
Méthode : 1. Utilisez la méthode click() pour lier l'événement click au bouton et spécifiez la fonction de traitement ; 2. Utilisez les instructions if, show() et hide() dans la fonction pour implémenter la syntaxe "if( element object.is(' :hidden')){element object.show();}else{element object.hide();}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment jquery réalise cliquer pour afficher des éléments et cliquer à nouveau pour masquer des éléments
Dans jquery, vous pouvez utiliser la méthode show() et la méthode hide() pour réaliser en cliquant sur le bouton pour l'afficher et en cliquant à nouveau dessus pour masquez-le. Si la méthode hide() est sélectionnée. Si l'élément est déjà affiché, masquez-le. La syntaxe est : méthode
$(selector).hide(speed,callback)
show(). Si les éléments sélectionnés ont été masqués, ces éléments sont affichés. La syntaxe est :
$(selector).show(speed,callback)
Prenons un exemple pour voir comment implémenter l'affichage au niveau du comté et cliquez à nouveau sur masquer. . L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<style type="text/css">
div{width:100px;
height:100px;
background: red;
}
</style>
<div id="test"></div>
<button id="anniu">显示与隐藏</button>
<script>
$(function(){
$('#anniu').click(function(){//点击按钮
if($('#test').is(':hidden')){//如果当前隐藏
$('#test').show();//点击显示
}else{//否则
$('#test').hide();//点击隐藏
}
})
})
</script>
</body>
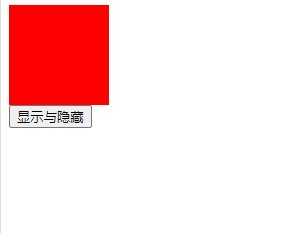
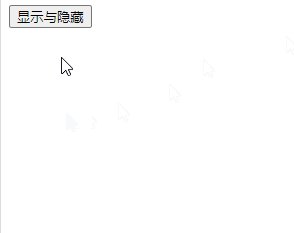
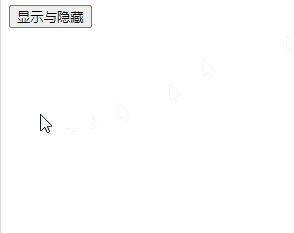
</html>Résultats de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff