
Dans jquery, vous pouvez utiliser la méthode attr() pour modifier la valeur de l'attribut désactivé. La syntaxe est "$(selector).attr("disabled", valeur de l'attribut)" ou "$(selector).attr( {"désactivé : valeur d'attribut})".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode attr() pour modifier la valeur de l'attribut désactivé. La méthode
attr() définit ou renvoie la valeur d'attribut de l'élément sélectionné.
Syntaxe de définition des valeurs d'attribut :
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})attribute : Spécifie le nom de l'attribut.
value : Spécifie la valeur de l'attribut.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("input").attr({"disabled":false});
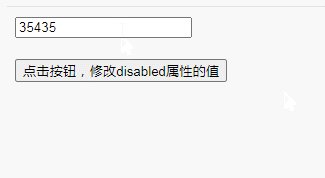
$("input").attr("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>点击按钮,修改disabled属性的值</button>
</body>
</html>
Recommandation de didacticiel vidéo associé : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 mysql créer une base de données
mysql créer une base de données