
Les modules
css font référence aux fichiers CSS dans lesquels tous les noms de classe et noms d'animation ont leur propre portée par défaut. C'est un moyen de limiter la portée des noms de classe et des sélecteurs CSS dans l'étape de construction (similaire aux espaces de noms). Les modules CSS peuvent garantir que tous les styles d'un seul composant sont concentrés au même endroit et s'appliquent uniquement à ce composant.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Que sont les modules CSS ?
Selon le projet CSS Modules sur Gihub, cela est expliqué comme suit :
Tous les noms de classe et les noms d'animation ont leurs propres fichiers CSS étendus par défaut.
Les modules CSS ne sont donc ni une norme officielle ni une fonctionnalité de navigateur, mais un moyen de définir les noms de classe CSS et les sélecteurs (similaires aux espaces de noms) pendant l'étape de construction (comme l'utilisation de Webpack ou Browserify).
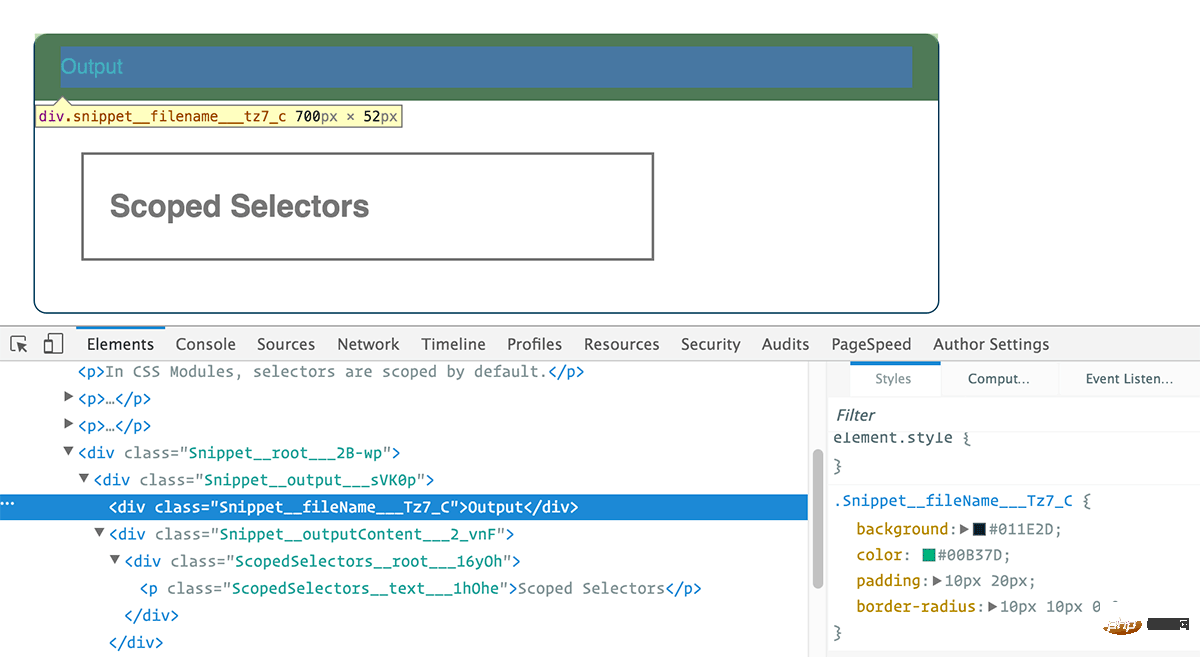
Regardons d'abord un exemple spécifique pour expliquer de quoi il s'agit et pourquoi nous devrions utiliser les modules CSS. Nous ajoutons généralement un nom de classe CSS au HTML pour contrôler son style :
<h1 class="title">An example heading</h1>
Le style CSS est le suivant :
.title {
background-color: red;
}Tant que le fichier CSS est chargé dans le fichier HTML, l'arrière-plan de la balise
La façon d'utiliser les modules CSS est différente. Nous devons écrire toutes les balises dans des fichiers JS. Voici un exemple simple :
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;En JS, vous pouvez accéder à la classe .title dans le fichier CSS via quelque chose comme styles.title. Ensuite, pendant le processus de construction, notre outil de construction recherchera le fichier nommé styles.css que nous avons chargé avec l'instruction d'importation, puis analysera le fichier source dans de nouveaux fichiers HTML et CSS, et le nom de la classe sera remplacé par un format spécifique. :
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
Le .title générique est complètement remplacé par le nom nouvellement généré, et le fichier source CSS ne sera pas chargé.
Lors de l'utilisation de modules CSS, les noms de classe sont générés dynamiquement, uniques et correspondent avec précision aux styles de chaque classe dans le fichier source.
C'est aussi le principe de mise en œuvre du style scope. Ils sont limités à des modèles spécifiques. Par exemple, si nous importons le fichier Buttons.css dans Buttons.js et utilisons le style .btn, les autres fichiers tels que Forms.js ne seront pas affectés par .btn à moins qu'il n'importe également Buttons.css.
Mais nous sommes quoi le but est-il de rendre les fichiers CSS et HTML si fragmentés ? Pourquoi utilisons-nous des modules CSS ?
Pourquoi utiliser les modules CSS ?
Avec les modules CSS, nous pouvons garantir que tous les styles d'un seul composant :
sont concentrés au même endroit
appliqués uniquement à ce composant
De plus,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;peut être résolu de cette manière Problèmes avec la portée globale CSS.
Vous devez avoir éprouvé la précipitation pour terminer l'écriture du CSS le plus rapidement possible, sans même considérer les effets négatifs qu'aura votre code.
Vous devez avoir fait quelque chose comme ajouter des styles désordonnés nommés de manière aléatoire à la fin d'un fichier de style.
Vous devez avoir vu ces styles dont vous ne savez pas quel effet ils ont, ni s'ils sont même utilisés.
Ne voulez-vous pas écrire du CSS en toute sécurité qui n'affecte pas les autres styles ? Craignez-vous que le style soit indépendant ou dépendant d’autre chose ? Ou peut-être que cela remplace les styles ailleurs ?
Des problèmes comme ceux-ci suffisent à donner mal à la tête aux gens. Et à mesure que le projet prend de l’ampleur, il devient de plus en plus désespéré.
Mais ces problèmes peuvent être évités en utilisant les modules CSS. Sauf si vous chargez un style CSS dans un module, ce style n'affectera pas les autres HTML.
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 numéro de série ps cs5
numéro de série ps cs5
 Comment utiliser la commande scannow
Comment utiliser la commande scannow
 Quels sont les avantages de la base de données MongoDB
Quels sont les avantages de la base de données MongoDB
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 utilisation de la fonction rowcount
utilisation de la fonction rowcount
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 cadre réseau
cadre réseau