
Méthode : 1. Utilisez la méthode bind() pour lier un événement de clic à l'élément et spécifiez une fonction de traitement d'événement ; 2. Utilisez la méthode index() dans la fonction de traitement pour déterminer la position du clic, et la syntaxe est " $(objet élément). bind('click',function(){element object.index();})".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment jquery détermine-t-il sur quel élément a été cliqué
Dans jquery, si vous souhaitez déterminer sur quel élément a été cliqué, vous devez utiliser la méthode bind() et la méthode index(). Utilisez la méthode bind(). to Une étiquette est liée à l'événement click et l'index de position de l'étiquette actuellement cliquée est obtenu via la méthode index(). La méthode
bind() ajoute un ou plusieurs gestionnaires d'événements à l'élément sélectionné, ainsi qu'une fonction à exécuter lorsque l'événement se produit.
La syntaxe est la suivante : la méthode
$(selector).bind(event,data,function,map)
index() renvoie la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés.
La syntaxe est :
$(selector).index()
Regardons un exemple. L'exemple est le suivant :
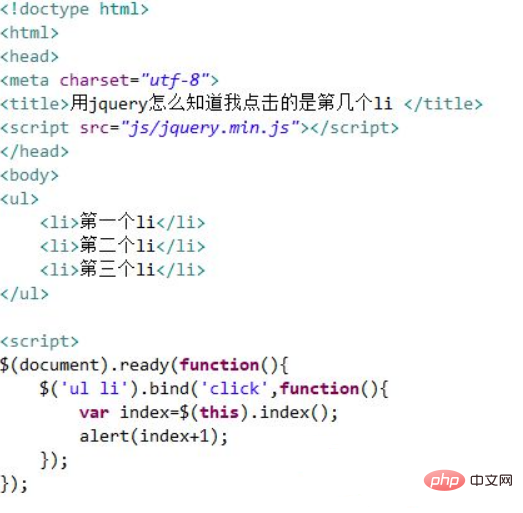
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment utiliser jquery pour savoir sur quel li j'ai cliqué. Utilisez la balise de script pour charger le fichier jquery.min.js Ce n'est que lorsque le fichier est chargé avec succès que vous pouvez utiliser la méthode jquery. Utilisez la balise ul, la balise li pour créer une liste, par exemple, créez une liste de trois éléments. Utilisez la méthode ready() pour exécuter la méthode fonction lorsque la page est chargée.
Dans la méthode fonction, en obtenant l'objet li, utilisez la méthode bind() pour lier un événement click à chaque li. Lorsque l'utilisateur clique sur li, obtenez la valeur d'index de la balise li actuelle via la méthode index(). Enfin, utilisez la méthode alert () pour afficher la valeur de l'index.
Le code est le suivant :

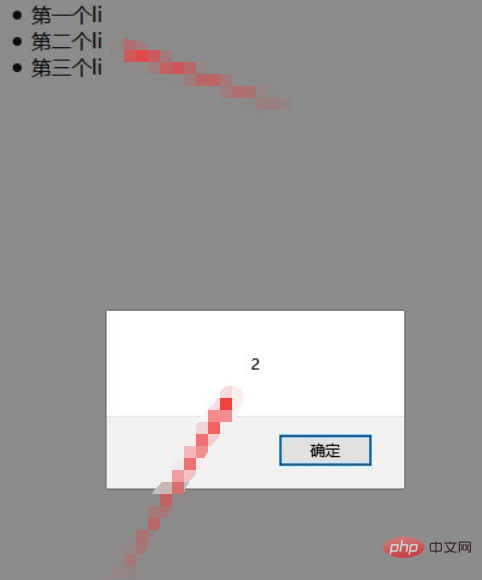
Résultats de sortie lorsque l'on clique sur l'étiquette :

Résumé :
1. Utilisez la méthode bind() pour lier un événement de clic à chaque balise li.
2. Obtenez l'index de position de la balise li actuellement cliquée via la méthode index().
Notes
L'index obtenu par index() commence à 0, donc l'exemple ci-dessus nécessite d'ajouter 1.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment configurer phpstudy
Comment configurer phpstudy