
Comment créer un effet navette 3D ? Mettre en œuvre un effet d'animation accéléré ? L'article suivant vous présentera comment utiliser du CSS pur pour le faire facilement ! J'espère que cela aidera tout le monde !

Je me connecte habituellement à Apex à la maison le week-end et je me prépare à jouer à quelques jeux. Pendant le processus de connexion à l'accélérateur, j'ai constaté que l'accélérateur avait expiré.
J'utilise Tencecent Online Game Accelerator, mais lorsque j'ai cliqué sur le bouton de recharge, cela m'a indiqué que le client avait été récemment mis à niveau et que la recharge n'était pas prise en charge pour le moment (cette opération m'a choqué ~). Vous pouvez uniquement télécharger NetEase UU Accelerator.
Ouvrez la page d'accueil d'UU Accelerator et vous verrez cette image :

En un instant, vous êtes attiré par cette image d'arrière-plan.
En raison de ma sensibilité au CSS, j'ai aveuglément deviné que cela serait implémenté avec CSS, au moins cela devrait être Canvas. En ouvrant la console, j'ai été un peu déçu. Il s'est avéré qu'il s'agissait d'un fichier .mp4 : .mp4文件:
再看看 Network 面板,这个 .mp4 文件居然需要 3.5M?
emm,瞬间不想打游戏了。这么个背景图,CSS 不能搞定么?
假设我们有这样一张图形:

这张图先放着备用。在使用这张图之前,我们会先绘制这样一个图形:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}一共设置了 5 个子元素,不过仔细看 CSS 代码,其中 4 个子元素都设置了 rotateX/Y(90deg/-90deg),也就是绕 X 轴或者 Y 轴旋转了 90°,在视觉上是垂直屏幕的一张平面,所以直观视觉上我们是不到的,只能看到一个平面 .item-middle。
我将 5 个子 item 设置了不同的背景色,结果如下:

现在看来,好像平平无奇,确实也是。
不过,见证奇迹的时候来了,此时,我们给父元素 .g-container 设置一个极小的 perspective,譬如,设置一个 perspective: 4px,看看效果:
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变此时,画风骤变,整个效果就变成了这样:
由于 perspective 生效,原本的平面效果变成了 3D 的效果。接下来,我们使用上面准备好的星空图,替换一下上面的背景颜色,全部都换成同一张图,神奇的事情发生了:
由于设置的 perspective 非常之下,而每个 item 的 transform: translateZ(50px) 设置的又比较大,所以图片在视觉上被拉伸的非常厉害。但是整体是充满整个屏幕的。
接下来,我们只需要让视角动起来,给父元素增加一个动画,通过控制父元素的 translateZ() 进行变化即可:
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
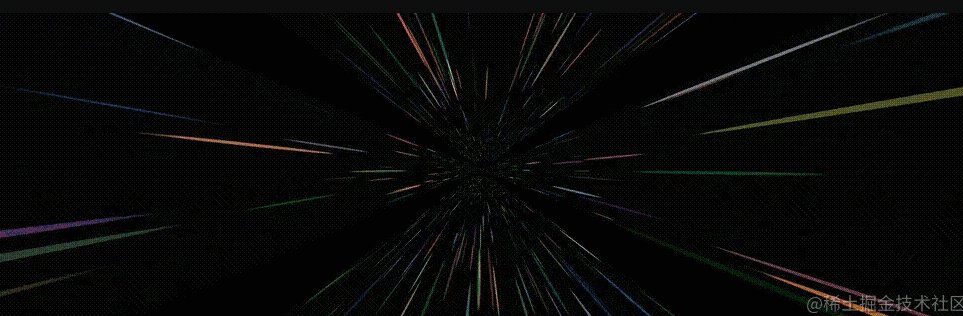
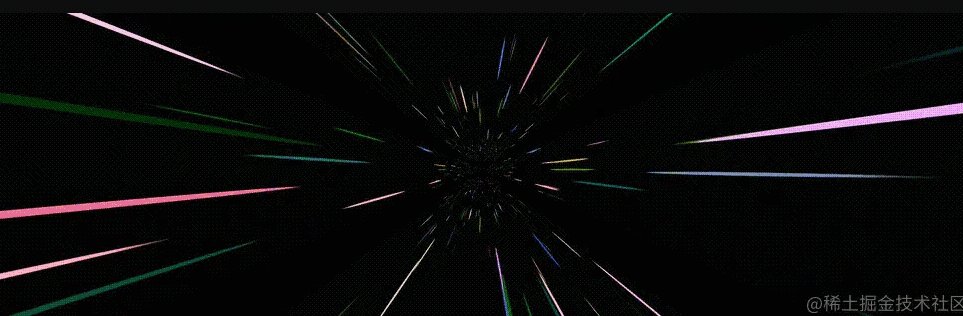
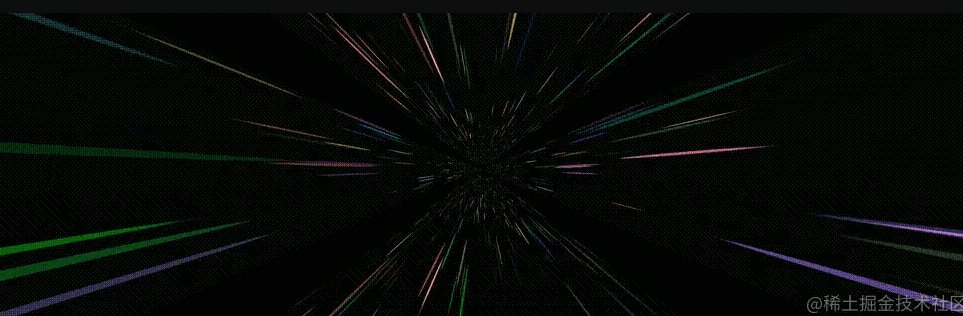
}看看,神奇美妙的星空穿梭的效果就出来了,Amazing:
美中不足之处在于,动画没能无限衔接上,开头和结尾都有很大的问题。
当然,这难不倒我们,我们可以:
通过叠加两组同样的效果,一组比另一组通过负的 animation-delay 提前行进,使两组动画衔接起来(一组结束的时候另外一组还在行进中)
再通过透明度的变化,隐藏掉 item-middle 迎面飞来的突兀感
最后,可以通过父元素的滤镜 hue-rotate
)
Réseau, ce .mp4 le fichier nécessite réellement 3,5M ? ) emm , je ne veux plus jouer à des jeux.
emm , je ne veux plus jouer à des jeux. Le CSS ne peut-il pas gérer une telle image d'arrière-plan
? Supposons que nous ayons un tel graphique :
Supposons que nous ayons un tel graphique : Enregistrez cette image pour une utilisation ultérieure. Avant d'utiliser cette image, nous allons d'abord dessiner un tel graphique :
<div class="g-container"> <div class="g-group"> <div class="item item-right"></div> <div class="item item-left"></div> <div class="item item-top"></div> <div class="item item-bottom"></div> <div class="item item-middle"></div> </div> <!-- 增加一组动画 --> <div class="g-group"> <div class="item item-right"></div> <div class="item item-left"></div> <div class="item item-top"></div> <div class="item item-bottom"></div> <div class="item item-middle"></div> </div> </div>Copier après la connexionUn total de 5 sous-éléments sont définis, mais si vous regardez attentivement le code CSS, 4 d'entre eux sont définis sur.g-container{ perspective: 4px; position: relative; // hue-rotate 变化动画,可以让图片颜色一直变换 animation: hueRotate 21s infinite linear; } .g-group{ transform-style: preserve-3d; animation: move 12s infinite linear; } // 设置负的 animation-delay,让第二组动画提前进行 .g-group:nth-child(2){ animation: move 12s infinite linear; animation-delay: -6s; } .item { background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg); background-size: cover; opacity: 1; // 子元素的透明度变化,减少动画衔接时候的突兀感 animation: fade 12s infinite linear; animation-delay: 0; } .g-group:nth-child(2) .item { animation-delay: -6s; } @keyframes move { 0%{ transform: translateZ(-500px) rotate(0deg); } 100%{ transform: translateZ(500px) rotate(0deg); } } @keyframes fade { 0%{ opacity: 0; } 25%, 60%{ opacity: 1; } 100%{ opacity: 0; } } @keyframes hueRotate { 0% { filter: hue-rotate(0); } 100% { filter: hue-rotate(360deg); } }Copier après la connexionrotateX/Y(90deg /-90deg), c'est-à-dire tourné de 90° autour de l'axe X ou de l'axe Y, c'est visuellement un plan perpendiculaire à l'écran, donc visuellement nous ne pouvons pas le voir et ne pouvons voir qu'un seul plan.item -milieu. 🎜🎜J'ai défini différentes couleurs d'arrière-plan pour les 5 sous-éléments, et les résultats sont les suivants : 🎜🎜🎜🎜Maintenant, cela semble être ordinaire, et c'est effectivement le cas. 🎜🎜Cependant, le moment est venu d'assister au miracle. À ce stade, nous définissons une très petite
perspectivepour l'élément parent.g-container, par exemple, set. une perspective: 4px, regardez l'effet : 🎜🎜A cette époque, le style de peinture a soudainement changé, et l'effet entier est devenu comme ceci : 🎜🎜<div></div>Copier après la connexionCopier après la connexion🎜🎜En raison de l'entrée en vigueur de la
perspective, l'effet plat original est devenu un effet 3D. Ensuite, nous avons utilisé l'image du ciel étoilé préparée ci-dessus, remplacé la couleur d'arrière-plan ci-dessus et tout remplacé par la même image. Une chose magique s'est produite : 🎜🎜🎜🎜Parce que le paramètre de
perspectiveest très faible, et chaque élément < code>transform: translateZ(50px) est relativement grand, donc l'image est visuellement très étirée. Mais le tout remplit tout l’écran. 🎜🎜Ensuite, il suffit de faire bouger la perspective, d'ajouter une animation à l'élément parent, et de la modifier en contrôlant letranslateZ()de l'élément parent : 🎜🎜Regardez le magique et merveilleux ciel étoilé L'effet navette apparaît, Incroyable : 🎜🎜@function randomNum($max, $min: 0, $u: 1) { @return ($min + random($max)) * $u; } @function randomColor() { @return rgb(randomNum(255), randomNum(255), randomNum(255)); } @function shadowSet($maxWidth, $maxHeight, $count) { $shadow : 0 0 0 0 randomColor(); @for $i from 0 through $count { $x: #{random(10000) / 10000 * $maxWidth}; $y: #{random(10000) / 10000 * $maxHeight}; $shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor(); } @return $shadow; } body { background: #000; } div { width: 1px; height: 1px; border-radius: 50%; box-shadow: shadowSet(100vw, 100vh, 500); }Copier après la connexionCopier après la connexion🎜🎜Le seul inconvénient est que l'animation n'est pas infiniment connectée, et il y a de gros problèmes au début et à la fin. 🎜🎜Bien sûr, ce n'est pas un problème pour nous, nous pouvons : 🎜
- 🎜En superposant deux ensembles du même effet, un ensemble est négatif que l'autre ensemble
animation-delayavance en avance pour connecter les deux groupes d'animations (quand un groupe se termine, l'autre groupe est toujours en cours)🎜🎜- 🎜Puis cachez
en changeant l'élément de transparence au milieuLa sensation soudaine venant vers vous🎜🎜- 🎜Enfin, vous pouvez contrôler le changement de couleur de l'image grâce au filtre de l'élément parent
hue-rotate🎜 🎜🎜🎜Nous essayons de le modifier La structure HTML est la suivante : 🎜🎜Le CSS de base modifié est le suivant : 🎜rrreee🎜L'effet final complet est le suivant, l'effet de la navette du ciel étoilé, toute l'animation est connectée fin pour finir, ça peut continuer à l'infini, avec quasiment aucun défaut, très élogieux : 🎜🎜🎜🎜 🎜🎜Pour le code complet ci-dessus, vous pouvez cliquer ici : Inspiration CSS--Effet navette spatio-temporelle 3D🎜🎜https://csscoco .com/inspiration/#/./3d/3d-css-galaxy-shuttle🎜// 原 CSS,使用了一张星空图 .item { position: absolute; width: 100%; height: 100%; background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg); background-size: cover; animation: fade 12s infinite linear; } // 修改后的 CSS 代码 .item { position: absolute; width: 100%; height: 100%; background: #000; animation: fade 12s infinite linear; } .item::after { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 1px; height: 1px; border-radius: 50%; box-shadow: shadowSet(100vw, 100vh, 500); }Copier après la connexionCopier après la connexion
这样,我们就基本还原了上述见到的网易 UU 加速器首页的动图背景。
当然,这里还是会有读者吐槽,你这里不也用了一张图片资源么?没有那张星空图行不行?这张图我也懒得去找。
当然可以,CSS YYDS。这里我们尝试使用 box-shadow,去替换实际的星空图,也是在一个 div 标签内实现,借助了 SASS 的循环函数:
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}这里,我们用 SASS 封装了一个函数,利用多重 box-shadow 的特性,在传入的大小的高宽内,生成传入个数的点。
这样,我们可以得到这样一幅图,用于替换实际的星空图:
我们再把上述这个图,替换实际的星空图,主要是替换 .item 这个 class,只列出修改的部分:
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
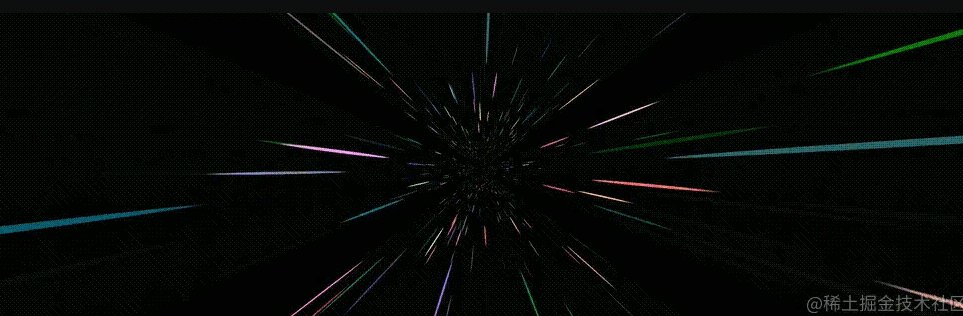
}这样,我们就实现了这样一个效果,在不借助额外资源的情况下,使用纯 CSS 实现上述效果:

CodePen Demo -- Pure CSS Galaxy Shuttle 2:
https://codepen.io/Chokcoco/pen/NWvYOqW
通过调整动画的时间,perspective 的值,每组元素的 translateZ() 变化距离,可以得到各种不一样的观感和效果,感兴趣的读者可以基于我上述给的 DEMO 自己尝试尝试。
好了,本文到此结束,希望本文对你有所帮助 :)
(学习视频分享:web前端教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!