
innerhtml n'est pas une méthode jquery, mais un attribut HTML DOM, c'est-à-dire un attribut JavaScript ; cet attribut est utilisé pour définir ou renvoyer le contenu d'un élément (y compris les éléments enfants), avec la syntaxe "element object.innerHTML= "valeur de contenu" ou "objet élément innerHTML".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
innerhtml n'est pas une méthode jquery, mais un attribut HTML DOM utilisé pour définir ou renvoyer le contenu d'un élément. L'attribut
innerHTML définit ou renvoie le HTML entre les balises d'ouverture et de fermeture d'un élément tag.
Syntaxe :
//设置元素内容 Object.innerHTML=text //返回元素内容 Object.innerHTML
Ce qui suit utilise des exemples pour présenter l'utilisation de l'attribut innerHTML.
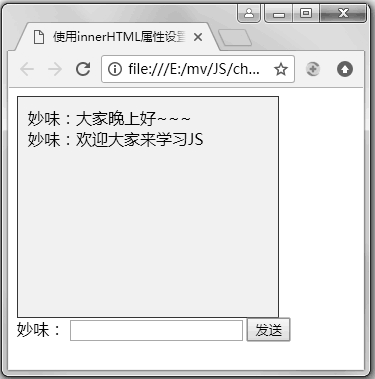
Lorsque la saisie n'est pas vide, le texte saisi par l'utilisateur sera connecté au label devant la zone de texte et affiché dans le div ligne par ligne après chaque envoi, et le contenu de la zone de texte sera effacé à en même temps. Si l'entrée est vide, une boîte de dialogue d'avertissement apparaît pour inviter l'utilisateur.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用innerHTML属性设詈div元素内容</title>
<style>
div {width:240px; height:200px; background:#f1f1f1; border:1px solid #333; padding:10px;}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oSpan = document.getElementByldCspan1');
var oText = document.getElementById('text1');
var oBtn = document.getElementById('btn1.');
oBtn.onclick = function(){
if(!oText.value.match(/s*/)){ //使用正则表达式判断输入的是否为空字符
//将文本框前的 label、输入的文本、换行标签以及div原来的内容一起作为div元素的内容
oDiv.innerHTML += oSpan.innerHTML + oText.value + '<br>';
oText.value = ''; //发送信息后清空文本框
}else{
alert("请输入信息!');
}
};
};
</script>
</head>
<body>
<div id="div1"> </div>
<span id="span1">妙味:</span>
<input id="text1" type="text"/>
<input id="btn1" type="button" value="发送"/>
</body>
</html>L'instruction de jugement if() dans le code ci-dessus utilise une expression régulière pour juger si le contenu d'entrée est un caractère nul. Le code utilise oSpan.innerHTML et oDiv.innerHTML pour obtenir respectivement le contenu de l'élément span et de l'élément div, puis utilise oDiv.innerHTML pour utiliser le contenu de l'élément span et de l'élément div, le contenu saisi dans la zone de texte, et la balise de saut de ligne ensemble en tant qu'élément div à définir.
Remarque : oDiv.innerHTML+=oSpan.innerHTML+oText.value 等效于 oDiv.innerHTML=oDiv.innerHTML+oSpan.innerHTML+oText.value.
L'image ci-dessous montre le résultat de la saisie de deux lignes de texte dans la zone de texte et du clic sur le bouton d'envoi :

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!