
Vous pouvez utiliser la méthode attr() dans jquery pour modifier l'attribut de style. Cette méthode définit la valeur de l'attribut de l'élément sélectionné. La syntaxe est "$(selector).attr("style","inline style code"). " ou "$(selector) .attr({"style":"style code"})".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
En jquery, vous pouvez utiliser la méthode attr() pour modifier l'attribut de style d'un élément. La méthode
attr() peut définir la valeur d'attribut de l'élément sélectionné. Selon les paramètres de la méthode, son fonctionnement est également différent.
Grammaire :
$(selector).attr(attribute,value)
$(selector).attr({attribute:value}) Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
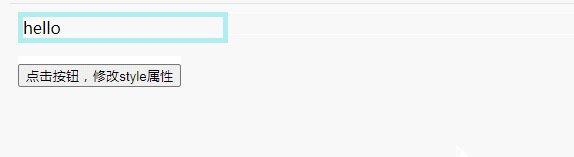
$("div").attr("style","border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
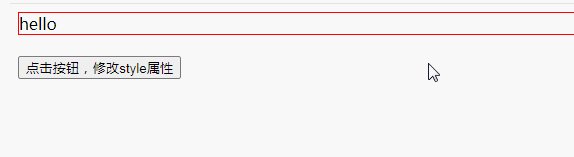
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,修改style属性</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Collection de codes d'images HTML
Collection de codes d'images HTML
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery