
Comment afficher des points de suspension lorsque le texte est trop long : 1. Ajoutez le style "overflow:hidden;" à l'élément de texte pour masquer la partie au-delà du texte ; 2. Ajoutez le style "text-overflow:ellipsis;" l'élément texte pour masquer le texte La partie peut être représentée par des points de suspension "...".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le texte CSS est trop long, utilisez... la méthode d'affichage
1. Utilisez l'attribut CSS overflow pour contrôler l'ajout de barres de défilement dans la plage d'éléments correspondante lorsque le contenu déborde de la zone d'élément.
Lorsque la valeur de l'attribut overflow est masquée, cela signifie que le contenu sera coupé et que le contenu restant est invisible.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
<div >This is some long text that will not fit in the box</div>
</body>
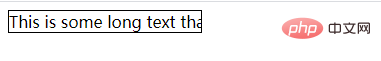
</html>Résultat de sortie :

À ce moment, le texte en excès est rogné. Si vous souhaitez que le texte en excès soit représenté par des ellipses, vous devez également utiliser le débordement de texte. attribut.
2. En CSS, nous pouvons utiliser l'attribut text-overflow pour spécifier ce qui se passe lorsque le texte déborde de l'élément conteneur. La syntaxe de l'attribut
text-overflow est :
text-overflow: clip|ellipsis|string;
Il convient de noter que :
clip signifie couper le texte.
ellipse signifie afficher des ellipses pour représenter le texte coupé.
string signifie utiliser la chaîne donnée pour représenter le texte coupé.
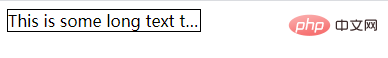
Donc, si vous souhaitez afficher le texte supplémentaire avec..., il vous suffit d'ajouter le style "text-overflow:ellipsis" à l'élément de texte. L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
text-overflow:ellipsis;
}
</style>
</head>
<body>
<div >This is some long text that will not fit in the box</div>
</body>
</html>Résultat de sortie :

Plus Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!