
Cet article vous amènera à comprendre le problème de retour à la ligne dans la disposition de la grille bootstrap et à voir comment les colonnes de la grille sont enveloppées. J'espère qu'il sera utile à tout le monde !

Dans les sections précédentes, nous avons plus ou moins introduit quelques connaissances sur le retour à la ligne de grille, et il y a également des démonstrations connexes dans le code. Parlez à nouveau en détail du retour à la ligne séparément, car si vous ne maîtrisez pas les connaissances connexes en matière de retour à la ligne, il est facile de provoquer de grands écarts dans la mise en page des pages Web ou des problèmes inexplicables. De plus, quand j'en ai déjà parlé, la plupart des lignes s'emboîtent parfaitement, par exemple 4 colonnes divisées en 2 lignes, mais le problème survient souvent lorsque les lignes ne sont pas pleines, comme par exemple 3 colonnes ou 5 colonnes divisées en deux lignes. . Si vous ne faites pas attention à la façon dont la dernière ligne est affichée, il est facile de se tromper. [Recommandations associées : "Tutoriel bootstrap"]
Questions fréquemment posées sur les retours à la ligne de grille :
Aucun saut de ligne là où les lignes doivent être interrompues
Sauts de ligne là où les lignes ne doivent pas être interrompues
Dernier Composition de ligne des sauts de ligne automatiques Confusion
.row-cols-*.row-cols-*用法我们前面使用的row都是一个单纯的<div class="row">,事实上,对于row也可以进一步的使用<code>row-cols-*类快速设置最能呈现内容和布局的列数。普通的.col-*类应用于各个列(例如.col-md-4),而row-cols-*类是作为快捷方式在父.row上设置的。
.row-cols-*的星号可以写数字,数字代表一行要显示的列数,而不是宽度,这一点不要和普通的.col-*相混淆。另外还可以使用.row-cols-auto自适应宽度,不过这样一来,布局很可能会脱离你的控制。
下面还是用代码来演示以下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>显示结果如下

试着把row-cols-3中的3改为2、4、5、6等查看效果。 有没有发现还有个小惊喜,通过设置列的宽度col-我们没法平均一行显示5列,但是通过设置row-cols-5就可以实现了。
.row-cols-*-*ligne que nous avons utilisée plus tôt est un simple < code>< ;div class="row">, en fait, pour la ligne, vous pouvez en outre utiliser la classe row-cols-* pour définir rapidement le nombre de colonnes pouvant meilleur contenu et mise en page actuels. Les classes .col-* normales s'appliquent à des colonnes individuelles (par exemple .col-md-4), tandis que les classes row-cols-* sont utilisées comme raccourcis dans le fichier parent. .row activé. L'astérisque de .row-cols-* peut être écrit avec des nombres. Les nombres représentent le nombre de colonnes à afficher dans une ligne, pas la largeur. Cela ne doit pas être confondu avec l'ordinaire. .col-*</ code> est confus. Vous pouvez également utiliser .row-cols-auto pour adapter la largeur, mais dans ce cas, la mise en page risque d'être hors de votre contrôle. <p></p>Le code est toujours utilisé pour démontrer ce qui suit : <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;"><!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-md-1 row-cols-md-2 row-cols-lg-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html></pre><div class="contentsignin">Copier après la connexion</div></div><img src="https://img.php.cn/upload/image/837/214/126/1637147100990379.gif" title="1637147100990379.gif" alt="Une brève discussion sur la façon denvelopper les colonnes dans la disposition de la grille Bootstrap"/>Les résultats affichés sont les suivants</p><h2 data-id="heading-4"><img src="https://img.php.cn/upload/image/421/334/212/1637147091163077. png" title=" 1637147091163077.png" alt="Une brève discussion sur la façon denvelopper les colonnes dans la disposition de la grille Bootstrap"/></h2><p> Essayez de changer 3 dans la ligne-cols-3 en 2, 4, 5, 6, etc. pour voir l'effet.
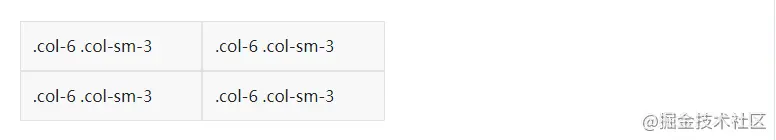
Avez-vous trouvé qu'il y a une petite surprise ? En définissant la largeur de colonne col-, nous ne pouvons pas afficher 5 colonnes sur une ligne en moyenne, mais nous pouvons y parvenir en définissant row-cols-5. </p><h2 data-id="heading-3">2.2 <code>.row-cols-*-* UtilisationIdentique à la définition de la largeur de la colonne, la définition du nombre de lignes prend également en charge le design réactif , le code suivant Son utilisation spécifique est indiqué. Notez qu'il n'existe pas de classe telle que row-cols-xs-1. Veuillez utiliser row-cols-1, ce qui signifie que si elle n'est pas écrite par défaut, elle sera la plus petite. écran. <div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- 此处强制换行 --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!