
Comment utiliser jquery pour masquer les div sans prendre de place : 1. Utilisez l'instruction "$("div").css('display','none');" .hide( );" instruction; 3. Utilisez l'instruction "$("div").toggle();"

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery permet de masquer le div sans prendre de place
Si vous souhaitez masquer le div sans prendre de place, vous penserez à définir le style display:none pour le div. display:none样式。
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
那么如何使用jquery给div设置display:none
display:none peut masquer l'élément sans occuper d'espace, donc la modification dynamique de cet attribut entraînera un réarrangement (modification de la mise en page), ce qui peut être compris comme la suppression de l'élément de la page. ne sera pas hérité par les descendants, mais ses descendants ne seront pas affichés. Après tout, ils sont tous cachés ensemble. Alors, comment utiliser jquery pour définir le style display:none sur un div ? Laissez-moi vous le présenter ci-dessous :
Méthode 1 : Utilisez css() pour ajouter le style display:none
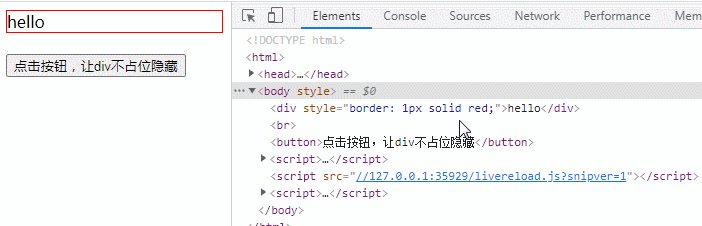
$("div").css('display','none');Exemple : 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
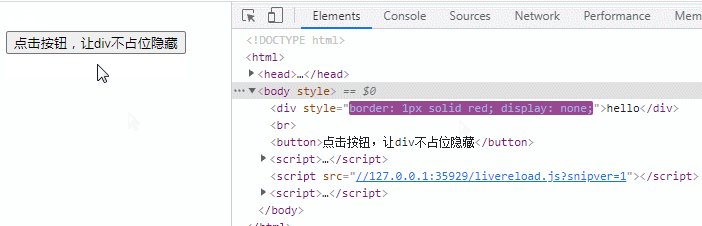
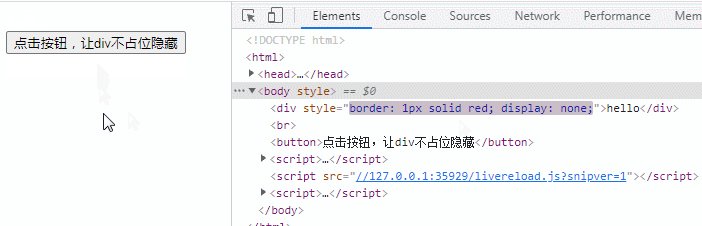
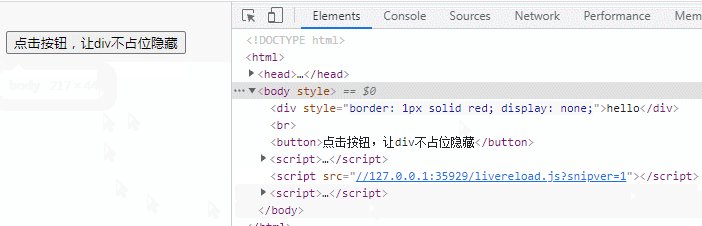
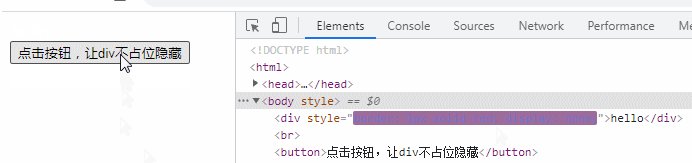
$("div").css('display', 'none');
});
});
</script>
</head>
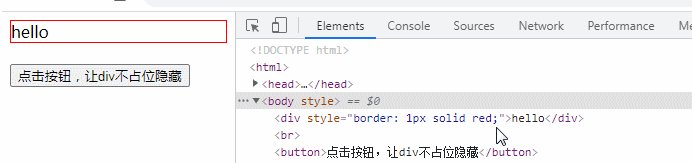
<body>
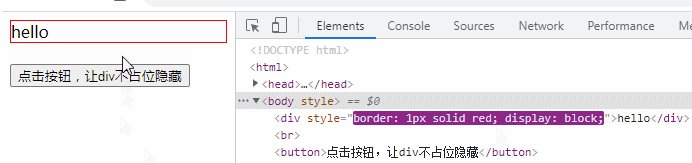
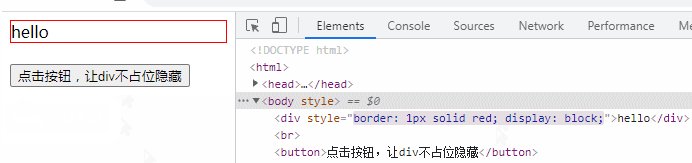
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,让div不占位隐藏</button>
</body>
</html>Méthode 2 : Utilisez la méthode hide()
$("div").hide(); hide() La méthode peut masquer des éléments. Le principe est d'ajouter le style display:none à l'élément
hide() La méthode peut masquer des éléments. Le principe est d'ajouter le style display:none à l'élément Méthode 3 : Utilisez la méthode toggle()
$("div").toggle(); toggle(() pour vérifier la méthode. statut visible de l'élément sélectionné. Si un élément est masqué, exécutez ensuite show() pour masquer l'élément, et si un élément est visible, exécutez hide() pour afficher l'élément - cela provoquera un effet de commutation . Tutoriels associés recommandés : 🎜Tutoriel vidéo jQuery🎜🎜.
toggle(() pour vérifier la méthode. statut visible de l'élément sélectionné. Si un élément est masqué, exécutez ensuite show() pour masquer l'élément, et si un élément est visible, exécutez hide() pour afficher l'élément - cela provoquera un effet de commutation . Tutoriels associés recommandés : 🎜Tutoriel vidéo jQuery🎜🎜.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!