
En CSS, le sélecteur de survol et l'attribut de couleur peuvent être utilisés pour obtenir l'effet de changement de couleur au survol de la souris. Le sélecteur de survol est utilisé pour sélectionner l'élément sur lequel flotte le pointeur de la souris, et l'attribut de couleur est utilisé pour définir le. couleur lors du survol ; la syntaxe ":hover {color:hover color;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment faire changer la couleur du CSS au survol de la souris :
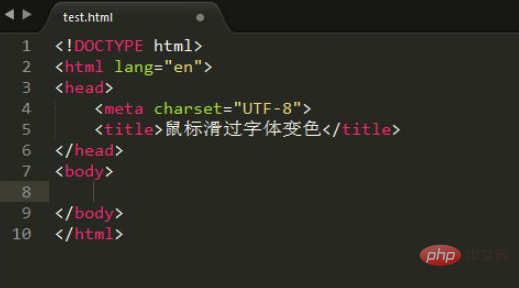
1 Ouvrez l'outil de développement HTML et créez un fichier HTML, comme indiqué dans l'image :

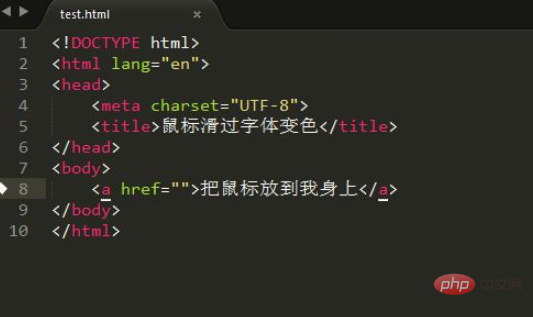
2. sur la page HTML, puis saisissez le contenu dans la balise
, puis couvrez le contenu avec la balise . Comme indiqué sur l'image :
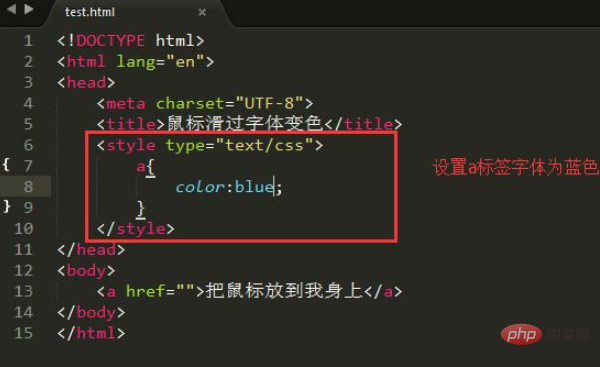
3. Modifiez le contenu de la balise et définissez la couleur sur bleu, comme indiqué sur l'image :

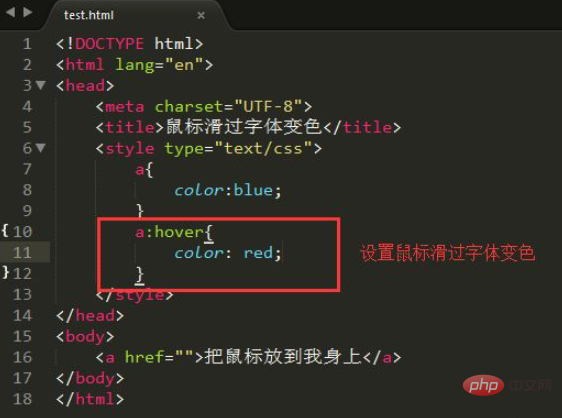
4. glisse sur l'étiquette et la police devient rouge :a:hover{color:red} . Comme le montre l'image :

5. Enregistrez le fichier html et ouvrez-le avec un navigateur. La première chose que vous voyez est la police bleue. Lorsque vous placez la souris sur le texte, vous constaterez que la police bleue change. en police rouge.


6. Pour tous les codes implémentés, copiez le code directement dans le fichier html pour voir l'effet :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标悬停字体变色</title>
<style type="text/css">
a{
color:blue;
}
a:hover{
color: red;
}
</style>
</head>
<body>
<a href="">把鼠标放到我身上</a>
</body>
</html>Remarque : Le sélecteur de survol doit être utilisé pour changer le style lorsque la souris survole
hover Un sélecteur est utilisé pour sélectionner l'élément sur lequel le pointeur de la souris survole. Le sélecteur de survol peut être utilisé sur tous les éléments, pas seulement sur les liens. Dans la définition CSS, le survol doit être placé après le lien et visité (si présent) pour que le style prenne effet.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!