
Méthode : 1. Utilisez la fonction rgba(), la syntaxe est « rgba (valeur rouge, valeur verte, valeur bleue, valeur de transparence) ; » ; 2. Utilisez l'attribut opacité, la syntaxe est « opacité : valeur de transparence ; "; 3 , en utilisant l'attribut filter, la syntaxe est "filter:opacity (valeur de transparence);".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la transparence en CSS3
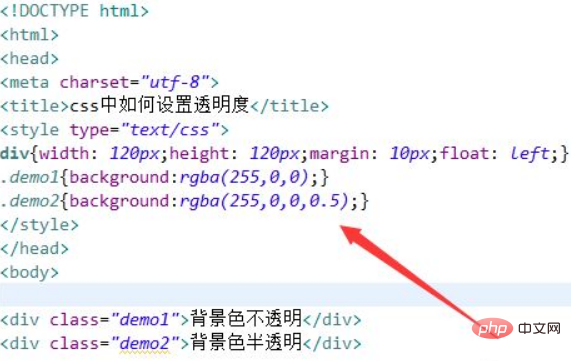
1. Utilisez la fonction rgba() pour générer différentes couleurs en superposant le rouge (R), le vert (G), le bleu (B) et la transparence (A).
RGBA signifie rouge, vert, bleu et transparence (anglais : Red, Green, Blue, Alpha).
Rouge (R) Un entier compris entre 0 et 255, représentant la composante rouge de la couleur. Vert (G) Un nombre entier compris entre 0 et 255, représentant la composante verte de la couleur. Bleu (B) Un nombre entier compris entre 0 et 255, représentant la composante bleue de la couleur. La transparence (A) prend une valeur comprise entre 0 et 1, représentant la transparence.

Résultat de sortie :

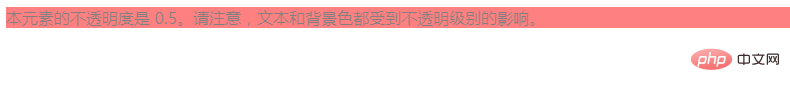
2. Utilisez l'attribut opacité pour définir le niveau d'opacité de l'élément. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>Résultat de sortie :

3 Utilisez l'attribut filter pour définir l'effet visuel (tel que le flou et la saturation) de l'élément (généralement ). Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter:opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
</style>
</head>
<body>
<p>图片转为透明:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" style="max-width:90%">
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!