
En CSS, vous pouvez utiliser l'attribut position pour définir un positionnement absolu afin d'obtenir un div flottant. Il vous suffit d'ajouter le "{position:absolute;top:distance depuis le haut de la page;left:distance depuis le côté gauche de. la page;}" style à l'élément div. .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la suspension div en CSS
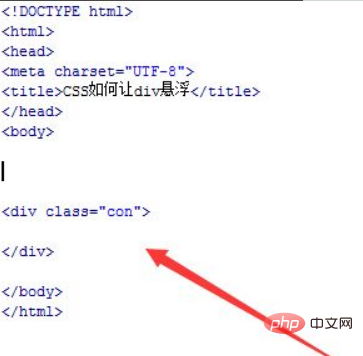
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment faire flotter les div en CSS. Dans le fichier test.html, utilisez la balise div pour créer un div et définissez son attribut de classe sur con, qui est principalement utilisé pour définir le style via le nom de classe ci-dessous.

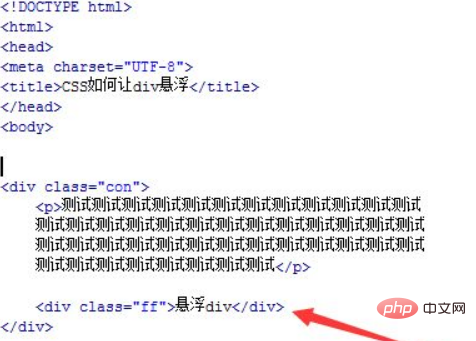
2. Dans le fichier test.html, utilisez la balise p dans le div pour créer un affichage du texte de test. Dans le fichier test.html, dans le div, utilisez la balise div pour créer un div avec un nom de classe ff, qui est utilisé comme div suspendu.

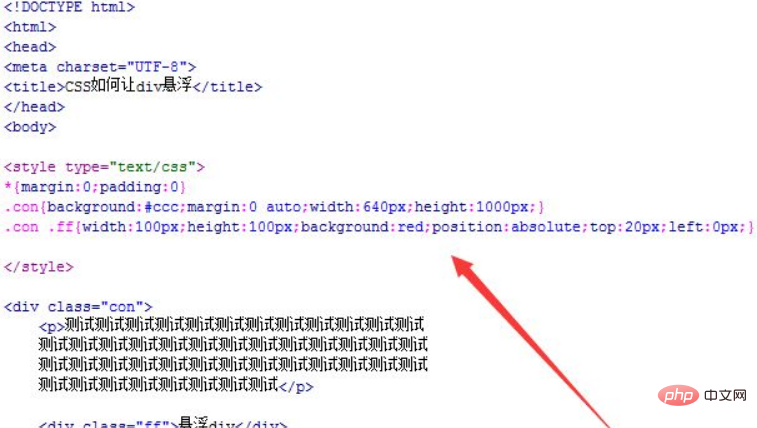
3. Dans le fichier test.html, dans la balise css, utilisez "*" pour initialiser le style de l'élément, et définissez la marge extérieure et la marge intérieure à 0. Dans le même temps, définissez le style du div avec le nom de classe con, définissez sa couleur d'arrière-plan sur gris, son alignement central, sa largeur sur 640 px et sa hauteur sur 1 000 px.
Dans la balise CSS, définissez le style avec le nom de classe ff, définissez sa hauteur et sa largeur sur 100 px et la couleur d'arrière-plan sur rouge. Utilisez l'attribut de positionnement de position pour définir la position absolue du div sur la page, à 20 px de. le haut de la page et 20px du côté gauche de la page est 0px, de sorte que le div soit suspendu dans la page.

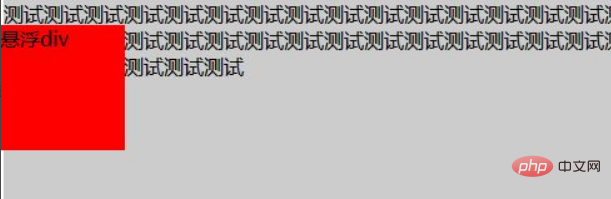
4. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

En plus de la position, la position peut également être réglée sur fixe pour obtenir une suspension div.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!