
En HTML, vous pouvez insérer un lecteur de musique sur la page Web pour lire de la musique via la balise audio, la syntaxe est "", "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Comment faire jouer de la musique en HTML :
1 Nous ouvrons le fichier html et nous assurons qu'un projet est ouvert.

2. Nous devons nous assurer que le fichier musical à importer se trouve dans le dossier html. Vous pouvez faire glisser un fichier musical vers le dossier où se trouve le fichier HTML.

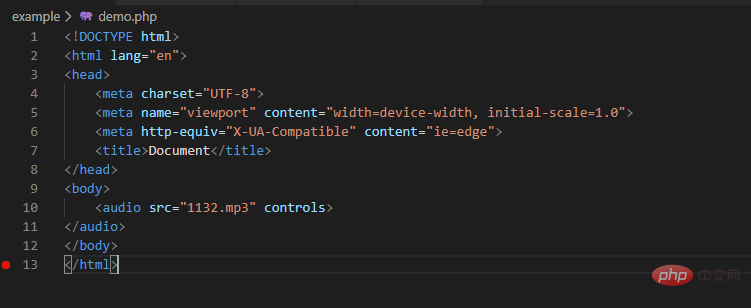
3. Vous pouvez créer un lecteur de musique via la balise audio
Vous pouvez utiliser l'attribut src de la balise audio, qui est le chemin du fichier musical. Le code est le suivant :
<audio src="1132.mp3" controls> </audio>

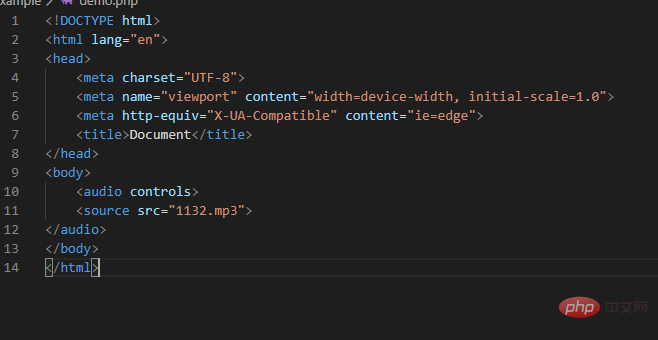
Une autre méthode consiste à utiliser la balise audio. Insérez la balise source dans la balise pour introduire le chemin du fichier musical. Le code est le suivant :
<audio controls> <source src="1132.mp3"> </audio>

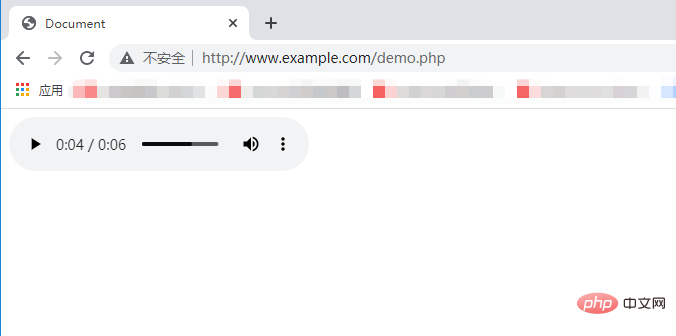
4. Ouvrez ce fichier html et vous verrez un contrôlable. lecteur de musique sur la page Web.

Nous avons maintenant terminé la lecture de musique en HTML.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!