
Les fonctions de 4 pseudo-classes CSS d'hyperliens : 1. ":link", définit le style des liens normaux ; 2. ":visited", définit le style des liens visités ; 3. ":hover", définit la souris ; hover Le style lorsque vous êtes sur le lien ; 4. "actif", définit le style lorsque la souris clique sur le lien.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Parce que nous voulons définir le style du lien, l'essentiel est la balise d'ancrage - a dans le lien hypertexte. La méthode d'écriture de la balise d'ancrage et du lien pseudo-classe est la méthode de base pour définir le style de lien. comme suit :
a:link, définit le style des liens normaux ; a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active
a:visited, définit le style des liens visités ; a:hover, définit le style lorsque la souris survole le lien ;
a:active, définit le style lorsque la souris clique sur le lien.
Parmi eux : :link et :visited ne peuvent être appliqués qu'au paramètre hyperlien a, :hover et :active peuvent être appliqués à tous les éléments
:hover est utilisé pour indiquer l'état du déplacement de la souris 
:active est utilisé Pour représenter un clic de souris
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超链接的伪类</title>
<link rel="stylesheet" href="../css/a.css">
</head>
<body>
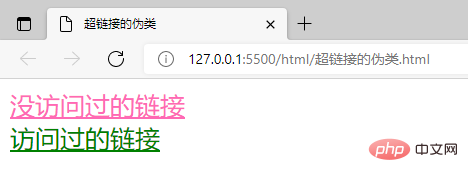
<a href="https://www.12345.com/" target="__blank">没访问过的链接</a>
<br>
<a href="https://www.csdn.net/" target="__blank">访问过的链接</a>
</body>
</html>/* 没访问过的链接状态 */
a:link{
font-size: 20px;
color: hotpink;
}
/* 访问过的链接状态 */
a:visited{
color: green;
}
/* 鼠标移入链接时的状态 */
a:hover{
color: rgb(0, 217, 255);
}
/* 鼠标点击链接时的状态 */
a:active{
color: rgb(255, 0, 0);
}Remarque : Tant que vous avez effectué une recherche, il sera compté comme visité, sauf si vous effacez les données du cache de navigation historique.
Pseudo-éléments
Les pseudo-éléments sont des éléments spéciaux sur la page qui n'existent pas vraiment et représentent des positions spéciales.
::first-letter représente la première lettre
::first-line représente la première ligne ::selection représente le contenu sélectionné
::before Le début de l'élément

1. Étant donné que les paramètres ::before et ::after n'ont aucun effet, ::before et ::after doivent être utilisés en conjonction avec l'attribut content. 2. Le contenu ajouté dans content ne peut pas être sélectionné avec la souris.
3. La balise q en HTML représente une courte citation, qui a pour effet d'ajouter des guillemets doubles. Le principe est que les attributs ::before et ::after sont utilisés, et des guillemets doubles sont ajoutés au contenu, donc le double. les guillemets de la balise q ne peuvent pas être sélectionnés. 🎜<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<link rel="stylesheet" href="../css/pseudo_element.css">
</head>
<body>
<h3>WHERE THERE IS A WILL, THERE IS A WAY</h3>
<p>The secret of success (The key to success) is not so much money as a strong will. A great man is one who has a strong will and an indomitable spirit. In other words, if a man does not have a strong will to win (get) the final victory, he will never succeed in his life. He is no more than a failure.It is quite obvious that there is no difficult thing (nothing difficult) in the world. if you make up your mind to do it, you will certainly accomplish your end. That stands to reason.</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!