/000/000/024/bce4da66df5e68efe4469875240ca849-0.gif" alt="(Démonstration danimation) Comment écrire du code efficacement dans VSCode ? Partage de conseils"/>🎜</li> </ul>🎜🎜Le premier fouet : maîtriser la personnalisation des touches de raccourci🎜🎜🎜Le premier fouet est particulièrement important, car il s'agit de la connaissance la plus élémentaire de l'ensemble des touches de raccourci et du <code>pivot le plus important, si vous ne comprenez pas après l'avoir lu une fois, relisez-le 🎜 Maîtrisez la personnalisation des touches de raccourci, ce qui peut enrichir vos habitudes de fonctionnement, éviter les conflits de touches de raccourci et maintenir les habitudes de fonctionnement de chaque raccourci code>. 🎜 Parce que les touches de raccourci de Visual Studio Code sont rapides et portables, vous n'avez pas à vous soucier de configurer les touches de raccourci encore et encore après avoir changé d'ordinateur et de système🎜cmd+k cmd+s pour ouvrir rapidement le panneau de raccourcis🎜 🎜 Ou appelez le panneau de contrôle (
🎜 Ou appelez le panneau de contrôle (ctrl+shift+p) et entrez < code>clavier| clavierTrouver 🎜 🎜
🎜 🎜Ça ressemble à ça, c'est un fichier JSON🎜🎜🎜
🎜Ça ressemble à ça, c'est un fichier JSON🎜🎜🎜 🎜
🎜 🎜 Ouvrez le fichier json
🎜 Ouvrez le fichier json keybindings.json qui stocke les raccourcis utilisateur en fonction de l'animation , à condition qu'il ait été modifié. La touche de raccourci aura le format suivant🎜{
"key": "cmd+k cmd+a",
"command": "workbench.action.openDefaultKeybindingsFile"
}clé Raccourci clécommande touche de raccourci vscode commandequand Conditions pour que la commande prenne effetfichier keybindings.json C'est un fichier json, et les touches de raccourci que vous avez modifiées sont stockées ici Lorsque vous changez de machine, vous pouvez copier le contenu de ce fichier sur une autre machine, ce qui est très sympa~. ~🎜 Après tout, c'est ce que fait l'auteur 🎜
 🎜
🎜commande ou touche de raccourci par défaut ou entrez directement le mot flou chinois pour la touche de raccourci</code > pour interroger le mappage des touches de raccourci et modifier la touche de raccourci🎜🎜 L'auteur fournira des extraits de code au format suivant pour une requête facile🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
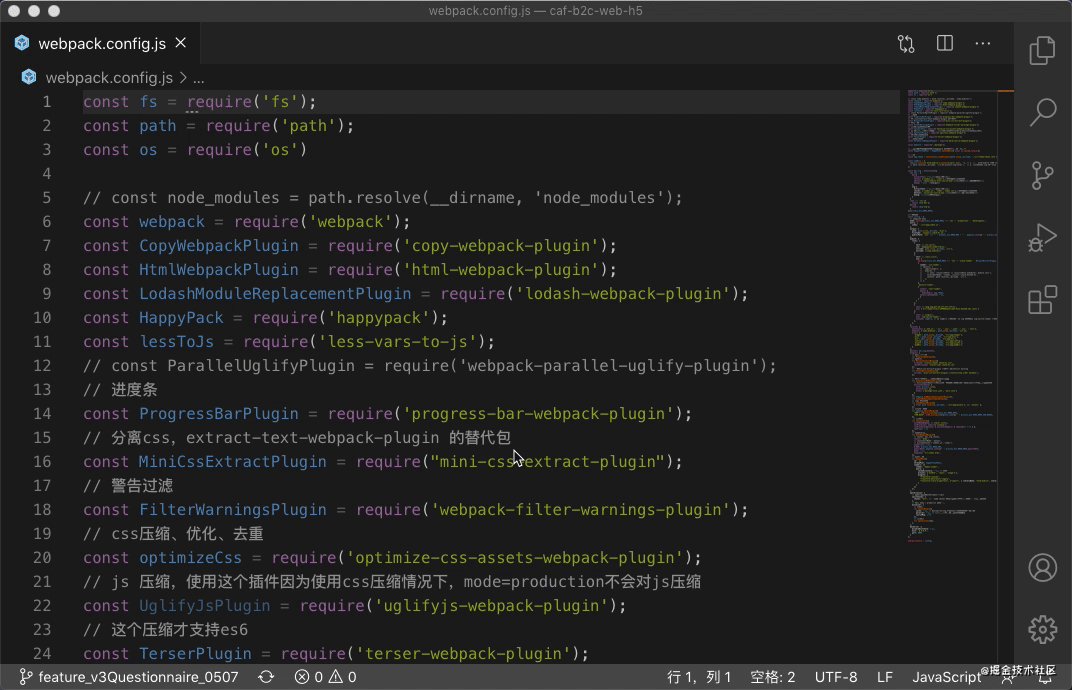
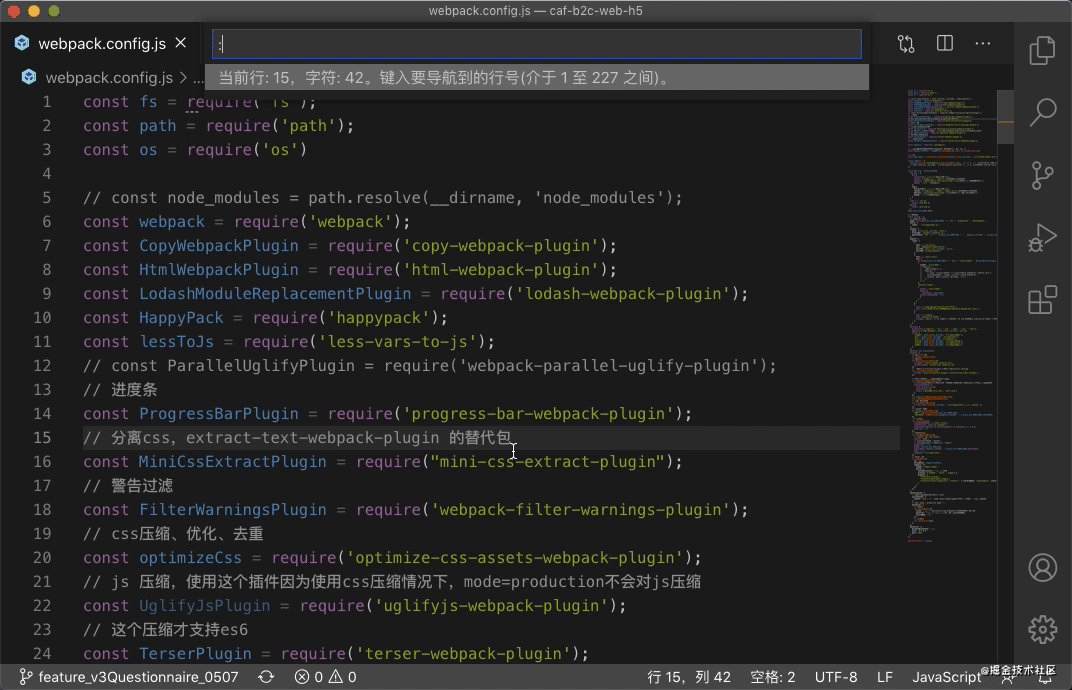
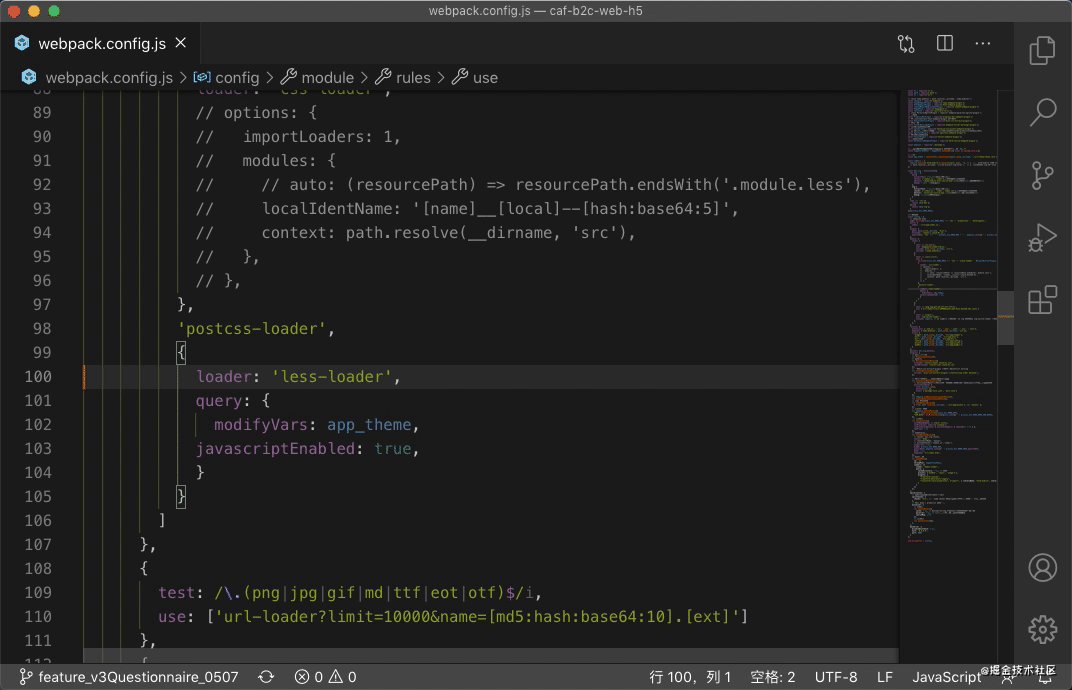
},</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜[Le transfert d'image du lien externe a échoué. est recommandé de sauvegarder l'image. Descendez et téléchargez directement (img-qo5Z56PF-1621655509407)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a7b054961f614a63aee6f7dda082ec05~tplv-k3u1fbpfcp-watermark.image) ]🎜<h2><strong>第二鞭:定位篇</strong></h2><p>定位是快速写代码的核心操作,因为这个是日常<code>编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。设置某处的标签,然后快速找(vim直呼内行)到等等。{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio