
En JavaScript, la redistribution est également appelée redistribution, qui fait référence au processus dans lequel le navigateur restitue une partie ou la totalité du DOM lorsqu'une partie ou la totalité de l'arborescence de rendu change en raison de changements de taille, de disposition, de masquage, etc. . des éléments ; en termes simples, ce qui signifie reformater la page entière.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
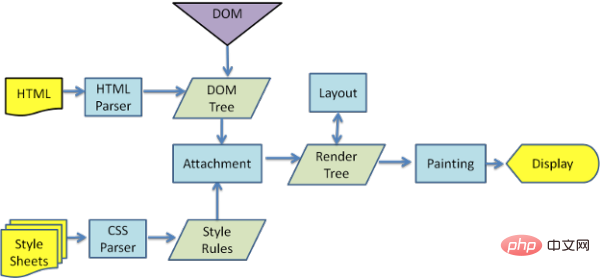
Comprenons brièvement le processus de rendu du navigateur (les images proviennent d'Internet)

Le processus du navigateur générant l'arbre de rendu (les images proviennent d'Internet)

Lorsqu'une partie ou la totalité de l'arborescence de rendu change en raison de la taille, de la disposition, du masquage, etc. des éléments, le navigateur restitue une partie ou la totalité du DOM.
Le reflow est également appelé réarrangement. En fait, littéralement, le réarrangement est plus facile à comprendre (c'est-à-dire le réarrangement de la page entière).
Lorsque le changement de style de l'élément de page n'affecte pas la position de l'élément dans le flux de documents (comme la couleur d'arrière-plan, la couleur de la bordure, la visibilité), le navigateur attribuera uniquement le nouveau style à l'élément et le redessinera.
Il existe un grand nombre de comportements d'utilisateurs et de modifications potentielles du DHTML qui peuvent déclencher une redistribution. Par exemple, modifiez la taille de la fenêtre du navigateur, utilisez certaines méthodes JavaScript, notamment le calcul des styles, l'ajout ou la suppression d'éléments dans le DOM, ou la modification de la classe d'éléments, etc.
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
Reflow provoquera certainement un redessin, mais le redessin ne provoquera pas nécessairement un reflow.
1. Modifiez autant que possible la classe à la fin de l'arborescence DOM
2. Évitez de définir plusieurs couches de styles en ligne
3. Appliquez des effets d'animation aux éléments dont l'attribut position est. absolu ou fixe
4. Évitez d'utiliser la disposition des tableaux
5. Utilisez l'accélération matérielle CSS3 pour empêcher les effets d'animation tels que la transformation, l'opacité et les filtres de provoquer une redistribution et un redessinage
1. JS Après avoir modifié un style puis changé le style suivant, il est préférable de changer le style CSS immédiatement ou de définir la liste de styles comme nom de la classe
2. Évitez les opérations DOM fréquentes, utilisez des fragments de document pour créer un sous-arbre, puis copiez-le dans le document
3. Cachez d'abord l'élément, puis affichez l'élément après modification, car les opérations DOM sur display:none ne provoqueront pas de redistribution et de redessinage
4. Évitez de faire une boucle pour lire des attributs tels que offsetLeft et enregistrez-le. avant de les boucler
5. Pour les effets d'animation complexes, utilisez un positionnement absolu pour les séparer du flux de documents, sinon cela provoquera un grand nombre de refusions de l'élément parent et des éléments suivants
La redistribution est dirigée par l'utilisateur. fonctionnement dans le navigateur, donc savoir comment améliorer le temps de redistribution et connaître l'impact de diverses propriétés du document (profondeur du nœud DOM, efficacité du rendu CSS, divers changements de style) sur le temps de redistribution sont très utiles pour le développement front-end. Parfois, même la redistribution d'un seul élément peut nécessiter que son élément parent et tous les éléments suivants soient également redistribués. Par exemple, si vous devez modifier l’arrière-plan d’un élément, cela n’implique pas les attributs de l’élément, donc seul un redessin a lieu.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!