
Comment convertir une chaîne jquery en nombre : 1. Utilisez la fonction parseInt() pour analyser la chaîne et renvoyer un entier, la syntaxe est "parseInt(string)" ; 2. Utilisez la fonction parseFloat() pour analyser la chaîne et renvoie un nombre à virgule flottante, la syntaxe est "parseFloat(string)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment convertir des chaînes en nombres avec jquery
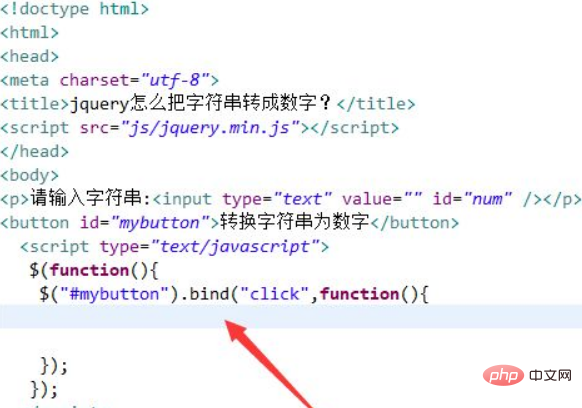
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery convertit les chaînes en nombres. Utilisez la balise de script pour introduire le fichier jquery.min.js dans la page actuelle. Ce n'est que lorsque le fichier est chargé avec succès que vous pouvez utiliser la méthode jquery.
Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de texte pour saisir des chaînes et définissez l'identifiant de la balise d'entrée sur num, qui est principalement utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous. Créez un bouton à l'aide de la balise button et définissez son identifiant sur mybutton.
Dans le fichier test.html, utilisez $ pour obtenir l'objet bouton par identifiant, liez-y l'événement click et lorsque vous cliquez sur le bouton, exécutez la méthode de fonction.

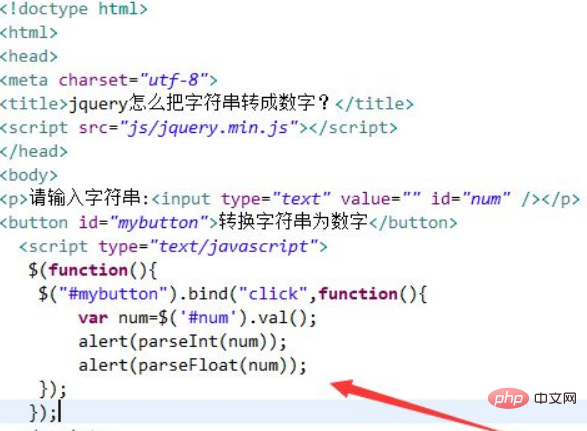
2. Dans la méthode fonction, obtenez l'objet d'entrée via l'identifiant (num) de l'entrée, utilisez la méthode val() pour obtenir la chaîne d'entrée et utilisez la méthode parseInt() ou parseFloat(). pour convertir la chaîne en nombre. Enfin, utilisez la méthode alert() pour afficher les résultats. Remarque : La méthode parseInt() renvoie un entier, tandis que la méthode parseFloat() renvoie un nombre à virgule flottante.

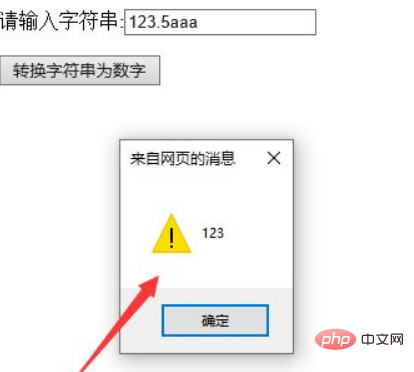
Ouvrez le fichier test.html dans le navigateur, saisissez les caractères, cliquez sur le bouton pour afficher les résultats. Le résultat renvoyé par la méthode
parseInt est

Le résultat renvoyé par la méthode parseFloat est

Résumé :
1 Créez un fichier test.html.
2. Dans le fichier, utilisez la balise input pour créer une zone de saisie de caractères et utilisez la balise button pour créer un bouton.
3. Utilisez la méthode bind() de jquery pour lier l'événement click au bouton lorsque vous cliquez sur le bouton, obtenez la chaîne de la zone de saisie et utilisez la méthode parseInt() et la méthode parseFloat() pour convertir la chaîne. en un nombre.
Notes
En plus des deux méthodes ci-dessus, vous pouvez également utiliser la méthode Number() pour juger. Cette méthode convertit la valeur entière, pas une partie de la valeur.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin