
En CSS, vous pouvez utiliser le sélecteur de pseudo-classe ":hover" et l'attribut background pour obtenir l'effet de changement d'image en survolant la souris. La syntaxe est "picture element:hover{background:url (le chemin d'accès). afficher l'image après le survol de la souris);}" .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le survol de la souris CSS modifie l'image
L'utilisation de la pseudo-classe :hover en CSS peut obtenir cet effet. Le sélecteur :hover est utilisé pour sélectionner l'élément sur lequel le pointeur de la souris flotte.
Astuce : Le sélecteur :hover peut être utilisé sur tous les éléments, pas seulement sur les liens.
Conseils : le sélecteur :link définit le style des liens pointant vers des pages qui n'ont pas été visitées, le sélecteur :visited est utilisé pour définir des liens vers des pages qui ont été visitées et le sélecteur :active est utilisé pour les liens actifs.
Remarque : Dans la définition CSS, :hover doit être placé après :link et :visited (si présent) pour que le style prenne effet.
Regardons un exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div{
width:350px;
height:250px;
background:url(1118.01.png);
}
div:hover{
background:url(1118.02.png);
}/*鼠标经过*/
</style>
<body>
<div> </div>
</body>
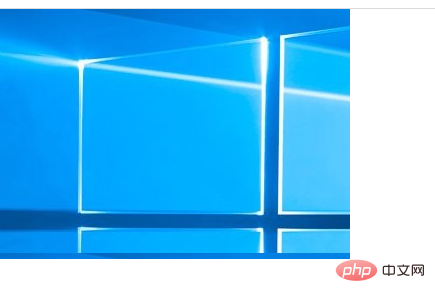
</html>Lorsque la souris n'est pas placée sur l'image, le résultat de sortie est le suivant :

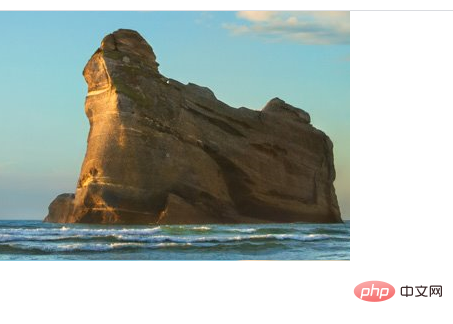
Lorsque la souris est placée sur l'image, le résultat de sortie est le suivant :

Ainsi Ceci termine le survol de la souris pour changer l'image.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!